何崚谈阿里巴巴前端性能优化最佳实践
转载:http://www.infoq.com/cn/interviews/hl-alibaba-front-end-performance-optimization
大家好,我现在在阿里巴巴园区采访阿里巴巴中文站架构师,兼B2B网站优化领域的负责人何崚。何崚你好,请简单介绍一下你自己。什么是数据路由功能?主要是因为几个大的业务模型不同字段分布在不同数据源里,这部分通常是由应用开发人员自己维护。现在,我们希望在统一数据服务层里做一层封装,然后隔离底层物理部署。另外,我们会针对数据服务层的性能调优进行封装,例如不同查询,不同的条件,它适合的数据源是不一样的,在特定条件下,它更适合从搜索引擎里获取,这方面如果完全由应用开发人员把握,对他们的要是是比较高的,所以我们希望把这些最佳实践规则在我们统一数据服务层里做一层封装,对应用开发人员做透明化处理。
第二要防止过度性能优化设计,因为性能优化成本比较高,基本上优化到一定程度要考虑到投入产出比问题,过度的性能优化不仅会带来浪费,甚至会导致架构更加负责,带来一些可维护性的问题。
第三要注意性能优化是为用户服务的,性能优化有两个方向,一个方向是增加应用吞吐量,减少网络和应用服务器的投入,另外一个方向是做一些用户体验方面的提升,例如前端优化,这两个方向我更倾向于后者,因为有数据表明,用户访问受到页面响应时间制约,页面每慢10%就会有等比例用户流失,所以前端优化不利导致商业上的损失远比后端优化节约的成本要多。第四是性能优化会受到商业需求制约,不同商业需求对性能优化要求不一样,我举个例子,我们在做前端优化时会做一些图片自动压缩,就这点来说,不同行业对图片质量要求不一样,比如服装行业比机械行业图片质量要求高很多,所以我们需要针对不同行业设定不同的压缩比,这也是我们需要考虑的。
此外还要考虑性能优化成果如何保持的问题,就是如何做持续发展的性能优化,我们主要通过两个方面,一个方面是制定一些性能优化的最佳实践,向应用开发人员灌输性能的理念,让性能的理念深入到他们日常工作中,另外一个方面是实时监控系统运行情况,第一时间把出现的性能瓶颈解决掉,这样才能保持性能优化可持续发展。
相关文章:

java基础_04
2019独角兽企业重金招聘Python工程师标准>>> 1、java语言的程序结构。Java语言支持3种程序结构:顺序结构、选择结构(分支结构)、循环结构2、顺序结构是最简单、最普遍的一种。java程序如果没有意外都是按照从前到后、从左到右的顺…

会唱歌、会弹琴,清华大学 AI 学生华智冰火了
整理 | 禾木木 出品 | AI科技大本营(ID:rgznai100) 清华大学计算机系知识工程实验室,开发的中国首个原创虚拟学生——华智冰,与近日亮相。她的声音、肢体动作全部由人工智能完成。 今年6月,清华大学计算机系录取了一位…

22. Node.Js Buffer类(缓冲区)-(二)
转自:https://blog.csdn.net/u011127019/article/details/52512242转载于:https://www.cnblogs.com/sharpest/p/8046463.html

linux安装sphinx
从sphnix网站下载sphinx源码包,当前最新版本是: http://sphinxsearch.com/files/sphinx-0.9.9.tar.gz。当然,还需要保证你的系统已经安装了mysql。其次,就是依照官方的安装指导进行安装了,基本步骤如下:解压…

机器人越像人越好?被机器人盯着会变『蠢』
编译 | 禾木木 出品 | AI科技大本营(ID:rgznai100) 摘要:人形机器人的凝视会影响人们对社会决策任务的反应方式。 资料来源:IIT 你是否遇到过这种问题,跟别人对是不超过三秒?当你直视别人眼睛的时候&#x…

SQL Server 储存过程的output 参数
要做的参数的回传一方面要做到有储存过程的配合,再一方面也要有调用方法的配合,也就是说错误的调用方法是没有办法把值回传的。 下面是例子 --1、储存过程方面的配合 create procedure dbo.usp_C i as int output ---**注意这里要用output 关键字**--…
JavaScript基础笔记集合(转)
JavaScript基础笔记集合 JavaScript基础笔记集合js简介 js是脚本语言。浏览器是逐行的读取代码,而传统编程会在执行前进行编译 js存放的位置 html脚本必须放在<script>、</script>之内。 <script>可放置在<head>、<body>里 和css一…

Xapian安装
Xapian是一个用C编写的全文检索程序,他的作用类似于Java的lucene。Xapian除了提供原生的C编程接口之外,还提供了Perl,PHP,Python和Ruby编程接口和相应的类库,所以你可以直接从自己喜欢的脚本编程语言当中使用Xapian进行…

IOS开发中多线程的使用
一、创建多线程的五种方式1.开启线程的方法一 NSThread * thread[[NSThread alloc] initWithTarget:self selector:selector(_update) object:nil]; 2.开启线程的方法二 [NSThread detachNewThreadSelector:selector(_update) toTarget:self withObject:nil]; 3.开启线程的方法…

介绍如何用 Python 来绘制高清的交互式地图,建议收藏
作者 |俊欣来源 |关于数据分析与可视化今天小编来为大家介绍一个叫做Folium的模块,我们可以用它来绘制高清的交互式地图,并且标注出重要的地理位置等等,读者在看过本篇文章之后,读者大致会掌握1. 使用Folium来进行交互式地图的绘制…

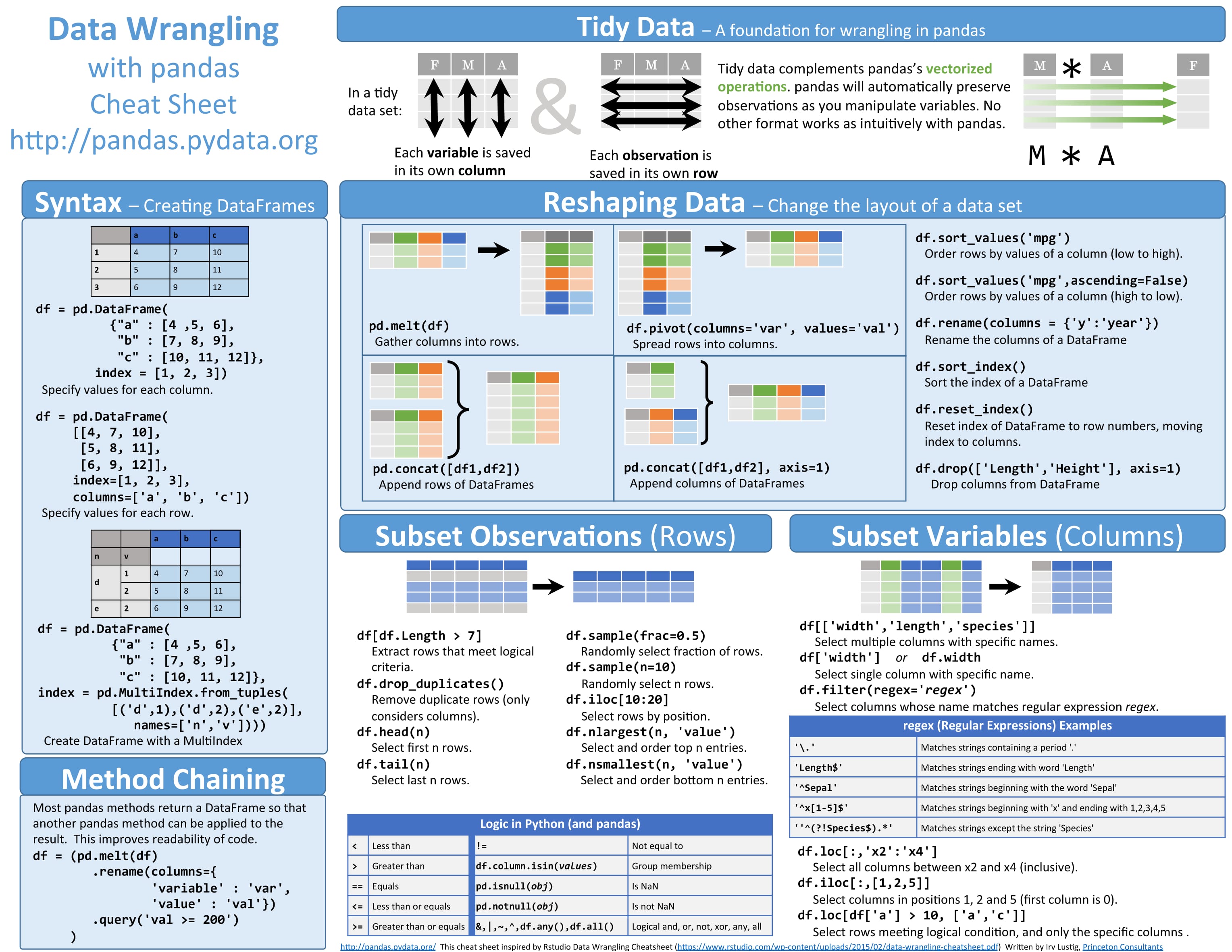
Pandas Cheat Sheet
Pandas Doc: http://pandas.pydata.org/pandas-docs/stable/10min.html#min 转载于:https://www.cnblogs.com/nuswgg95528736/p/8053582.html

google ProtoBuf开发者指南
目录 1 概览 1.1 什么是protocol buffer 1.2 他们如何工作 1.3 为什么不用XML? 1.4 听起来像是为我的解决方案,如何开始? 1.5 一点历史 2 语言指导 2.1 定义一个消息类型 2.2 值类型 2.3 可选字段与缺省值 2.4 枚举 2.5 使用其他消息…

AI 生成的代码可信吗?编写的代码有 Bug 吗?
编译 | 禾木木 出品 | AI科技大本营(ID:rgznai100) 即使是帮助开发人员编写软件的工具也会产生类似的bug。 目前,大部分的软件开发人员会让 AI 帮助开发者们编写代码,但是开发人员发现 AI 会像程序员的代码一样还是存有 bug。 去年…

嵌入式开发之信号采集同步---VSYNC和HSYNC的作用以及它们两者之间的关系
VSYNC和HSYNC的作用以及它们两者之间的关系 VSYNC和HSYNC的作用以及它们两者之间的关系 VSYNC和HSYNC是什么 VSYNC: vertical synchronization,指与显示器的帧数同步。 简单来说就是启用了VSYNC的渲染过程,帧数不会超过显示器的帧数,一个同步…

对ListenSocket 的研究(四)
对postmaster.c 中的 readmask,rmask,nsocket等进行分析,可以看到:它们之间有如下的关系(与细节无关的代码省略):复制代码/* * Initialise the masks for select() for the ports we are listenin…

MySQL下的NoSQL解决方案HandlerSocket
目前使用MySQL的网站,多半同时使用Memcache作为键值缓存。虽然这样的架构极其流行,有众多成功的案例,但过于依赖Memcache,无形中让Memcache成为故障的根源: Memcache数据一致性的问题:当MySQL数据变化后&a…

人群距离监测 DeepSOCIAL 最全汉化论文+源码导读
作者 |神经星星来源 |HyperAI超神经By 超神经内容一览:在疫情期间,公共场所中尽量避免人群聚集,可以有效控制疫情扩散。英国利兹大学的研究团队开源了 DeepSOCIAL 人群距离监测项目,通过 YOLOv4SORT 的方式快速实现了这一应用。关…

堆和栈的差别(转过无数次的文章)
一、预备知识—程序的内存分配 一个由C/C编译的程序占用的内存分为下面几个部分 1、栈区(stack)— 由编译器自己主动分配释放 ,存放函数的參数值,局部变量的值等。其 操作方式相似于数据结构中的栈。 2、堆区&…

ARM WFI和WFE指令【转】
本文转载至:http://www.wowotech.net/armv8a_arch/wfe_wfi.html 1. 前言 蜗蜗很早以前就知道有WFI和WFE这两个指令存在,但一直似懂非懂。最近准备研究CPU idle framework,由于WFI是让CPU进入idle状态的一种方法,就下决心把它们弄清…

分享几个用 Python 给图片添加水印的方法,简单实用
作者 |俊欣来源 |关于数据分析与可视化今天来分享几种可以给图片添加水印的方法,都是十分的简单实用,大家在看了之后也可以私底下去自己试试,有些方法需要的代码量就比较少,有些方法需要的代码量就稍微多一些,那我们开…

Apache服务器下使用 ab 命令进行压力测试
ab是Apache超文本传输协议(HTTP)的性能测试工具。 其设计意图是描绘当前所安装的Apache的执行性能,主要是显示你安装的Apache每秒可以处理多少个请求. #ab -v可以看出其基本信息 #ab -n1000 -c10 http://localhost:81/t.php 这是一个基本命令 -n1000表示总请求数为…

《Objective-c》Foundation框架 -(字符串:NSString和NSMutableString)
一、NSString(不可变字符串) 1.创建字符串的方式:(利用对象方法) 方式一:最快速的创建 方式二: 方式三: 方式四: 方式五:NSUTF8StringEncoding 用到中文就可以…

基于Vue, Vuex 和 ElementUI 构建轻量单页Hexo主题Lite
Hexo Theme Lite Keep Calm, Lite and Writing.light single page blog application theme, using Vue, Vuex, ElementUI and so on. 一款轻量单页博客主题,基于Vue, Vuex 和 ElementUI 构建, 工具语言 Typescript Live Demo Demo | 在线演示 Github 项目地址 Previ…

怎么关闭wordpress评论
1、要是关闭某一篇文章的评论,在发表文章的时候,在下面有个“讨论”,把"允许评论"去掉勾选就可以了。 2、要是关闭所有文章的评论,在“设置”-“讨论设置”把“默认文章设置”中的“允许访客对新文章发表评论 ”不再勾…

ACM-ICPC历届世界总冠军名单1977-2015
为什么80%的码农都做不了架构师?>>> ACM-ICPC历届世界总冠军1977-2015 更新时间2016-04-20 17:39 年份总决赛地点冠军大学国家2015年摩洛哥马拉喀什聖彼得堡國立資訊科技、機械與光學大學 (破纪录解出全部题目)俄罗斯2014…

AI 盯上了外包司机,看后视镜就被扣分,奖金拜拜!
整理 | 梦依丹 来源 | CSDN 生活在科技领先时代的我们,每天无不被算法支配着,从衣食住行到工作中的决策参考。以前在电影中见到的AIer控制人类的场景,越来越现实化。 AI算法不断优化之下,有些企业直接通过AI来给员工打绩效&…

用 Handler 轻松实现专属Android定时器
今年在项目中发现为了实现倒计时、时间段的延迟执行、时间段的轮询执行任务,都是采用Handler postDelayed(runnable,delayMillis). 等等,这有毛病?那你将实现以上功能时、代码大概如下。 Handler handler new Handler(); int cou…

查看Firefox中的缓存
在firefox浏览器中可以在地址栏使用about:cache命令查看当前缓存。 Information about the Cache Service Disk cache device Number of entries:333Maximum storage size:458708 KiBStorage in use:3685 KiBCache Directory:C:\Documents and Settings\Administrator\Local …

技术大咖齐聚爱数智慧人机交互技术论坛 | CNCC2021
CNCC2021【人机交互技术的机遇与挑战】技术论坛将于2021年10月28日13:00-16:00在深圳国际会展中心CC105B召开,本次论坛由CCF主办,爱数智慧创始人兼CEO张晴晴担任论坛主席,邀请来自产学研各界技术大咖,就人机交互、智能语音技术的应…

响应式网页的布局设计
值得收藏的14款响应式前端开发框架 作为今年大热的设计趋势,响应式已然是设计师的标配技能。今天阿里的同学从响应式设计的布局类型、布局实现两方面深入讲解,有哪些实现布局的方式,该采用何种方式,都有相当专业细致的解答&#x…
