讲解undefined reference to symbol ‘_ZN2cv7imwriteERKNS_6StringERKNS_11_InputArrayERKSt6vectorIiSaIiEE‘
目录
讲解undefined reference to symbol ‘_ZN2cv7imwriteERKNS_6StringERKNS_11_InputArrayERKSt6vectorIiSaIiEE‘
讲解undefined reference to symbol ‘_ZN2cv7imwriteERKNS_6StringERKNS_11_InputArrayERKSt6vectorIiSaIiEE‘
在使用C++进行编程时,经常会遇到一些错误提示信息,其中之一是undefined reference to symbol错误。这种错误通常会在链接阶段出现,并且表明缺少对一个特定符号的定义。在本篇文章中,我们将探讨一个常见的错误信息undefined reference to symbol ‘_ZN2cv7imwriteERKNS_6StringERKNS_11_InputArrayERKSt6vectorIiSaIiEE‘,并解释它的含义以及可能的解决方法。
错误信息的含义
首先,我们需要理解这个错误信息的含义。在错误信息中,_ZN2cv7imwriteERKNS_6StringERKNS_11_InputArrayERKSt6vectorIiSaIiEE是一个被称为符号(symbol)的名称,它是编译器或链接器在连接阶段找不到其定义的一个标识符或函数名。在这个错误信息中,该符号属于OpenCV图像处理库的imwrite函数。 这个错误信息的出现通常是由于我们在编译和链接某个程序时,没有正确地指定需要链接的库文件或没有包含正确的头文件。
解决方法
下面是一些可能的解决方法:
- 检查是否正确链接库文件:首先,我们需要检查是否正确链接了OpenCV库文件。对于这个错误信息,我们需要链接OpenCV的核心库文件。我们可以通过在编译时添加-lopencv_core选项来链接核心库文件。例如,通过以下命令进行编译:
plaintextCopy code
g++ -o program program.cpp -lopencv_core这将确保我们将OpenCV核心库链接到我们的程序中。
- 确认是否包含正确的头文件:对于使用OpenCV的函数,我们还需要包含正确的头文件。在本例中,我们需要包含opencv2/core/core.hpp头文件,以正确使用imwrite函数。确保在代码中添加了以下代码:
cppCopy code
#include <opencv2/core/core.hpp>- 检查是否正确配置了环境:有时,undefined reference错误可能是由于环境配置问题引起的。确保OpenCV的安装路径正确配置,并且连接器能够找到所需的库文件。
- 版本不兼容性:undefined reference错误也可能是由于版本不兼容性引起的。如果你正在使用较旧的OpenCV版本,而代码使用了新版本的功能,就会出现这个错误。请检查OpenCV文档以了解函数的适用版本,并确保你的代码和库文件版本匹配。
总结
在本文中,我们讨论了一个常见的错误信息undefined reference to symbol ‘_ZN2cv7imwriteERKNS_6StringERKNS_11_InputArrayERKSt6vectorIiSaIiEE‘,并解释了它的含义以及可能的解决方法。请记住,在遇到这种错误时,你应该首先确认是否正确链接库文件,包含正确的头文件,正确配置环境以及检查版本兼容性。通过采取适当的措施,你应该能够解决这个错误并顺利编译和链接你的程序。
当遇到undefined reference to symbol ‘_ZN2cv7imwriteERKNS_6StringERKNS_11_InputArrayERKSt6vectorIiSaIiEE‘这个错误时,通常是因为在编译和链接时没有正确地指定OpenCV库文件。下面是一个示例代码,展示了如何使用OpenCV的imwrite函数来保存图像。 首先,你需要确保你的系统已经安装了OpenCV,并正确配置了环境。
cppCopy code
#include <opencv2/opencv.hpp>
int main() {
// 读取图像
cv::Mat image = cv::imread("input.jpg");
if (!image.data) {
std::cout << "图像加载失败!" << std::endl;
return -1;
}
// 保存图像
cv::imwrite("output.jpg", image);
std::cout << "图像保存成功!" << std::endl;
return 0;
}在上面的示例代码中,我们首先使用imread函数读取名为input.jpg的图像。然后,通过调用imwrite函数将图像保存为名为output.jpg的文件。 编译和链接这段代码时,你需要确保正确地链接OpenCV库文件。比如,使用以下命令进行编译和链接:
plaintextCopy code
g++ -o program program.cpp `pkg-config opencv --cflags --libs`这将确保正确链接OpenCV库文件,并编译和运行程序。如果一切顺利,你将在输出中看到"图像保存成功!"的消息,同时在当前目录中会生成一个名为output.jpg的图像文件。 这是一个实际应用场景下的示例代码,它演示了如何使用imwrite函数保存图像。你可以根据自己的需求进行修改和扩展,以满足特定的应用场景。
imwrite函数是OpenCV图像处理库中的一个函数,用于将图像保存到文件。它的函数原型如下所示:
cppCopy code
bool imwrite(const String& filename, InputArray img, const std::vector<int>& params = std::vector<int>());imwrite函数有三个参数:
- filename:保存图像的文件名,包括文件扩展名。该参数是一个String类型的参数。
- img:要保存的图像数据。该参数是一个InputArray类型的参数,可以接受Mat、UMat、Mat_或MatExpr等数据类型。
- params:保存图像时的可选参数,以控制图像保存的各种选项。该参数是一个std::vector<int>类型的参数,其中的值对应于cv::ImwriteFlags中的标志。 以下是imwrite函数的功能和用法的详细解释:
- imwrite函数用于将图像数据保存为文件,以便后续的读取和分析。它可以保存各种格式的图像文件,如JPEG、PNG、BMP等。
- imwrite函数接受一个文件名参数filename,指定保存图像的文件名和文件格式。例如,output.jpg表示将图像保存为JPEG格式的文件。
- imwrite函数的第二个参数img接受一个图像数据数组,可以是Mat、UMat、Mat_或MatExpr等数据类型。这个参数包含了要保存的图像数据。
- imwrite函数还可以通过提供一个可选的参数params来控制图像保存的选项。params是一个整数向量,用于设定保存图像的各种参数,如图像质量、压缩级别等。你可以使用cv::ImwriteFlags中的常量来设置参数值,比如cv::IMWRITE_JPEG_QUALITY用于设置JPEG图像的质量。
- imwrite函数返回一个布尔值,表示图像是否成功保存到文件。如果保存成功,则返回true;如果保存失败,则返回false。 总结: imwrite函数是OpenCV中用于将图像保存为文件的函数。它接受图像数据和保存文件的文件名作为参数,并可选地提供保存选项。通过使用这个函数,可以轻松将处理过的图像保存到文件中,以便后续的使用和分析。
相关文章:

抖音直播原理解析-如何在 Web 中播放 FLV 直播流
Media Source Extensions API(MSE)媒体源扩展 API 提供了实现无插件且基于 Web 的流媒体的功能,不同于简单的使用video元素,video元素对于开发者来说完全是一个黑盒,浏览器自己去加载数据,加载完了自己解析,解码再播放,这个过程中开发者无法进行任何操作。利用 MSE API 开发者可以自定义获取流媒体数据并且还可以对数据做一些操作。MSE 的兼容性如下图所示。可以发现 MSE 的兼容性还算可以,IE 11 都支持。

说说你对 TypeScript 的理解?与 JavaScript 的区别?
超集,不得不说另外一个概念,子集,怎么理解这两个呢,举个例子,如果一个集合 A 里面的的所有元素集合 B 里面都存在,那么我们可以理解集合 B 是集合 A 的超集,集合 A 为集合 B 的子集。其是一种静态类型检查的语言,提供了类型注解,在代码编译阶段就可以检查出数据类型的错误。通过类型批注提供在编译时启动类型检查的静态类型,这是可选的,而且可以忽略而使用。如果缺乏声明而不能推断出类型,那么它的类型被视作默认的动态。等数据格式,对象的类型就是用接口来描述的。的语法,所以任何现有的。对于基本类型的批注是。

在 Spring MVC 中,用于接收前端传递的参数的注解常用的有以下几种
form-data参数使用multipart/form-data作为Content-Type,前端使用params格式传参,后端使用@RequestParam注解接收参数。- json请求体参数使用application/json作为Content-Type,前端使用data格式传参,后端使用@RequestBody注解接收参数。- 路径传参不需要设置Content-Type,前端将参数通过URL传递,后端使用@PathVariable注解接收参数。

在react中说说对受控组件和非受控组件的理解?以及应用场景
这时候当我们在输入框输入内容时,会发现输入的内容无法显示出来,此时input标签是一个可读的状态,因为value被this.state.username所控制,当用户输入时,this.state.username不会自动更新,这样的话input的内容就不会发生变化了,想要解除被控制,可以为input标签设置onChange事件,触发的时候更新state,从而导致input框内容更新。简单来讲,就是受我们控制的组件,组件的状态全程响应外部数据。

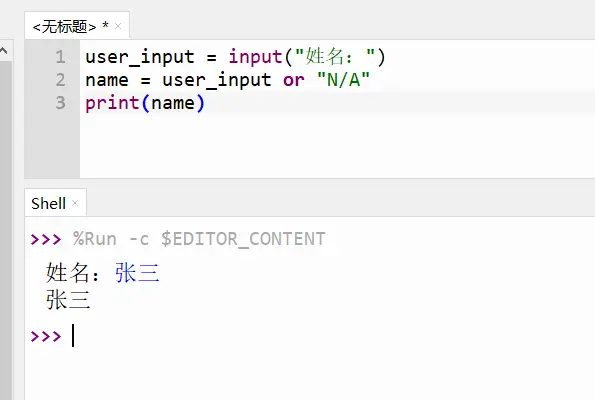
Python中如何简化if...else...语句
我们通常在Python中采用if...else..语句对结果进行判断,根据条件来返回不同的结果,如下面的例子。这段代码是一个简单的Python代码片段,让用户输入姓名并将其赋值给变量user_input。我们能不能把这几行代码进行简化,优化代码的执行效率呢?以下是对各行代码的解读。这里使用了or这个逻辑运算符,当user_input不为空时,user_input为真,name就被赋于user_input的值。采用这种方法可以轻松实现if...else语句的简化。我们可以使用一行简短的代码来实现上面的任务。

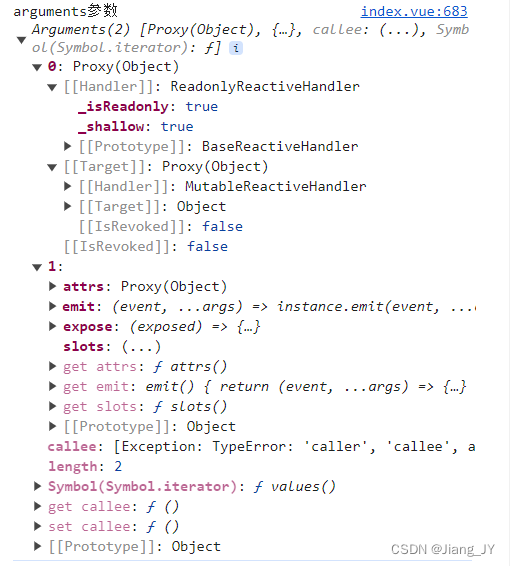
vue3 项目中 arguments 对象获取失败问题
在 vue3 项目中获取到的 arguments 对象与传入实参不符,打印出函数中的 arguments 对象如下...

前端JS代码中Object类型数据的相关知识
遍历JavaScript中的对象有几种方法,包括使用for…in循环、Object.keys()方法、Object.values()方法和Object.entries()方法。因此前端传入了日期类型数据之后,如果和后台数据库中的数据类型不一致,比如数据库中的日期数据类型格式是。前端传入的Object对象中其中某个字段值是日期类型的数据,则在前端的类型就是一个。,则数据传往后端之前需要做格式类型转换。,它的值是一个中国标准时间,比如。

深入解析JavaScript的原生原型
在JavaScript中,除了自定义对象,还存在很多由JavaScript语言本身提供的原生对象。这些原生对象同样基于原型继承机制,拥有自己的原型。理解原生对象的原型非常重要,可以让我们正确使用这些内置对象,也有助于进一步理解JavaScript的原型继承系统。本文将详细解析原生对象的原型结构,揭开一些常见原生对象原型的神秘面纱。学习原生对象的原型关系,有助于我们在日常开发中正确理解和使用这些JavaScript内置对象,避免一些常见陷阱。

深入解析JavaScript中new Function语法
Function是JavaScript中非常重要的内置构造函数,可以用来动态创建函数。new Function语法就是其中一种函数创建方式。但是new Function也有一定的缺点需要注意。本文将带您深入解析new Function语法,了解其应用场景以及需要注意的问题。new Function是动态创建函数的一种方式,但也有缺点。为了更好的代码质量和性能,应该慎用或避免使用。对JavaScript函数和作用域有深入理解,可以编写出更简洁、高效、稳定的代码。。

uniap vue3 组件使用uni.createSelectorQuery() 获取dom报错
批量查询时,结果是按照查询的顺序返回的。由于vue3中没有this,所以使用。

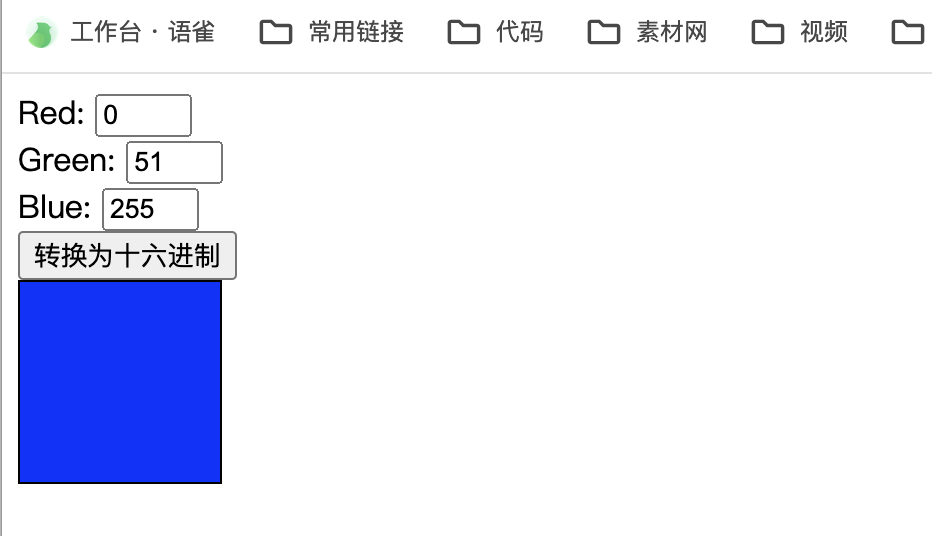
将 RGB 转换为十六进制、生成随机十六进制
RGB是一种加法混色模式,它通过调节红、绿、蓝三个颜色通道的亮度来混合出各种颜色。对于每个颜色通道,取值范围是0到255,0表示该通道对应的颜色分量没有亮度,255表示达到最大亮度。

nodemon(自动重启 node 应用程序)的安装与使用
(2).键入命令 set-ExecutionPolicy remoteSigned。windows 默认不允许 npm 全局命令执行脚本文件,所以需要修改执行策略。全局安装完成之后就可以在命令行的任何位置运行 nodemon 命令。(4)、再运行 nodemon app.js ok。我们可以执行安装选项 -g 进行全局安装。1、安装,在随意一个命令窗口都可以。自动重启 node 应用程序。(3)、输入Y 或者 A。

如何优化Uniapp应用程序的性能?
避免频繁的重绘和重排:频繁的DOM操作会导致浏览器频繁的重绘和重排,影响性能。使用v-for中的key属性:在使用v-for渲染列表时,为每个列表项添加唯一的key属性,这样可以减少渲染的次数,提高渲染的效率。减少页面加载时间:避免页面过多和过大的组件,减少不必要的资源加载。使用图片懒加载:对于图片较多的场景,可以使用图片懒加载的方式,当图片进入用户可视范围时再进行加载,减少初始页面加载的时间。节流和防抖:对于频繁触发事件的场景,可以使用节流和防抖的方法来减少事件处理的频率,从而提高性能。

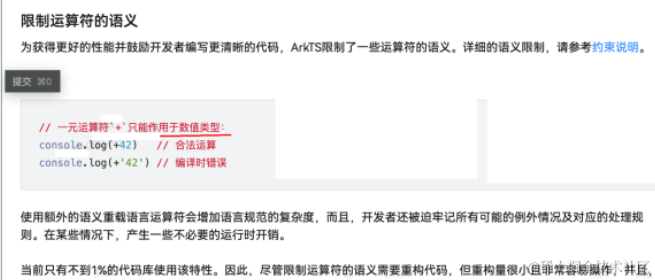
鸿蒙开发-ArkTS基础,它与TS区别在那?
ArkTS是HarmonyOS优选的主力应用开发语言。ArkTS围绕应用开发在TypeScript(简称TS)生态基础上做了进一步扩展,继承了TS的所有特性,是TS的超集。说明: 也就是前端开发过程中所有的js/ts语法大部分支持的,比如es6中的箭头函数-模板字符串-promise-async/await-数组对象方法- 注意: 根据对下一代的Next版本的内部沟通,下一版本的ArkTs对类型最了更一步的限制。

vue+element ui实现图片上传并拖拽进行图片排序
vue+element ui实现图片上传并拖住进行图片排序

TypeScript基础知识:类型断言
语法,我们可以将一个值断言为特定类型或将联合类型的变量断言为其中一个类型。在实际开发中,合理使用类型断言可以提高代码的可读性和维护性。中,类型断言是一种强制将一个值视为特定类型的方式。它允许开发人员在编译时指定变量的类型,从而获得更好的类型检查和代码提示。类型断言是一种告诉编译器某个值的具体类型的方法。中的一项强大特性,它允许开发人员在编译时明确指定变量的类型,以获得更好的类型检查和代码提示。中的类型断言,并提供丰富的示例代码帮助读者更好地理解和应用这一特性。将一个联合类型的变量断言为其中一个类型。

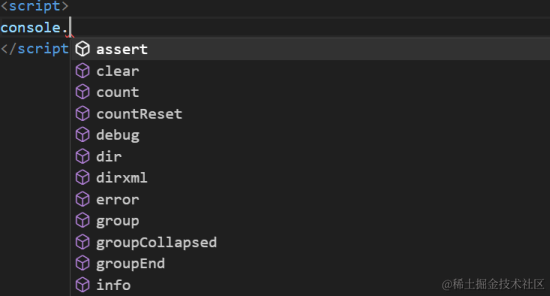
2024年,前端必会的console骚操作
调试。程序员们努力地避免的东西,只为在代码中制造更多的错误。编写无错误的代码是即使是最好的程序员也会觉得难以实现的。这就是为什么你应该总是调试代码。而调试JavaScript代码的最好方法之一就是了不起的。除此之外,还有更好的方法。这也正是本文的重点。告诉你与控制台交互的更好方法。在复杂的IDE中输入控制台会出现各种自动补全。在Visual Studio Code中输入console时的自动补全选项。与使用普通的不同,这里有一些更好的选择。使用这些使调试过程变得更加容易和快速。

OpenHarmony之消息机制实现
以上只是消息机制核外用户态的实现,最后会执行到系统调用以上的内容只是简单介绍了OpenHarmony之消息机制实现,没有具体到代码分析,移植等细节。要想成为一名鸿蒙高级开发,以上知识点是必须要掌握的,除此之外,还需要掌握一些鸿蒙应用开发相关的一些技术,需要我们共同去探索。

HarmonyOS UI框架简介
HarmonyOSUI框架是一个用于构建跨设备应用的开发框架,它属于HarmonyOS系统架构的上层框架。该框架通过提供一系列的开发模型、声明式UI范式、系统API等,帮助开发者更高效地构建用户界面。在HarmonyOSUI框架中,开发语言目前主要支持arkts/TS语言。该框架通过自研的声明式UI范式,使开发者能够描述用户界面的状态和变化,而无需关注具体的实现细节。这种范式降低了学习成本,提高了开发效率。

vue3解决切换tab页每次切换加载数据导致数据缓慢问题
使用标识符来进行辨认 有两个tab页 搞个动态加载 在开头的vedioload还没开始加载的时候判断是否加载过 入股已经加载过 则返回 不要重新加载。由标签页的离线和在线数据 都分开管理 使用两个列表:即一个数组两个对象进行存储 数组的下标有tab0 tab1 动态决定 代替原来的直接覆盖数据。loadvideos会根据loadedTabs的状态决定是否需要加载数据。

基于SpringBoot的校园二手闲置交易平台
基于SpringBoot的校园二手闲置交易平台的设计与实现~

Web数据库基本知识,SQL基本语法
SQL(Structured Query Language)是一种用于管理和操作关系型数据库管理系统(RDBMS)的特定领域语言。它是一种标准化的语言,用于定义和操作关系型数据库中的数据。SQL允许用户执行诸如查询数据、插入新数据、更新现有数据和删除数据等操作。分为四种DDL:数据库定义语言(define)DML:数据库操作管理语言(manage)DQL:数据库查询语言(query)DCL:数据库控制语言(control)

vue写了这么久了你对slot的理解是什么?slot使用场景有哪些?
如果父组件在使用到一个复用组件的时候,获取这个组件在不同的地方有少量的更改,如果去重写组件是一件不明智的事情。在组件模板中占好了位置,当使用该组件标签时候,组件标签里面的内容就会自动填坑(替换组件模板中。子组件在作用域上绑定属性来将子组件的信息传给父组件使用,这些属性会被挂在父组件。插槽向组件内部指定位置传递内容,完成这个复用组件在不同场景的应用。父组件在使用的时候,直接在子组件的标签内写入内容即可。结构,当父组件使用的时候没有往插槽传入内容,标签内。第三个参数,父组件则能够得到子组件传递过来的值。

前端如何性能优化
优化 DOM 操作:减少频繁的 DOM 操作,可以将操作集中在一起,或者使用 DocumentFragment 进行离线操作再一次性插入 DOM。延迟执行脚本:将 JavaScript 脚本放在页面底部,或者使用 async 或 defer 属性,使得脚本不会阻塞页面的加载和渲染。延迟加载 JavaScript:将不必要的 JavaScript 代码延迟加载,只在需要时再加载和执行,提高页面渲染速度。懒加载:延迟加载页面中的图片、视频等非关键资源,只有当用户滚动到可见区域时再加载,减少初始加载时间。

获得JD商品评论 API 如何实现实时数据获取
随着互联网的快速发展,电商平台如雨后春笋般涌现,其中京东(JD)作为中国最大的自营式电商平台之一,拥有庞大的用户群体和丰富的商品资源。为了更好地了解用户对商品的反馈,京东开放了商品评论的API接口,允许开发者实时获取商品评论数据。本文将介绍如何通过JD商品评论API实现实时数据获取,并给出相应的代码示例。JD商品评论API提供了一系列的接口,允许开发者根据需要获取不同维度的评论数据。通过该API,开发者可以获取到商品的详细评论信息、评论的统计数据以及用户的评论行为数据等。

nginx下载安装 | mac | 前端项目在nginx上运行
大家好,我是星恒,今天给大家带来的是nginx的安装配置,以及如何在nginx运行前端项目的教程,话不多说,我们直接开始。

web安全,常见的攻击以及如何防御
XSS即Cross Site Scripting(跨站脚本攻击),攻击者通过各种方式将恶意代码注入到用户的页面中,这样就可以通过脚本进行一些操作。以后,基本就杜绝了 CSRF 攻击。当然,前提是用户浏览器支持 SameSite 属性。(1)为了防止这种攻击,表单一般都带有一个随机 token,告诉服务器这是真实请求。CSRF即Cross-site request forgery(跨站请求伪造)

2023 年最受欢迎的 12 款 Chrome 浏览器扩展
这些扩展涵盖了不同方面的功能,从提高生产力到语言翻译和求职管理,都能为用户提供便利和帮助。如果您是谷歌浏览器的用户,不妨尝试安装这些扩展,以提升您的浏览体验和工作效率。2023年谷歌公布了12款最受欢迎的Chrome浏览器扩展。每个都提供独特的功能来增强您的浏览体验。谷歌浏览器Chrome是目前最受欢迎的浏览器之一,而浏览器扩展则是为了提升用户体验和功能而开发的插件。

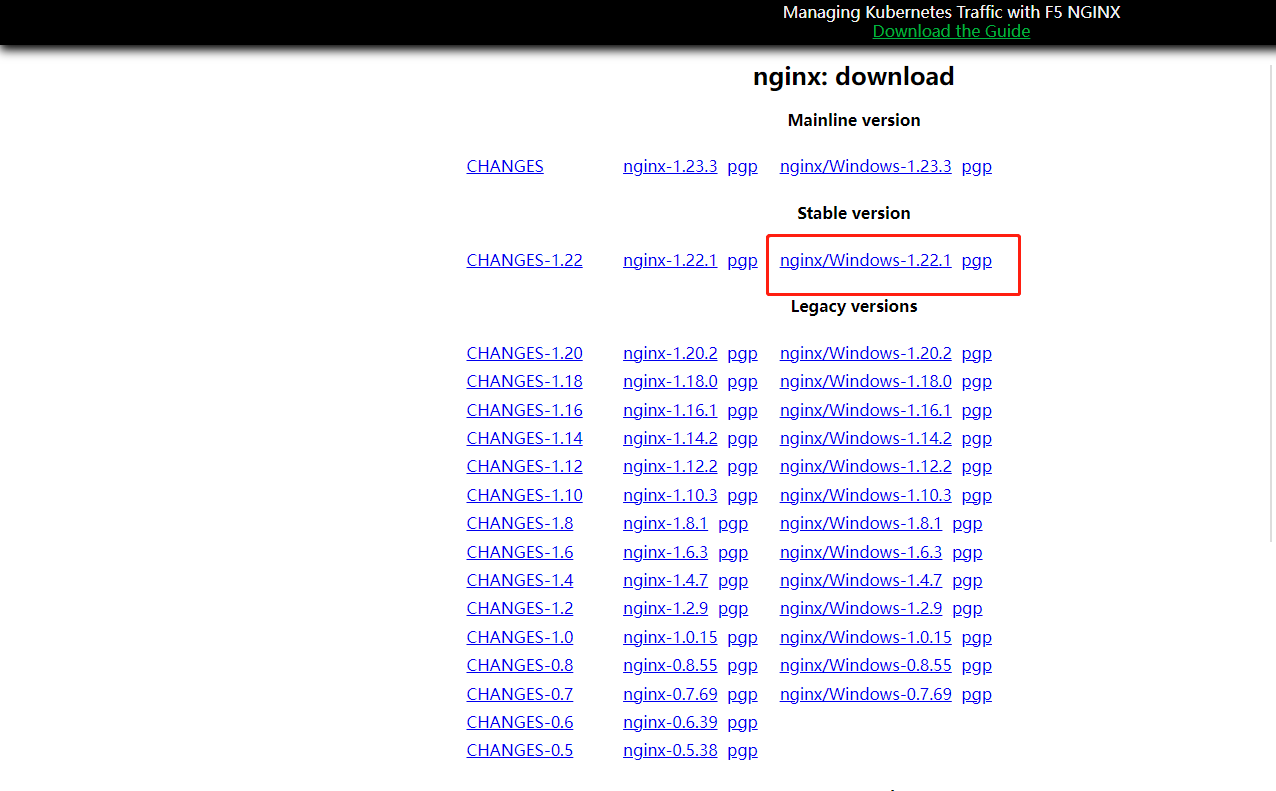
Win系统修改Nginx配置结合内网穿透实现远程访问多个Web站点
登录cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道,点击右侧的编辑。接下来,我们通过强大的且稳定的内网穿透工具cpolar,将本地nginx服务暴露至公网环境,以实现穿透多个站点端口需求,无需公网IP,也不用设置路由器。提示更新隧道成功,点击左侧仪表盘的状态——在线隧道列表,可以看到公网地址已经更新为保留成功的二级子域名,将其复制下来。来访问两个站点,测试访问成功,现在该公网地址不会随机变化了。
