C#中Timer组件用法
其实要使得程序的窗体飘动起来,其实思路是比较简单的。首先是当加载窗体的时候,给窗体设定一个显示的初始位置。然后通过在窗体中定义的二个Timer组件,其中一个叫Timer1,其作用是控制窗体从左往右飘动(当然如果你愿意,你也可以改为从上往下飘动,或者其他的飘动方式。),另外一个Timer2是控制窗体从右往左飘动(同样你也可以改为其他飘动方式)。当然这二个Timer组件不能同时启动,在本文的程序中,是先设定Timer1组件启动的,当此Timer1启动后,每隔0.01秒,都会在触发的事件中给窗体的左上角的横坐标都加上"1",这时我们看到的结果是窗体从左往右不断移动,当移动到一定的位置后,Timer1停止。Timer2启动,每隔0.01秒,在触发定义的事件中给窗体的左上角的横坐标都减去"1",这时我们看到的结果是窗体从右往左不断移动。当移动到一定位置后,Timer1启动,Timer2停止,如此反覆,这样窗体也就飘动起来了。要实现上述思路,必须解决好以下问题。
(1).如何设定窗体的初始位置:
设定窗体的初始位置,是在事件Form1_Load()中进行的。此事件是当窗体加载的时候触发的。Form有一个DesktopLocation属性,这个属性是设定窗体的左上角的二维位置。在程序中是通过Point结构变量来设定此属性的值,具体如下:
//设定窗体起初飘动的位置,位置为屏幕的坐标的(0,240)
private void Form1_Load ( object sender , System.EventArgs e )
{
Point p = new Point ( 0 , 240 ) ;
this.DesktopLocation = p ;
}
(2). 如何实现窗体从左往右飘动:
设定Timer1的Interval值为"10",就是当Timer1启动后,每隔0.01秒触发的事件是Timer1_Tick(),在这个事件中编写给窗体左上角的横坐标不断加"1"的代码,就可以了,具体如下:
private void timer1_Tick(object sender, System.EventArgs e)
{
{ //窗体的左上角横坐标随着timer1不断加一
Point p = new Point ( this.DesktopLocation.X + 1 , this.DesktopLocation.Y ) ;
this.DesktopLocation = p ;
if ( p.X == 550 )
{
timer1.Enabled = false ;
timer2.Enabled = true ;
}
}
(3). 如何实现窗体从右往左飘动:
代码设计和从左往右飘动差不多,主要的区别是减"1"而不是加"1"了,具体如下:
//当窗体左上角位置的横坐标为-150时,timer2停止,timer1启动
private void timer2_Tick(object sender, System.EventArgs e)
{ file://窗体的左上角横坐标随着timer2不断减一
Point p = new Point ( this.DesktopLocation.X - 1 , this.DesktopLocation.Y ) ;
this.DesktopLocation = p ;
if ( p.X == - 150 )
{
timer1.Enabled = true ;
timer2.Enabled = false ;
}
}
三. 用Visual C#编写窗体飘动程序的源代码:
通过上面的介绍,不难写出窗体飘动的程序源代码。如下:
using System ;
using System.Drawing ;
using System.Collections ;
using System.ComponentModel ;
using System.Windows.Forms ;
using System.Data ;
namespace floatingForm
{
public class Form1 : Form
{
private Timer timer1 ;
private Timer timer2 ;
private Label label1 ;
private Button button1 ;
private System.ComponentModel.IContainer components ;
public Form1 ( )
{
file://初始化窗体中的各个组件
InitializeComponent ( ) ;
}
file://清除在程序中使用过的资源
protected override void Dispose ( bool disposing )
{
if ( disposing )
{
if ( components != null )
{
components.Dispose ( ) ;
}
}
base.Dispose( disposing ) ;
}
private void InitializeComponent ( )
{
this.components = new System.ComponentModel.Container ( ) ;
this.timer1 = new Timer ( this.components ) ;
this.timer2 = new Timer ( this.components ) ;
this.label1 = new Label ( ) ;
this.button1 = new Button ( ) ;
this.SuspendLayout ( ) ;
this.timer1.Enabled = true ;
this.timer1.Interval = 10 ;
this.timer1.Tick += new System.EventHandler ( this.timer1_Tick ) ;
this.timer2.Enabled = false ;
this.timer2.Interval = 10 ;
this.timer2.Tick += new System.EventHandler ( this.timer2_Tick ) ;
this.button1.Font = new Font ( "宋体" , 10 ) ;
this.button1.Location = new Point ( 1 , 8 ) ;
this.button1.Name = "button1" ;
this.button1.Size = new Size ( 80 , 25 ) ;
this.button1.TabIndex = 0 ;
this.button1.Text = "停止飘动" ;
this.button1.Click += new System.EventHandler ( this.button1_Click ) ;
this.label1.Font = new Font ( "宋体" , 22F , FontStyle.Bold , GraphicsUnit.Point , ( ( System.Byte ) ( 0 ) ) ) ;
this.label1.Location = new Point ( 8 , 38 ) ;
this.label1.Name = "label1" ;
this.label1.Size = new Size ( 344 , 40 ) ;
this.label1.TabIndex = 1 ;
this.label1.Text = "用Visual C#做的飘动的窗体!" ;
this.AutoScaleBaseSize = new Size ( 5 , 13 ) ;
this.ClientSize = new Size ( 352 , 70 ) ;
this.Controls.Add (this.label1 ) ;
this.Controls.Add (this.button1 ) ;
this.Name = "Form1" ;
this.Text = "用Visual C#做的飘动的窗体!";
this.Load += new System.EventHandler ( this.Form1_Load ) ;
this.ResumeLayout ( false ) ;
}
static void Main ( )
{
Application.Run ( new Form1 ( ) ) ;
}
file://设定窗体起初飘动的位置
private void Form1_Load ( object sender , System.EventArgs e )
{
Point p = new Point ( 0 , 240 ) ;
this.DesktopLocation = p ;
}
file://当窗体左上角位置的横坐标为550时,timer1停止,timer2启动
private void timer1_Tick(object sender, System.EventArgs e)
{
file://窗体的左上角横坐标随着timer1不断加一
Point p = new Point ( this.DesktopLocation.X + 1 , this.DesktopLocation.Y ) ;
this.DesktopLocation = p ;
if ( p.X == 550 )
{
timer1.Enabled = false ;
timer2.Enabled = true ;
}
}
file://当窗体左上角位置的横坐标为-150时,timer2停止,timer1启动
private void timer2_Tick(object sender, System.EventArgs e)
{ file://窗体的左上角横坐标随着timer2不断减一
Point p = new Point ( this.DesktopLocation.X - 1 , this.DesktopLocation.Y ) ;
this.DesktopLocation = p ;
if ( p.X == - 150 )
{
timer1.Enabled = true ;
timer2.Enabled = false ;
}
}
file://停止所有的timer
private void button1_Click(object sender, System.EventArgs e)
{
timer1.Stop ( ) ;
timer2.Stop ( ) ;
}
}
}
四. 总结:
恰到好处的使用Timer组件往往会有出其不意的效果。由于本文的主要目的是介绍Timer组件的使用方法,程序功能还不是十分强大,感兴趣的读者,可以试着按照下面的思路进行修改,看看是否可以让窗体上下飘动,让窗体不定规则的飘动。当然如果你更有兴趣,也可以把窗体的边框和最大化、最小化等按钮给隐去,放一个好看的图片充满整个窗体,再让他飘动起来,这样效果就更令人惊讶了。
相关文章:

微软全球副总裁洪小文:应对数字化转型挑战,跨界共创正当时
2021年6月16日,以“跨界共创”为主题的第四届微软亚洲研究院创新论坛在北京举办。今年,大会讨论的主题围绕“跨界创新”,数十家来自不同行业的企业代表,与微软亚洲研究院的计算机科学家就跨领域融合创新、共创精神推进数字化转型、…

Away3d 骨骼动画优化
很多朋友说Away3D 的骨骼数限制在32根,确切的说应该是Stage3D 的限制。在 AGAL2.0之前 VC寄存器是128个,每个vc常量寄存器最大只能容纳4位,transform占用一个4*4的矩阵,所以如果把一个transform存进vc里面,需要到4个寄…

postgresql中COPY的用法
一.测试创建表:[postgrescacti ~]$ cat test.sql CREATE TABLE weather ( city varchar(80), temp_lo int, temp_hi int, prcp real,date date);二.导入test.sql文件生成表:testdb01> \i test.sql***(Single step mode: verify command)*************…

C#中虚方法重载
在C#中,进行虚方法的重载有些体会,现与大家分享。 首先请大家看看下面的例子, using System; abstract public class contact { public virtual string prinf() { return ("这是虚方法"); } } publi…

Unity 4.x游戏开发技巧集锦(内部资料)
2019独角兽企业重金招聘Python工程师标准>>> Unity 4.x游戏开发技巧集锦(内部资料)淘宝书店地址:http://item.taobao.com/item.htm?spma1z10.3.w4002-6661947338.36.FdOZqM&id40302732808试读样章下载地址:http:/…

百度CTO王海峰阐释AI融合创新,降低门槛,按下产业智能化加速键
6月17-18日,第五届未来网络发展大会在南京隆重开幕。大会由中华人民共和国科学技术部、中国工程院、中国科学技术协会、江苏省人民政府指导,南京市人民政府主办,以“努力成为世界主要科学中心和创新高地的使命担当”为主线,邀请国…

[LeetCode系列]最大连续子列递归求解分析
本文部分参考Discuss: LeetCode. 步骤1. 选择数组的中间元素. 最大子序列有两种可能: 包含此元素/不包含. 步骤2. 步骤2.1 如果最大子序列不包含中间元素, 就对左右子序列进行步骤1. 步骤2.2 如果最大子序列包含, 则结果很简单, 就是左子列的最大后缀子列(即包含左子列最后一个…

C#中的多线程编程
C#是.Net平台的通用开发工具,它能够建造所有的.Net应用。在.Net中所有线程都运行在应用程序域(AppDomain)中,这也许让你想到Win32进程,实际上它们还是有很大的不同。应用程序域提供了一种安全而通用的处理单元,公共语言运行库可使…

关于机器学习,不可不知的15个概念
作者:布奇昆托(Butch Quinto)来源:大数据DT(ID:hzdashuju)有监督学习有监督学习是利用训练数据集进行预测的机器学习任务。有监督学习可以分为分类和回归。回归用于预测“价格”“温度”或“…

常用API(Object、String、StringBuffer、用户登陆注册)
常用API 今日内容介绍 u Object u String u StringBuilder 第1章 Java的API及Object类 在以前的学习过程中,我们都在学习对象基本特征、对象的使用以及对象的关系。接下来我们开始使用对象做事情,那么在使用对象做事情之前,我们要学习一些API…

WMI列出磁盘配额
using System; using System.Management; namespace DiskQuota { /// <summary> /// Class1 的摘要说明。 /// </summary> class Class1 { /// <summary> /// 应用程序的主入口点。 /// </summary> [STAThread] static void Main(string[] args) { try…

VS2013 编译使用 stlport
1. 下载stlport. 下载地址:http://sourceforge.net/projects/stlport/ 2. 解压到一个目录下面, 我的是解压到D:\project_kuku\program\library\STLport-5.2.1 3. 打开vs2013的命令行工具, 在目录:C:\Program Files\Microsoft Visual Studio 12.0\Common7\Tools\Shortcuts\ 下…

盛夏海边,用Python分析青岛哪些景点性价比高
作者 | 志斌来源 | 志斌的python笔记头图 | 付费下载于 IC Photo在经过几年的热潮之后,人工智能AI算法已经在各行各业广泛使用了。例如在工业制造中,利用人工智能监测仪器仪表、人员的违规与高危行为;利用图形AI算法进行材料质检;…

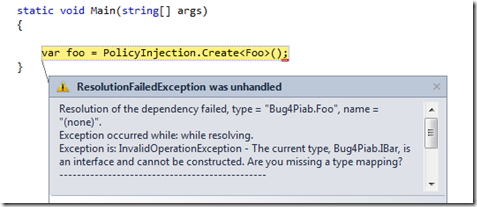
EnterLib PIAB又一个BUG?
在《这是EnterLib PIAB的BUG吗?》一文中我们讨论了PIAB关于抽象基类的BUG,今天又发现了一个新的问题。问题的起因源于《IoCAOP的简单实现》这篇文章,因为文中给出的解决方案仅仅支持构造器注入(Constructor Injection)…

【SQL Server】系统学习之一:表表达式
本节讨论的相关内容包括:视图、派生表、CTE、内联表值函数 场景:如果要查询一组数据(例如聚合数据,也就是几个表聚合在一起的数据),这些数据并未在数据库中以表的形式存在。 1、视图:通常用来分…

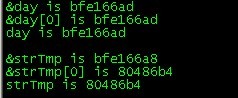
C语言中字符数组和字符串指针分析
写下面的测试程序:#include <stdio.h> int main(int argc, char *argv[]){char day[15] "abcdefghijklmn"; char* strTmp "opqrstuvwxyz";printf("&day is %x\n",&day); printf("&day[0] is %x\n",&…

这篇论文,透露谷歌团队构想的“未来搜索”
作者 | 青苹果来源 | 数据实战派头图 | 付费下载于 IC Photo传统的信息检索(IR, Information Retrieval)系统,并不直接回应信息需求,而仅提供对内容的参考。排序(Ranking)是该范式的关键组成部分。这样的检…

selenium+python自动化81-html报告优化(饼图+失败重跑+兼容python23)
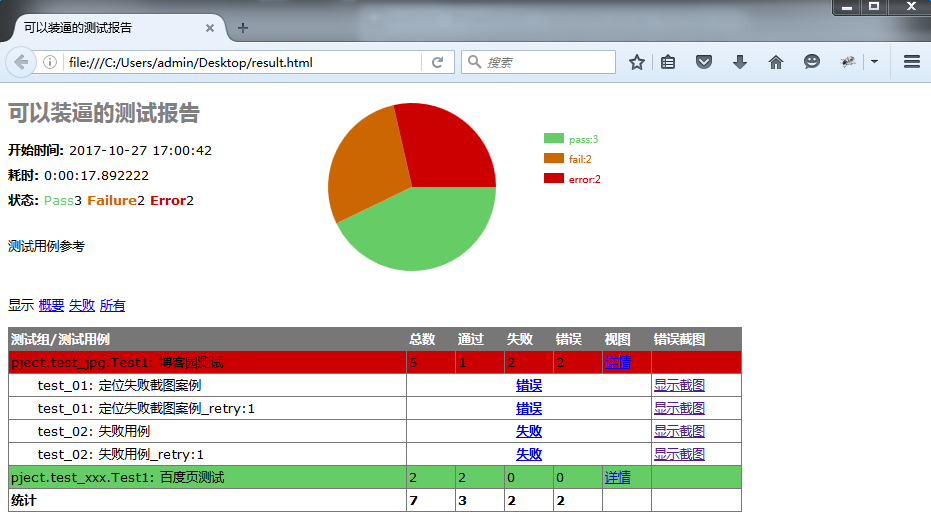
优化html报告 为了满足小伙伴的各种变态需求,为了装逼提升逼格,为了让报告更加高大上,测试报告做了以下优化: 测试报告中文显示,优化一些断言失败正文乱码问题新增错误和失败截图,展示到html报告里优化点击…

C#的多线程机制
一.多线程的概念 Windows是一个多任务的系统,如果你使用的是windows 2000及其以上版本,你可以通过任务管理器查看当前系统运行的程序和进程。什么是进程呢?当一个程序开始运行时,它就是一个进程,进程所指包括运行中…

知乎 CTO 李大海:创业公司如何拥抱开源
由计算机学会主办的 CCF C 活动近日走进知乎。知乎合伙人兼 CTO 李大海、搜狗 CEO 王小川、华东师范大学教授王伟在内的企业界、学界技术代表齐聚,带来一场精彩的技术分享盛宴。 围绕「创业公司如何拥抱开源」的分享主题,知乎合伙人兼 CTO 李大海首次披…

如何居中一个浮动元素?
2019独角兽企业重金招聘Python工程师标准>>> 1.<!DOCTYPE html> <html> <head> <meta charset"UTF-8"> <title>center</title> <style type"text/css"> .p{ position:relative; float:left; left:50…

javascript promise编程
在loop中使用promise: https://stackoverflow.com/questions/17217736/while-loop-with-promises 转载于:https://www.cnblogs.com/kidsitcn/p/7745973.html

bzoj1295
考虑到这道题n,m都很小,我们考虑先穷举起点i 下面我们要做的是找出移走k个障碍后,点i所能到的最大距离 我们可以把这个问题转化为判定性问题 对于一对点i,j,如果他们之间存在一条路径,障碍数(包括起点终点)…

C#程序可将文本文件藏于位图中,也可导出
//使用方法: // BmpSafe.exe /file2bmp (input BMP) (input file to hide) [output file] //BmpSafe.exe /bmp2file (data BMP) [output file] using System; using System.IO; using System.Drawing; public class Bitmap24Writer { protected Bitmap bmp; …

溢价 5 倍欲将 SiFive 收入麾下,英特尔的绝地反击战
作者 | 马超责编 | 张红月出品 | CSDN(ID:CSDNnews)受任于败军之际,奉命于危难之间。近几年硅谷史上的传奇、英特尔几位掌门葛洛夫与欧德宁相继离世,虽然他们早已脱离一线多年,但是他们的离去可能还是让英特…

教你用Vue渐进式搭建聊天室,从JavaScript=TypeScript
前言 VueSocket.io这个轮子已经有很多人造过了,为了不重复造轮子,我将本项目以三阶段实现(大家可以在github中的Releases查看): 纯前端(Vuex)后端前端(JavaScript)后端前…

如何学习linux编程
如果想学习UNIX/LINUX的编程,《APUE》绝对经典的教材,加深一下功底,学习《UNP》的第二卷。这样基本上系统方面的就可以掌握了。如果继续网络编程,建议看《TCP/IP进行网际互连》的第三卷,里面有很多关于应用协议telnet、…
HTML中的form表单有一个关键属性 enctype
HTML中的form表单有一个关键属性 enctype=application/x-www-form-urlencoded 或multipart/form-data。 1、enctype"application/x-www-form-urlencoded"是默认的编码方式,当以这种方式提交数据时,HTTP报文中的内容是: …

赠书 | JavaScript 武力值飙升!用 TensorFlow.js 轻松在浏览器里搞深度学习
近年来,AI 与人类的生活越来越紧密,慢慢变得无处不在。那么提到 AI ,我们会想到什么?小编最先想到的是机器人。早在小学作文中,我就写到 2021 年到处都是机器人,机器人汽车到处飞。结果 2021 年到来&#x…

[译] JWT 与 Spring Cloud 微服务
keyholesoftware.com/2016/06/20/…作者:THOMAS KENDALL译者:oopsguy.com 微服务安全是架构的一个重要部分。具体来说,就是认证和授权模式。 微服务认证和授权处理方式有几种选择,但本文只介绍 JSON Web Token 的使用。 JSON Web …
