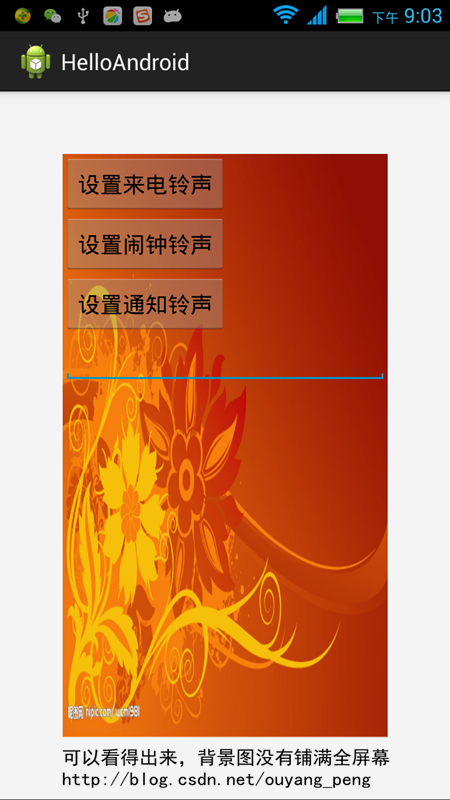
面试题:为一个充满整个屏幕的LinearLayout布局指定背景图,是否可以让背景图不充满屏幕?请用代码描述实现过程。
解决此题,可以使用嵌入(Inset)图像资源来指定图像,然后像使用普通图像资源一样使用嵌入图像资源。
语法如下:
<?xml version="1.0" encoding="utf-8"?> <insetxmlns:android="http://schemas.android.com/apk/res/android"android:drawable="@drawable/drawable_resource"android:insetTop="dimension"android:insetRight="dimension"android:insetBottom="dimension"android:insetLeft="dimension" />元素解释:
android:insetTop:图像距离上边的距离。
android:insetRight:图像距离右侧的距离。
android:insetBottom:图像距离底边的距离。
android:insetLeft:图像距离左侧的距离。
下面使用具体的实例来看具体的效果
首先定义了一个嵌入图像资源,res/drawable/inset.xml
<?xml version="1.0" encoding="utf-8"?><inset xmlns:android="http://schemas.android.com/apk/res/android"android:drawable="@drawable/background"android:insetBottom="50dp"android:insetLeft="50dp"android:insetRight="50dp"android:insetTop="50dp" />然后直接将inset.xml文件当做普通图像资源使用即可,代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical" android:background="@drawable/inset"><!-- 使用inset.xml作为背景图 --><Buttonandroid:id="@+id/buttonRingtone"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="设置来电铃声" /><Buttonandroid:id="@+id/buttonAlarm"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="设置闹钟铃声" /><Buttonandroid:id="@+id/buttonNotification"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="设置通知铃声" /><EditTextandroid:id="@+id/text"android:layout_width="match_parent"android:layout_height="wrap_content" ><!-- 当前控件处于焦点状态 --><requestFocus /></EditText>
</LinearLayout>下面是具体的效果图,可以看到背景图没有占满全屏幕:
====================================================================================
作者:欧阳鹏 欢迎转载,与人分享是进步的源泉!
转载请保留原文地址:http://blog.csdn.net/ouyang_peng
====================================================================================