使用 ChatterBot 库制作一个聊天机器人

作者 | 周萝卜
来源 | 萝卜大杂烩
我们学习一些如何使用 ChatterBot 库在 Python 中创建聊天机器人,该库实现了各种机器学习算法来生成响应对话,还是挺不错的
1什么是聊天机器人
聊天机器人也称为聊天机器人、机器人、人工代理等,基本上是由人工智能驱动的软件程序,其目的是通过文本或语音与用户进行对话。我们日常接触的比较著名的例子包括 Siri、Alexa 等
这些聊天机器人倾向于为用户执行特定任务,聊天机器人经常执行诸如进行交易、预订酒店、提交表格等任务。随着人工智能领域的技术进步,聊天机器人的可能性也是无穷无尽的
当然了,在当前技术下,聊天机器人还是有很多局限性的
领域知识 —— 由于真正的人工智能仍然遥不可及,任何聊天机器人在与人类对话时都很难完全理解对话含义
个性 —— 无法正确响应和相当差的理解能力比任何聊天机器人的常见错误更重要,为聊天机器人添加个性仍然是很遥远和困难的事情
我们可以将聊天机器人定义为两类
基于特定规则 —— 在这种方法中,机器人是根据规则进行训练的。基于此,机器人可以回答简单的查询,但有时无法回答复杂的对话
自学 —— 这些机器人遵循机器学习方法,效率更高,并进一步分为另外两类
基于检索模型 —— 在这种方法中,机器人根据用户输入从响应列表中检索最佳响应
生成模型 —— 这些模型通常会给出答案,而不是从一组答案中进行搜索,这也使它们成为智能机器人
好了,高大上的聊天机器人知识就先介绍到这里,下面我们就通过 chatterbot 来构建一个简单的在线聊天机器人
2ChatterBot 库简介
ChatterBot 是 Python 中的一个库,它生成对用户输入的响应,使用多种机器学习算法来产生各种响应。用户可以更轻松地使用 ChatterBot 库制作具有更准确响应的聊天机器人
ChatterBot 的设计允许机器人接受多种语言的训练,最重要的是,机器学习算法使机器人更容易使用用户的输入自行改进
ChatterBot 可以轻松创建参与对话的软件,每次聊天机器人从用户那里获得输入时,它都会保存输入和响应,这有助于没有初始知识的聊天机器人使用收集到的响应进行自我进化
随着响应的增加,聊天机器人的准确性也会提高。程序从与输入匹配的最接近匹配语句中选择最接近匹配的响应,然后从该响应的已知语句选择中选择响应
安装 ChatterBot 也非常简单
pip install chatterbot下面我们就正式进入 Chatterbot 的世界吧
3构建聊天机器人
机器人训练
Chatterbot 带有一个数据实用程序模块,可用于训练聊天机器人。目前该模块中有十多种语言的训练数据,我们可以拿来直接使用
https://github.com/gunthercox/chatterbot-corpus
下面是在 python 中开始使用 ChatterBot 的简单示例
from chatterbot import chatbot
from chatterbot.trainers import ListTrainerchatbot = Chatbot('Edureka')
trainer = ListTrainer(chatbot)
trainer.train([ 'hi, can I help you find a course', 'sure I'd love to find you a course', 'your course have been selected'])response = chatbot.get_response("I want a course")
print(response)在例子中,我们根据提供的输入从聊天机器人获得响应
构建 flask app
对于基本的 flask 结构,我们直接使用 GitHub 上的一个脚手架,这个是专门用来开发 ChatterBot 应用的
https://github.com/chamkank/flask-chatterbot
我们直接克隆项目就好
把项目下载到本地之后,我们进行一些修改
我们需要为 HTML 和 CSS 文件添加另外两个目录 static 和模板

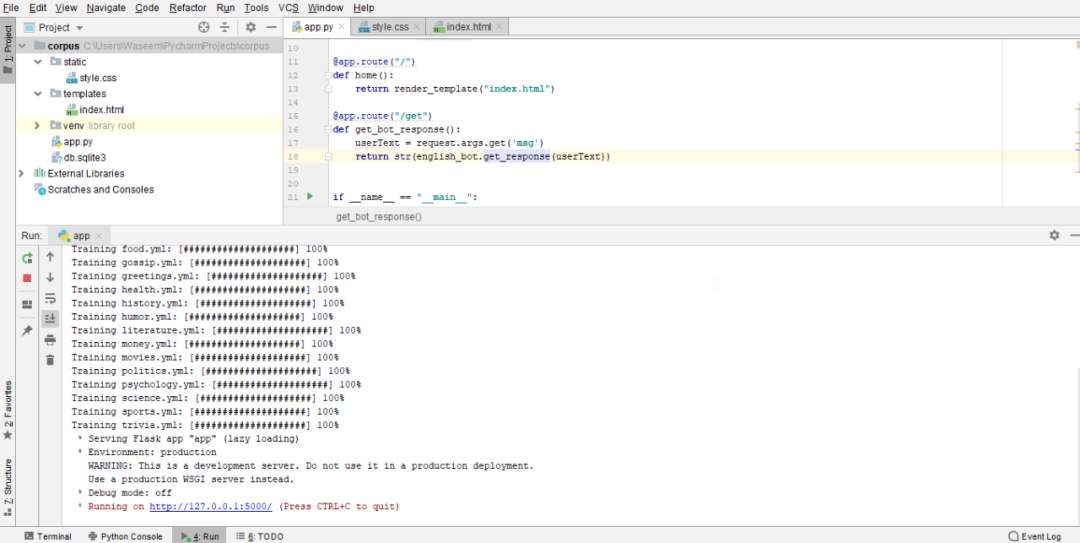
修改 App.py 文件
from flask import Flask, render_template, request
from chatterbot import ChatBot
from chatterbot.trainers import ChatterBotCorpusTrainerapp = Flask(__name__)english_bot = ChatBot("Chatterbot", storage_adapter="chatterbot.storage.SQLStorageAdapter")
trainer = ChatterBotCorpusTrainer(english_bot)
trainer.train("chatterbot.corpus.english")@app.route("/")
def home():return render_template("index.html")@app.route("/get")
def get_bot_response():userText = request.args.get('msg')return str(english_bot.get_response(userText))if __name__ == "__main__":app.run()index.html 文件
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="/static/style.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
</head>
<body>
<h1>Flask Chatterbot Example</h1>
<div>
<div id="chatbox">
<p class="botText"><span>Hi! I'm Chatterbot.</span></p>
</div>
<div id="userInput">
<input id="textInput" type="text" name="msg" placeholder="Message">
<input id="buttonInput" type="submit" value="Send">
</div>
<script>
function getBotResponse() {
var rawText = $("#textInput").val();
var userHtml = '<p class="userText"><span>' + rawText + '</span></p>';
$("#textInput").val("");
$("#chatbox").append(userHtml);
document.getElementById('userInput').scrollIntoView({block: 'start', behavior: 'smooth'});
$.get("/get", { msg: rawText }).done(function(data) {
var botHtml = '<p class="botText"><span>' + data + '</span></p>';
$("#chatbox").append(botHtml);
document.getElementById('userInput').scrollIntoView({block: 'start', behavior: 'smooth'});
});
}
$("#textInput").keypress(function(e) {
if(e.which == 13) {
getBotResponse();
}
});
$("#buttonInput").click(function() {
getBotResponse();
})
</script>
</div>
</body>
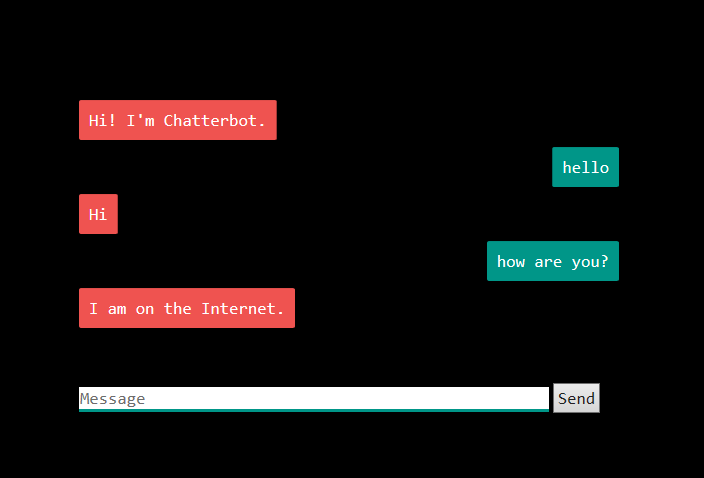
</html>index.html 文件将包含应用程序的模板,而 style.css 将包含带有 CSS 代码的样式表。执行上述程序后,我们将得到如下图所示的输出
Style.css 文件
body
{
font-family: Garamond;
background-color: black;
}
h1
{
color: black;
margin-bottom: 0;
margin-top: 0;
text-align: center;
font-size: 40px;
}
h3
{
color: black;
font-size: 20px;
margin-top: 3px;
text-align: center;
}
#chatbox
{
background-color: black;
margin-left: auto;
margin-right: auto;
width: 40%;
margin-top: 60px;
}
#userInput {
margin-left: auto;
margin-right: auto;
width: 40%;
margin-top: 60px;
}
#textInput {
width: 87%;
border: none;
border-bottom: 3px solid #009688;
font-family: monospace;
font-size: 17px;
}
#buttonInput {
padding: 3px;
font-family: monospace;
font-size: 17px;
}
.userText {
color: white;
font-family: monospace;
font-size: 17px;
text-align: right;
line-height: 30px;
}
.userText span {
background-color: #009688;
padding: 10px;
border-radius: 2px;
}
.botText {
color: white;
font-family: monospace;
font-size: 17px;
text-align: left;
line-height: 30px;
}
.botText span {
background-color: #EF5350;
padding: 10px;
border-radius: 2px;
}
#tidbit {
position:absolute;
bottom:0;
right:0;
width: 300px;
}
接下来我们打开网页,就可以看到聊天页面啦

有一个文本框,我们可以在其中提供用户输入,机器人将为该语句生成相应的响应消息,当我们输入的消息越多,机器人就会越智能!
好了,今天的分享就到这里,我们下次见~


往
期
回
顾
资讯
OpenAI真的open了,更加开放
资讯
人工智能监考VS传统方式监考
资讯
Meta研发触觉手套助力元宇宙
资讯
马斯克公开支持上班“摸鱼”

分享

点收藏

点点赞

点在看
相关文章:

powerDesign设计随笔
PowerDesigner的Table视图同时显示Code和Name的方法 实现方法:Tools-Display Preference powerDesigner设置 name不自动等于code 从数据库里抽取了数据模型,为了理清思路,需要将name改为中文名称,但是pd自动将name填充为code&…

Apache Kylin在绿城客户画像系统中的实践
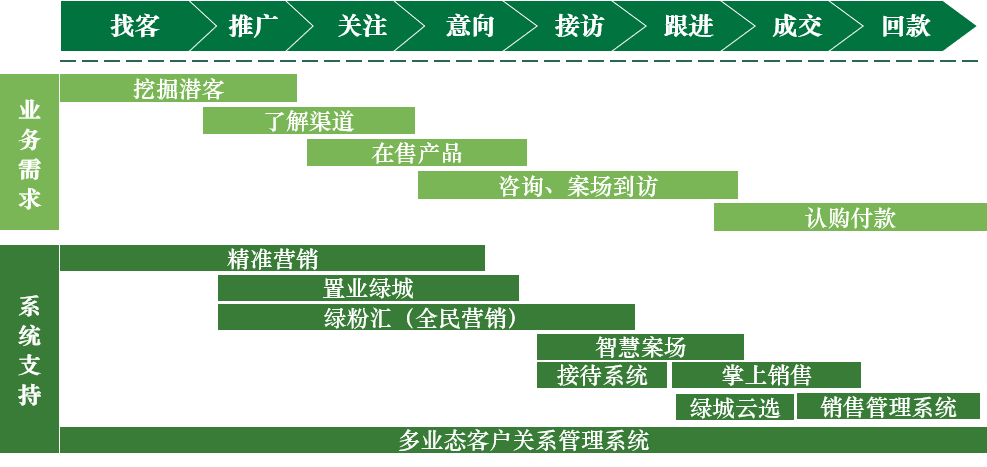
前言\\作为国内知名的房地产开发商,绿城经过24年的发展,已为全国25万户、80万人营造了美丽家园,并将以“理想生活综合服务提供商”为目标,持续为客户营造高品质的房产品和生活服务。\\2017年,绿城理想生活集团成立&…

linux环境编程--IPC 之 msg queue
消息队列在UNIX的SystemV版本,AT&T引进了三种新形式的IPC功能(消息队列、信号量、以及共享内存)。但BSD版本的UNIX使用套接口作为主要的IPC形式。Linux系统同时支持这两个版本。系统调用msgget() 如果希望创建一个新的消息队列࿰…

2021 IDEA大会圆满落幕,一文回顾大会精彩看点
11月23日,为期两天的2021 IDEA大会在深圳福田圆满落幕。2021 IDEA大会由深圳市福田区人民政府、深圳市福田区科技创新局和粤港澳大湾区数字经济研究院(International Digital Economy Academy,简称“IDEA”)联合举办。深圳市科创委…

【转】Android下编译jni库的二种方法(含示例) -- 不错
原文网址:http://blog.sina.com.cn/s/blog_3e3fcadd01011384.html 总结如下:两种方法是:1)使用Android源码中的Make系统2)使用NDK(从NDK r5开始)---------------------------------源码要求&…

linux下如何修改系统时间
我们一般使用“date -s”命令来修改系统时间。比如将系统时间设定成2018年2月23日的命令如下。 #date -s 02/23/2018 将系统时间设定成下午11点12分0秒的命令如下。 #date -s 11:12:00 注意,这里说的是系统时间,是linux由操作系统维…

thttpd服务器
1 引言随着微处理器技术、计算机网络技术的进步,基于嵌入式WEB的网络数字视频监控系统逐渐得到了人们的广泛关注。把图像采集、视频压缩和WEB功能集中到一个体积很小的设备内,可以直接连入局域网和Internet,达到即插即用,省掉多种…

链接产业 聚变未来 | 移动云区块链开发者论坛来了
有人认为,如果说蒸汽机释放了人们的生产力,电力解决了人们基本的生活需求,互联网改变了信息传递的方式,那么区块链作为构造信任的机器,将可能改变整个人类社会价值传递的方式。区块链已走进大众视野,成为社…

Bzoj4016: [FJOI2014]最短路径树问题
题面 传送门 Sol 先\(SPFA\)求出单源最短路,\(Bfs\)建出树,字典序可以用堆解决 然后就是点分治的一眼题 开桶记录到当前根经过边长度相同的最长路,记录它的长度 自己强行\(yy\)了一个这种类型的点分丑陋写法 # include <bits/stdc.h> #…

libevent源码深度剖析
原文地址:http://blog.csdn.net/sparkliang/article/details/4957667libevent源码深度剖析一——序幕张亮1 前言 Libevent是一个轻量级的开源高性能网络库,使用者众多,研究者更甚,相关文章也不少。写这一系列文章的用意在于&#…

元宇宙中可跨语种交流!Meta 发布新语音模型,支持128种语言无障碍对话
编译 | 禾木木出品 | AI科技大本营(ID:rgznai100)语言交流是人类互动一种自然的方式,随着语音技术的发展,我们可以与设备以及未来的虚拟世界进行互动,由此虚拟体验将于我们的现实世界融为一体。然而,语音技…

前端面试官,我为什么讨厌你。
近两年来,参加过的前端面试不下二十场了,吐槽一下。我所经历的,都是小公司,大公司的同学请无视。 招聘信息能否不要装逼?写一大堆你项目根本用不上的,来给谁看?我曾遇到上面写了一堆对js如何要求…

【ASP.NET Core】解决“The required antiforgery cookie xxx is not present”的错误
当你在页面上用 form post 内容时,可能会遇到以下异常: The required antiforgery cookie "????????" is not present. 咱们来重现一下错误。新建一个 ASP.NET Core 项目,模板选【空】就行了,这是老周最喜欢的项…

linux系统级别的能够打开的文件句柄的数file-max命令
简单的说, max-file表示系统级别的能够打开的文件句柄的数量, 而ulimit -n控制进程级别能够打开的文件句柄的数量.man 5 proc, 找到file-max的解释:file-max中指定了系统范围内所有进程可打开的文件句柄的数量限制(系统级别, kernel-level). (The value …

这封以数字构写的蓝图,正在实现笔尖所触即世界
作者 | 贾凯强出品 | AI科技大本营(ID:rgznai100)一撇一捺,一勾一抹,笔走龙蛇,可见真意。笔者小时候字迹潦草,便总是抱怨为什么一定要写字好看?而如今计算机统治了世界,键盘和鼠标早…

Svn 笔记—— Hooks
pre-commit 钩子功能:[rootDa hooks]# cat /application/svndata/sadoc/hooks/pre-commit#!/bin/bash#Check message lenth ---更新版本时强制输入信息小于5个字符会退出REPOS"$1"TXN"$2"logmsgsvnlook log -t $TXN $REPOS |grep &q…

22.CSS边框与背景【上】
第十七章 CSS边框与背景【上】 一、声明边框 属性 值 说明 CSS版本 1、border-width 长度值 设置边框的宽度(可选) 1 2、border-style 样式名称 设置边框的样式(必选&…
一致性 hash 算法( consistent hashing )
原文地址:http://blog.csdn.net/sparkliang/article/details/5279393consistent hashing 算法早在 1997 年就在论文 Consistent hashing and random trees 中被提出,目前在 cache 系统中应用越来越广泛; 1 基本场景 比如你有 N 个 cache 服务…

【json的使用】
1、json格式字符串:Java代码/** 操作成功 200 */ public static final String RESULT_SUCCESS "{\"code\":\"200\",\"message\":\"成功!\"}";复制代码2、解析json字符串:Java代码JSONObject object…

通过 for 循环,比较 Python 与 Ruby 编程思想的差别
作者 | Doug Turnbull译者 | 豌豆花下猫Python猫来源 | Python猫Ruby 与 Python 之间的差异在很大程度上可通过for循环看出本质。Python 拥有for语句。对象告诉for如何进行协作,而for的循环体会处理对象返回的内容。Ruby 则相反。在 Ruby 中,for本身&…

Blippar放大招,要开源其AR和计算机视觉技术
AR公司Blippar将向第三方开发者提供AR和计算机视觉技术API,来推动他们的AR商业应用解决方案的发展。 致力于用AR技术帮助一些大品牌进行品牌故事和消费者营销的AR公司Blippar,最近对外宣布,要将他们的AR和计算机视觉技术API,提供…

Linux CPU数量判断命令
其实只要 #include <unistd.h>long num sysconf(_SC_NPROCESSORS_ONLN); 便可以获得当前CPU的数量。。。 判断依据:1.具有相同core id的cpu是同一个core的超线程。2.具有相同physical id的cpu是同一颗cpu封装的线程或者cores。 英文版:1.Physical…

5月.CN域名注册量持续上涨至1199万个 净增14万
IDC评述网(idcps.com)06月11日报道:根据中国互联网络信息中心(CNNIC)最新公布的数据显示,在5月份,.CN域名总量持续增至11,990,264个,环比上月,净增143,346个,…

人工智能/云原生/数据科学/计算等方向内容整理志愿者招募了!
持续招募内容整理志愿者!云原生、数据科学、AI、低代码、计算等方向,有意愿的小伙伴,欢迎识别二维码提前报名哦。我们将持续为爱学习、有时间的小伙伴,提供多重福利!要求:1. 你需要具备一定学术背景&#x…

SFB 项目经验-37-分配公网证书 For SFB 2015-持久聊天服务器(图解)
Start-CsWindowsService

三个轻量级WebServer--lighttpd,thttpd,shttpd介绍
国内绝大部分的web server不是IIS就是Apache,而论市场占有率,我认为Apache是大赢家了,至少是占据了半壁江山。但除了IIS/Apache外,其实我们有很多选择,对于高负载/大并发的网站而言,高性能、轻量级的web se…

实验四 主存空间的分配和回收
实验四 主存空间的分配和回收 一、目的和要求 1.1. 实验目的 用高级语言完成一个主存空间的分配和回收程序,以加深对动态分区分配方式及其算法的理解。 1.2. 实验要求 采用连续分配方式之动态分区分配存储管理,使用首次适应算法、循环首次适应算法、最佳…

技术“摸鱼” 大神,国外小哥 5 年白拿 45 万工资!
整理 | 孙胜出品 | CSDN(ID:CSDNnews)自从2017年谷歌旗下的AlphaGo以3比0战胜柯洁后,“人工智能即将取代人类工作”一度成为人们热议的话题。然而最近一位国外小哥用他亲身经历告诉我们,虽然程序终将代替人类执行重复劳…

Python杂篇
一:文件保存 def save_to_file(file_name, contents):fh open(file_name, w)fh.write(contents)fh.close()save_to_file(mobiles.txt, your contents str)结果: 将字符串修改则覆盖原来的字符串 将字符串用变量替代 将 fh open(file_name, w)写的权限去…

整理了 70 个 Python 面向对象编程案例,怎能不收藏?
作者 | 周萝卜来源 | 萝卜大杂烩Python 作为一门面向对象编程语言,常用的面向对象知识怎么能不清楚呢,今天就来分享一波文章很长,高低要忍一下,如果忍不了,那就收藏吧,总会用到的在 Python 中创建一个类及其…
