蓝懿教育九月二十七日记录
将VIew移动做成动画效果 这种动画效果没有中间的位移
可以添加动画的View属性center,frame,alpha,transform , backgroundColor
//继续做消失的动画
[UIView animateWithDuration:1 animations:^{
iv.alpha = 0;
} completion:^(BOOL finished) {
//完成动画后执行 可以继续添加
[iv removeFromSuperview];
}];
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
[NSTimer scheduledTimerWithTimeInterval:0.1 target:self selector:@selector(addSnow) userInfo:nil repeats:YES];
}
-(void)addSnow{
int size = arc4random()%10+10;
UIImageView *iv = [[UIImageViewalloc]initWithFrame:CGRectMake(arc4random()%(320-size), -size, size, size)];
iv.p_w_picpath = [UIImagep_w_picpathNamed:@"snow"];
[self.view addSubview:iv];
int time = arc4random()%4+1;
//添加移动动画
[UIView animateWithDuration:time animations:^{
//移动的终点位置
iv.center = CGPointMake(iv.center.x, 568);
//图形改变终点形状
iv.transform = CGAffineTransformRotate(iv.transform, (arc4random()%360)/180.0*M_PI);
} completion:^(BOOLfinished) {
//继续做雪花消失的动画
[UIView animateWithDuration:1 animations:^{
iv.alpha = 0;
} completion:^(BOOL finished) {
[iv removeFromSuperview];
}];
}];
}
转载于:https://blog.51cto.com/10685945/1702272
相关文章:

新年快到了,让我们一起用 Python 编织中国结吧
作者 | FrigidWinter来源 | CSDN博客新年快到了,今天博主教大家用Python编织中国结~中国结的组成部分中国结是一种手工编织工艺品,它身上所显示的情致与智慧正是汉族古老文明中的一个侧面。因为其外观对称精致,可以代表汉族悠久的历史&#x…

pwa+webpack,初探与踩坑
0.前言 我们都知道pwa是一个新技术.,依靠缓存,离线了还能正常跑,而且秒开。我把以前原生写的小游戏迁移到react,再迁移到webpackreact,最后再升级到pwa。具体介绍不多说,我们开始撸吧。 1.webpack webpack攻…

linux sar 命令详解
sar(System Activity Reporter系统活动情况报告)是目前 Linux 上最为全面的系统性能分析工具之一,可以从多方面对系统的活动进行报告,包括:文件的读写情况、系统调用的使用情况、磁盘I/O、CPU效率、内存使用状况、进程…

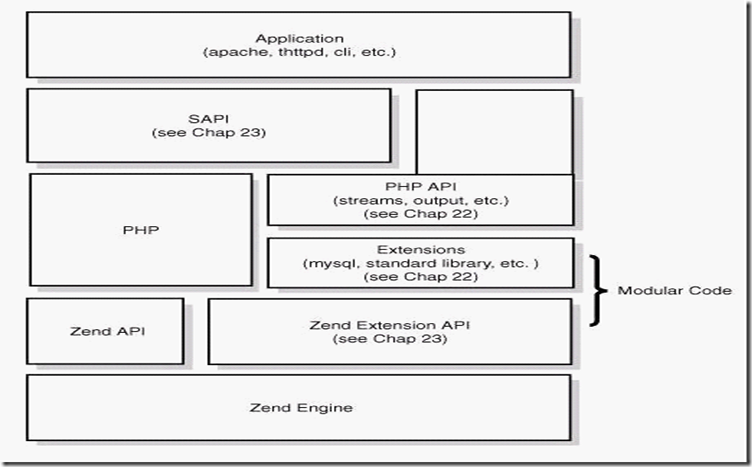
PHP底层工作原理
简介 先看看下面这个过程: 我们从未手动开启过PHP的相关进程,它是随着Apache的启动而运行的;PHP通过mod_php5.so模块和Apache相连(具体说来是SAPI,即服务器应用程序编程接口);PHP总共有三个模…

使用 Pandas、Jinja 和 WeasyPrint,轻松创建一个 PDF 报表
作者 |周萝卜来源 |萝卜大杂烩我们都知道,Pandas 擅长处理大量数据并以多种文本和视觉表示形式对其进行总结,它支持将结构输出到 CSV、Excel、HTML、json 等。但是如果我们想将多条数据合并到一个文档中,就有些复杂了。例如,如果要…

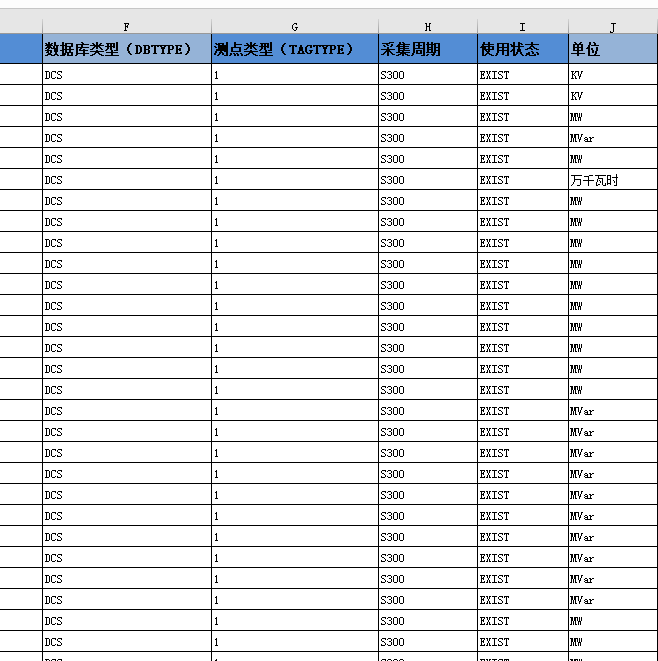
通过Excel生成批量SQL语句
项目中有时会遇到这样的要求:用户给发过来一些数据,要我们直接给存放到数据库里面,有的是Insert,有的是Update等等,少量的数据我们可以采取最原始的办法,也就是在SQL里面用Insert into来实现,但…

抵御「黄貂鱼」攻击,谷歌使出禁用2G「大招」
整理 | 于轩 责编 | 张红月出品 | CSDN(ID:CSDNnews)你还在使用2G吗?相信很多人第一反应都是“怎么可能?”确实,现在绝大数人都在使用技术成熟的4G网络,以及更高网速的5G。但是你有注意到…

Crontab运行php脚本
首先,确认 PHP 可执行文件的位置 —— 对于大多数 Linux 系统,几乎肯定是 /usr/bin/php。如果不确定其位置,请在命令行中键入 which php 并查看响应内容。 其次,键入以下代码,确保将 /usr/bin/php 替换为 PHP 可执行文…
iOS原生如何加载HTML中img标签的图片
原文出自:iOS原生如何加载HTML中img标签的图片 前言 最近iOS App项目中使用Webview加载H5页面比较多,也有不少朋友经常问到这个问题,在这里我也学习学习如何通过iOS原生的方式来加载H5页面中的图片然后让webview显示图片。 相信有很多朋友也…

Python3 的urllib实例
在Python3中合并了 urllib 和 urllib2, 统一命名为 urllib 了,我觉得这样更加合理了。让我们可以像读取本地文件一样读取WEB上的数据。封装了一个类,供以后方便使用吧!并附带有许多的应用实例。 一、封装的类 #!/usr/bin/env pyth…

Java中Filter、Servlet、Listener的学习
1、Filter的功能filter功能,它使用户可以改变一个 request和修改一个response. Filter 不是一个servlet,它不能产生一个response,它能够在一个request到达servlet之前预处理request,也可以在离开 servlet时处理response.换种说法,filter其实是一个”servlet chainin…

CentOS 6安装DHCP
#wget ftp://ftp.isc.org/isc/dhcp/dhcp-4.2.3/dhcp-4.2.3.tar.gz #tar xvzf dhcp-4.2.3.tar.gz# cd dhcp-4.2.3#./configure #make #make install

小米AI实验室六篇论文获ICASSP2022收录,多模态语音唤醒挑战赛夺冠
1月22日,全球语音、声学顶级会议ICASSP 2022公布了论文入选名单,小米AI实验室6篇学术论文被接收。小米“自由说”系统在MISP(基于多模态信息的语音处理)挑战赛中荣获多模态语音唤醒第一名和多模态语音识别第二名,并受邀…

React + Koa 实现服务端渲染(SSR)
⚛️React是目前前端社区最流行的UI库之一,它的基于组件化的开发方式极大地提升了前端开发体验,React通过拆分一个大的应用至一个个小的组件,来使得我们的代码更加的可被重用,以及获得更好的可维护性,等等还有其他很多…

11 款可替代 top 命令的工具!
作者 | JackTian来源 | 杰哥的IT之旅在 Linux 环境下 top 命令都不陌生,它以实时动态的方式查看系统的整体运行情况,综合了多方信息监测系统性能和运行信息的实用工具,通过 top 命令所提供的互动式界面,可以用热键来进行管理。…

几个重要的RFC
RFC目录 权威无须解释 http://www.ietf.org/rfc/RFC中文目录http://man.chinaunix.net/develop/rfc/default.htm几个常用的RFC参考: RFC1945 超文本传输协议--HTTP/1.0 RFC2616超文本传输协议--HTTP/1.1 对 RFC2068的补充RFC3920可扩展的消息和出席信息协议 (XMPP)…

iOS开发笔记-两种单例模式的写法
iOS开发笔记-两种单例模式的写法 单例模式是开发中最常用的写法之一,iOS的单例模式有两种官方写法,如下: 不使用GCD #import "ServiceManager.h"static ServiceManager *defaultManager;implementation ServiceManager(…

流式大数据处理的三种框架:Storm,Spark和Samza
2019独角兽企业重金招聘Python工程师标准>>> 许多分布式计算系统都可以实时或接近实时地处理大数据流。本文将对三种Apache框架分别进行简单介绍,然后尝试快速、高度概述其异同。 Apache Storm 在Storm中,先要设计一个用于实时计算的图状结构…

CentOS用yum安装X Window
安装X图形界面系统yum list 列出所有可安装的软件包 可以通过 yum grouplist 来查看可能批量安装哪些列表 先装X windows #yum groupinstall X Window System -y 安装GNOME桌面环境#yum groupinstall GNOME Desktop Environment -y 安装KDE桌面环境#yum groupinstall KDE (K D…

Oracle VDI 安装
为什么80%的码农都做不了架构师?>>> 你可以在这里找到本文的原文。 虽然说Oracle已经停止了VDI的开发,之后支持服务业很快停止了。但是,作为经典的桌面虚拟化产品,还是值得研究一番。虽然Oracle VDI的文档已经写的很详…

Python 写了一个网页版的「P图软件」,惊呆了!
作者 | 小欣来源 | Python爱好者集中营今天是开工第一天,这篇文章可以算作是虎年的第一篇干货技术类文章了,今天小编用Python做了一个网页版的“P图软件”,大致的流程在于我们可以将上传的照片进行黑白处理、铅笔素描处理、模糊化处理等一系列…

Template mode HTML5 has not been configured
#thymeleafspring.thymeleaf.prefixclasspath:/templates/spring.thymeleaf.suffix.htmlspring.thymeleaf.cachefalsespring.thymeleaf.content-typetext/htmlspring.thymeleaf.enabledtruespring.thymeleaf.encodingUTF-8spring.thymeleaf.modeHTML5 解决办法:注释…

Java数据结构与算法(第四章栈和队列)
2019独角兽企业重金招聘Python工程师标准>>> 本章涉及的三种数据存储类型:栈、队列和优先级队列。 不同类型的结构 程序员的工具 数组是已经介绍过的数据存储结构,和其他结构(链表、树等等)一样,都适用于数…

可构建AI的「AI」诞生:几分之一秒内,就能预测新网络的参数
来源 | 学术头条人工智能在很大程度上是一场数字游戏。当深度神经网络在 10 年前开始超越传统算法,是因为我们终于有了足够的数据和处理能力来充分利用它们。今天的神经网络更依赖于数据和算力。训练网络时,需要仔细调整表征网络的数百万甚至数十亿参…

It is not safe to rely on the system's timezone settings
在写php程序中有时会出现这样的警告: PHP Warning: date(): It is not safe to rely on the systems timezone settings. You are *required* to use the date.timezone setting or the date_default_timezone_set() function. In case you used any of those metho…

.NET MVC+ EF+LINQ 多表联查VIEW显示列表
1.VIEW 页面显示代码 <link href"~/Content/bootstrap.css" rel"stylesheet" /><div class"well"><table class"table"><tr><th>用户名</th><th>地址</th><th>订单编号</th…

从奥运订票系统说起——谈FastCGI 与IT 架构
2008年,对于首都人民来说,没有什么比奥运会更大的事情了。如何买到一张称心如意的比赛门票,也成了很多人的一个梦想。然而,在奥运官网抢票购买的时候,这个梦想却轻易地被网上购票系统的当机击成碎片,很多充…

【哲学百科】文艺复兴及唯理主义时期(公元1500~公元1750)
我为达目的,不择手段-尼古拉.马基雅维利要令习惯于君主统治的民众保有自由是一件多么困难的事情。马基雅维利的观点之一是君主不应受到道德标准的束缚,而应竭尽所能保全自身的荣耀以及所统治的城邦的胜利与繁荣,这种做法随后被人们归为现实主…

如何用 OpenGL 绘制雪花?
作者 | 许向武 责编 | 张红月出品 | CSDN博客看冬奥才知道,阿勒泰不但是中国的“雪都”,还是“人类滑雪起源地”。这个说法是否成立,姑且不论,阿勒泰的雪的确很漂亮。冬奥会有一个宣传片,就是借用一朵阿勒泰雪花…

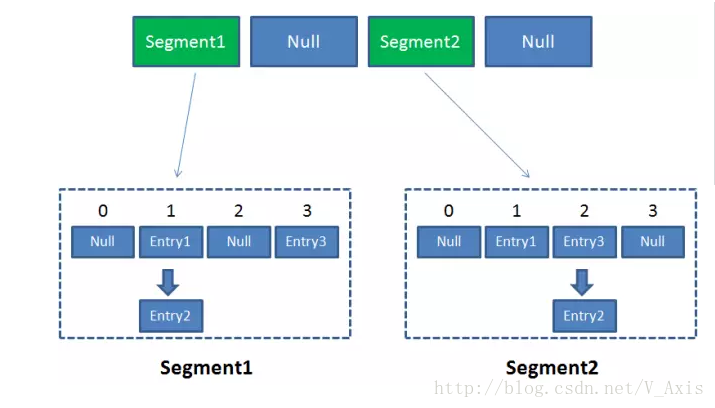
面试之Hashtable和ConcurrentHashMap
那么要如何保证HashMap的线程安全呢? 方法有很多,比如使用Hashtable或者Collections.synchronizedMap,但是这两位选手都有一个共同的问题:性能。因为不管是读还是写操作,他们都会给整个集合上锁,导致同一时…
