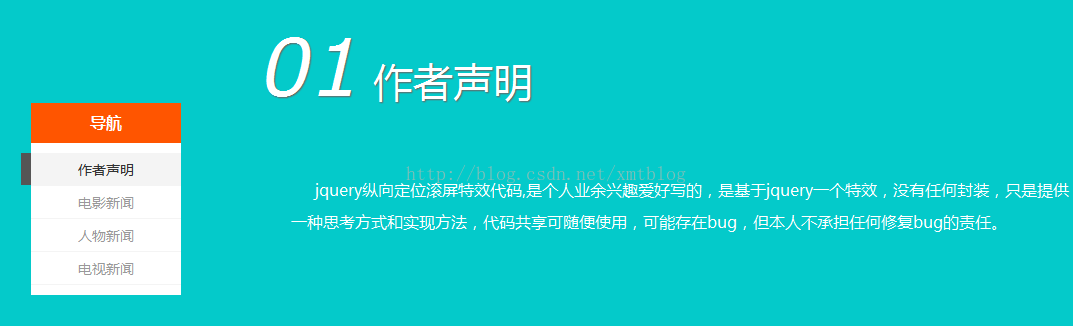
分享一款jQuery全屏滚动页面特性案例
我们在来往官网,或者小米官网都会看到全屏滚动页面的一些例子。可以说全屏滚动页面越来越受欢迎。它们就像是竖着的图片轮转一样。
这样的页面有很多,如:iPhone 5C页面:http://www.dowebok.com/demo/2014/77/index8.html
网易邮箱6.0:http://www.dowebok.com/demo/2014/97/
来往官网:http://www.laiwang.com
百度百科史记2013:http://www.dowebok.com/demo/2014/78/
搜狐快站:http://www.dowebok.com/demo/2014/80/
证券时报网移动产品:http://www.dowebok.com/demo/2014/77/index9.html
邮箱大师:http://www.dowebok.com/demo/126/
360安全路由:http://www.dowebok.com/demo/2014/77/index10.html
等等一些例子。看看实际代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"><head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="Content-Language" content="zh-CN">
<title>jQuery实现滚屏翻页效果</title>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
</head>
<body><style type="text/css">/* css 重置 */*{margin:0; padding:0; list-style:none; }body{ color:#333;font:14px/150% "Microsoft YaHei", Arial,"宋体",sans-serif; text-align:center; background:#DCDCDC; }img{ border:0; }a{ text-decoration:none; color:#333; }a:hover{ text-decoration:underline; }/* 顶部导航条 - 可无视 */#header{ position:fixed; _position:absolute; z-index:1; top:0; left:0; width:100%; height:32px; line-height:30px; color:#fff; text-align:left; overflow:hidden; background: #333;}#header span{ float:right; padding-right:20px; }#header span a{ margin:0 10px; color:#fff; text-decoration:underline; }#header h1{ padding:0 10px; font-size:14px; float:left; }#header .change{ text-align:center; position:absolute; top:0; left:50%; width:280px; margin-left:-140px; height:32px; }#header .change a{ color:#fff; display:inline-block; *display:inline; zoom:1; padding:0 10px; background:#666; height:32px; line-height:32px; margin:0 5px; }#header .change a:hover{ text-decoration:none; color:#ff0; }#header .change a.on{ background:#e60; }#footer{ height:34px; line-height:34px;}</style><style type="text/css">html{ overflow-x:hidden; overflow-y:hidden; _background-image:url(about:blank); _background-attachment:fixed; }/* html加上这段代码用于取消ie6滚动时候元素震动bug */#content{ position:relative; z-index:0; }.article{ background:#04caca; text-align:left; }.article dt{ width:60%; padding-top:50px; margin:0 auto; font:normal 40px/200% "Microsoft YaHei"; color:#fff; text-shadow:1px 1px 1px #666; }.article dt em{ font:italic 80px/150% Verdana; margin-right:10px; }.article dd{ position:relative; z-index:1; width:60%; margin:20px auto 0 auto; }.article dd .con{ position:relative; z-index:1; padding:30px; font:normal 16px/200% "Microsoft YaHei"; color:#fff; }.article dd .con p{ text-indent:24px; margin-bottom:20px; }#art2{ background:#7eb906; }#art3{ background:#d68432; }#art4{ background:#aa89d8; }.sideGuide{ position:fixed; _position:absolute; z-index:1; left:50px; top:150px; width:150px; background:#fff; _top:expression(eval(document.documentElement.scrollTop+150)) }.sideGuide h3{ height:40px; line-height:40px; background:#f50; font-weight:bold; color:#fff; }.sideGuide ul{ padding:10px 0; }.sideGuide li{ height:32px; line-height:32px; position:relative; border-bottom:1px solid #f4f4f4; vertical-align:middle; }.sideGuide li s{ display:none; position:absolute; top:0; left:-10px; width:10px; background:#555; height:32px; }.sideGuide li a{ display:block; color:#999; }.sideGuide li a:hover{ text-decoration:none; color:#f50; }.sideGuide li.on s{ display:block; }.sideGuide li.on a{ background:#f4f4f4; color:#333; }.ie6fixedTL{position:absolute;left:expression(eval(document.documentElement.scrollLeft));}</style><div id="content"><dl id="art1" class="article"><dt><em>01</em>作者声明</dt><dd><div class="con"><p>jquery纵向定位滚屏特效代码,是个人业余兴趣爱好写的,是基于jquery一个特效,没有任何封装,只是提供一种思考方式和实现方法,代码共享可随便使用,可能存在bug,但本人不承担任何修复bug的责任。</p></div></dd></dl><dl id="art2" class="article"><dt><em>02</em>电影新闻</dt><dd><div class="con"><p>乔治·R·R·马丁用一部奇幻巨著笼络了亿万粉丝,终使得它被搬上小荧屏,却炮制出了瑰丽如电影的史诗之作。紧接着,它创造高收视,成为金球与艾美的常客,以大投资获得大回报,更吊足了“冰火迷”的胃口。自2011年暖春推出《权力的游戏》以来,第一季的浩瀚铺陈,第二季的华丽发展,至今年第三季的彪悍回归,HBO缔造了美剧史上的一段奇迹,赢得口碑与收视的大高潮。七国争战的壮烈、宫廷权谋的迂回、人性与兽性的激烈碰撞,以及活色生香的情色场面,使得它光彩熠熠,且一直呈“渐入佳境”的趋势。</p><p>如今《权力的游戏》带着它浩荡的异鬼军团,以及错综复杂的人际关系脉络,再次让观众一同见证辉煌,以彰显其恢弘与细腻,美丽与残酷。让我们在此用图解的形式回溯这部神作的“前世今生”,解读它的伟大,并且一同期待它华丽的后续吧!</p><p>这场“权力的游戏”,观众将奉陪到底!本专题将图解“冰火”数字图腾,换个轻松的角度,迎接冰火的回归。</p></div></dd></dl><dl id="art3" class="article"><dt><em>03</em>人物新闻</dt><dd><div class="con"><p>乔治·R·R·马丁用一部奇幻巨著笼络了亿万粉丝,终使得它被搬上小荧屏,却炮制出了瑰丽如电影的史诗之作。紧接着,它创造高收视,成为金球与艾美的常客,以大投资获得大回报,更吊足了“冰火迷”的胃口。自2011年暖春推出《权力的游戏》以来,第一季的浩瀚铺陈,第二季的华丽发展,至今年第三季的彪悍回归,HBO缔造了美剧史上的一段奇迹,赢得口碑与收视的大高潮。七国争战的壮烈、宫廷权谋的迂回、人性与兽性的激烈碰撞,以及活色生香的情色场面,使得它光彩熠熠,且一直呈“渐入佳境”的趋势。</p><p>如今《权力的游戏》带着它浩荡的异鬼军团,以及错综复杂的人际关系脉络,再次让观众一同见证辉煌,以彰显其恢弘与细腻,美丽与残酷。让我们在此用图解的形式回溯这部神作的“前世今生”,解读它的伟大,并且一同期待它华丽的后续吧!</p><p>这场“权力的游戏”,观众将奉陪到底!本专题将图解“冰火”数字图腾,换个轻松的角度,迎接冰火的回归。</p></div></dd></dl><dl id="art4" class="article"><dt><em>04</em>电视新闻</dt><dd><div class="con"><p>乔治·R·R·马丁用一部奇幻巨著笼络了亿万粉丝,终使得它被搬上小荧屏,却炮制出了瑰丽如电影的史诗之作。紧接着,它创造高收视,成为金球与艾美的常客,以大投资获得大回报,更吊足了“冰火迷”的胃口。自2011年暖春推出《权力的游戏》以来,第一季的浩瀚铺陈,第二季的华丽发展,至今年第三季的彪悍回归,HBO缔造了美剧史上的一段奇迹,赢得口碑与收视的大高潮。七国争战的壮烈、宫廷权谋的迂回、人性与兽性的激烈碰撞,以及活色生香的情色场面,使得它光彩熠熠,且一直呈“渐入佳境”的趋势。</p><p>如今《权力的游戏》带着它浩荡的异鬼军团,以及错综复杂的人际关系脉络,再次让观众一同见证辉煌,以彰显其恢弘与细腻,美丽与残酷。让我们在此用图解的形式回溯这部神作的“前世今生”,解读它的伟大,并且一同期待它华丽的后续吧!</p><p>这场“权力的游戏”,观众将奉陪到底!本专题将图解“冰火”数字图腾,换个轻松的角度,迎接冰火的回归。</p></div></dd></dl><div class="sideGuide"><h3>导航</h3><ul><li class="on"><a href="javascript:void(0)">作者声明</a><s></s></li><li><a href="javascript:void(0)">电影新闻</a><s></s></li><li><a href="javascript:void(0)">人物新闻</a><s></s></li><li><a href="javascript:void(0)">电视新闻</a><s></s></li></ul></div><script type="text/javascript"> (function($){var goTo = $(".article");var guide = $(".sideGuide");var guideLi = $(".sideGuide li");var index=0;var direct=0; //设置宽高var resetFun = function(){ goTo.each(function(){ $(this).height( $(window).height() ) }); }resetFun();//屏幕滚动var goToFun = function(){ direct=0; if(index<0){ index=0; return }if(index>=guideLi.size()){ index=guideLi.size()-1; return }$("html,body").stop().animate({ scrollTop:$(window).height()*index },300,"swing",function(){direct=0; }); guideLi.removeClass("on").eq(index).addClass("on"); }guideLi.each(function(i){ $(this).click(function(){ index=guideLi.index( $(this) ); goToFun(); }) });$(window).resize(function(){ resetFun() });/* 滚轮事件 */ var scrollFunc=function(e){ e=e || window.event; if(e.wheelDelta){ direct+= (-e.wheelDelta/120); }else if(e.detail){ direct+=e.detail/3 ; } if( direct>=8 ){ goToFun( index++ ) }if( direct<=-8 ){ goToFun( index-- ) }} if( document.addEventListener){ document.addEventListener('DOMMouseScroll',scrollFunc,false); }window.onmousewheel=document.onmousewheel=scrollFunc; })(jQuery);</script></div>
</body>
</html>运行效果:
如有不懂,请加qq群:135430763共同学习!
相关文章:
后深度学习时代的一大研究热点?论因果关系及其构建思路
作者 | Bernhard Schlkopf译者 | Kolen编辑 | Jane出品 | AI科技大本营(ID:rgznai100)尽管机器学习在现阶段取得了很大成功,但是相比于动物所能完成的工作,机器学习在动物擅长的关键技术上表现不尽人意,比如…

Java观察者模式
当对象间存在一对多关系时,则使用观察者模式(Observer Pattern)。比如,当一个对象被修改时,则会自动通知它的依赖对象。观察者模式属于行为型模式。 意图:定义对象间的一种一对多的依赖关系,当一…

Python3中None用法
1.None是一个空值,空值是Python里的一个特殊值,用None表示。可以将None赋值给任何变量。 var None; print(var) # None if var is None:print("var has a value of None") # print else:print("var:", var) 2.None有自己的数据类型…

try finally 中的return
2019独角兽企业重金招聘Python工程师标准>>> public class Test { public static int test1() { int x 1; try { return x; } finally { x; } } public static int test2() { int x 1; try { return x; } finally { return x; } } public st…
我用Python破解了同事的加密压缩包
作者 | 朱小五来源 | 凹凸玩数据(ID: alltodata)又是一杯奶茶。事情的经过是这样的:又是奶茶,行吧行吧。快点开工,争取李大伟回来之前搞定。李大伟说是6位数字密码那么我们可以利用python生成全部的六位数字密码#生成从…

Ubuntu上通过android toolchain交叉编译Valgrind操作步骤
关于Valgrind的介绍可以参考:https://blog.csdn.net/fengbingchun/article/details/50196189. 这里介绍下在Ubuntu 16.04上通过android toolchain如android-ndk-r14b交叉编译Valgrind源码的操作步骤: 1. 从 https://valgrind.org/ 下载最新的版本3.17.0&…

Java状态模式
在状态模式(State Pattern)中,类的行为是基于它的状态改变的。这种类型的设计模式属于行为型模式。 在状态模式中,我们创建表示各种状态的对象和一个行为随着状态对象改变而改变的 context 对象。 意图:允许对象在内部…

Red Hat 5.8 CentOS 6.5 共用 输入法
pick up from http://jingyan.baidu.com/article/20b68a885a3607796cec622c.html

Python3中with用法
Python中的with语句用于用上下文管理器(context manager)定义的方法包装块的执行,它允许将常见的try…except…finally使用模式封装起来以方便重用。 在Python中,在处理非托管资源(unmanaged resources)(如文件流)时使用with关键字。它允许确保你在使用资…
作为计算机专业的你,这些点你命中了哪些?
是不是学计算机的在别人眼里就得会修电脑?是不是编代码的程序员在别人眼里就得喜欢穿格子衫?是不是从事互联网行业的人在别人眼里就喜欢背双肩包出行?1我学计算机就得会修电脑?前两天我在加班的时候,电话突然响起&…

Java空对象模式
在空对象模式(Null Object Pattern)中,一个空对象取代 NULL 对象实例的检查。Null 对象不是检查空值,而是反应一个不做任何动作的关系。这样的 Null 对象也可以在数据不可用的时候提供默认的行为。 在空对象模式中,我们…

JSON入门基础知识
2019独角兽企业重金招聘Python工程师标准>>> JSON入门基础 1、JSON定义 JSON:JavaScript 对象表示法(JavaScript Object Notation)。 JSON 是存储和交换文本信息的语法。类似 XML。 JSON 比 XML 更小、更快,更易…

Python3中raise用法
Python中raise语句支持强制触发指定的异常。 raise语法: raise [EXPRESSION [from EXPRESSION]] 如果raise后未跟表达式(expression),则raise重新引发当前作用域中活动的最后一个异常。如果当前范围内没有异常处于活动状态,则会引发RuntimeE…
精选实践 | 爱奇艺实用数据库选型树:不同场景如何快速选择数据库?
作者 | 郭磊涛 爱奇艺数据库和中间件负责人 TiDB User Group Ambassador来源 | 授权转载自AskTUG本文系 TUG 线下活动 “不同业务场景下的数据库技术选型思路” 分享实录。我是爱奇艺的数据库和中间件负责人郭磊涛,今天主要向大家分享数据库选型方面的思路ÿ…

iOS处理高并发量的数据请求和数据集合的对应关系
一、处理高并发请求的核心代码如下: // 创建信号量dispatch_semaphore_t semaphore dispatch_semaphore_create(0);// 创建全局并行dispatch_queue_t queue dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_DEFAULT, 0);dispatch_group_t group dispatch_gro…

Top 10 Mistakes Java Developers Make(转)
文章列出了Java开发者最常犯的是个错误。 1.将数组转换为ArrayList 为了将数组转换为ArrayList,开发者经常会这样做: ?1List<String> list Arrays.asList(arr);Arrays.asList()会返回一个ArrayList,但这个ArrayList是Arrays的私有静态…

Python3中迭代器介绍
Python中一个可迭代对象(iterable object)是一个实现了__iter__方法的对象,它应该返回一个迭代器对象(iterator object)。迭代器是一个实现__next__方法的对象,它应该返回它的可迭代对象的下一个元素,并在没有可用元素时触发StopIteration异常…
30+博士、100+硕士整理的超全深度强化学习资源清单
作者 | Deep-RL来源 | 深度强化学习实验室(ID:Deep-RL)今天为大家推荐一个开源、开发的 Github 好项目《A Guide for Deep Reinforcement Learning》。这个项目联合了Deep Reinforcement Learning领域的30位博士,100位硕士共同完成…

Java访问者模式
在访问者模式(Visitor Pattern)中,我们使用了一个访问者类,它改变了元素类的执行算法。通过这种方式,元素的执行算法可以随着访问者改变而改变。这种类型的设计模式属于行为型模式。根据模式,元素对象已接受…

GNU/Linux平台上正则表达式的简单使用
友情提醒:本博文涉及的内容中涉及到的系统实践操作在Centos6.5上实现,GNU/Linux简称为linux,GNU/grep简称为grep,GNU/sed简称为sed,GNU/gawk简称为awk。-------------------------------------------------楔子------------------…

Linux下addr2line命令用法
Linux下addr2line命令用于将程序指令地址转换为所对应的函数名、以及函数所在的源文件名和行号。当含有调试信息(-g)的执行程序出现crash时(core dumped),可使用addr2line命令快速定位出错的位置。 如果无法确定文件名或函数名,addr2line将在它们的位置打…

JavaMVC 模式
MVC 模式代表 Model-View-Controller(模型-视图-控制器) 模式。这种模式用于应用程序的分层开发。 Model(模型) - 模型代表一个存取数据的对象或 JAVA POJO。它也可以带有逻辑,在数据变化时更新控制器。View࿰…
从概念到技术,打通「中台」的任督二脉,别再说不知道中台是什么
2019 年,「中台」这个词火了!随着阿里等头部互联网企业搭建和推动中台业务,让越来越多的企业关注中台,纷纷提出「中台战略」,帮助企业自身加速实现数字化转型。不少企业还在观望「中台」:1、我的企业里需要…

php中序列化与反序列化
http://www.cnblogs.com/A-Song/archive/2011/12/13/2285619.html 转自:http://qing.weibo.com/tag/unserialize 把复杂的数据类型压缩到一个字符串中 serialize() 把变量和它们的值编码成文本形式unserialize() 恢复原先变量eg:$stooges array(Moe,Larry,Curly);$…

Python3中生成器介绍
生成器(generator):一个返回生成器迭代器的函数。它看起来像一个普通函数,除了它包含用于生成一系列可在for循环中使用的值的yield表达式或者可以使用next函数一次检索一个值。 在Python中,使用了yield的函数被称为生成器。跟普通函数不同的是…
数学学渣必备!拍照上传,分步求解,微软解题神器拯救你
整理 | Jane出品 | AI科技大本营(ID:rgznai100)在学好数学这条路上,很多同志前赴后继「死伤无数」,即便大家不断的寻求「场外救援」,可最终都逃不过一个字:难!两个字:真难…

Java业务代表模式
业务代表模式(Business Delegate Pattern)用于对表示层和业务层解耦。它基本上是用来减少通信或对表示层代码中的业务层代码的远程查询功能。在业务层中我们有以下实体。 客户端(Client) - 表示层代码可以是 JSP、servlet 或 UI j…

在wamp环境下面安装Zend Optimizer的方法
我是用WAMP来做PHP的服务器,进行本机测试和开发PHP项目。 wamp环境是刚刚安装的。由于这个项目的代码是zend加密的,运行时候都是乱码,需要安装一个Zend Optimizer配置。 首先下载一个Zend Optimizer软件。 1、进入安装界面后,按NE…

libuvc介绍及简单使用
libuvc是一个用于USB视频设备的跨平台库,构建在libusb之上,编译libuvc时需要依赖libusb。libuvc的License为BSD,最新发布版本为0.0.6,源码地址: https://github.com/libuvc/libuvc libuvc支持在非windows系统上直接编译࿰…
AI又被彩虹吹!网易被预言为“下一个百度”?
人工智能到底有多火?近日国内首份《BAT人工智能领域人才发展报告》新鲜出炉,此次报告是针对国内人工智能领域的人才争夺情况进行了梳理。并把研究对象锁定在BAT三大巨头的身上。来源:《BAT人工智能领域人才发展报告》其中得出最为核心的结论&…