input不管用 vue_Vue自定义指令实现快速读取Excel

前几天因为业务需求,所维护的而后台中出现了大量关于上传下载Excel的操作。因为我们的后台是基于Vue,并且是在 vue-element-admin 的基础上结合实际需求开发而来。vue-element-admin 中也有一些相关操作 Excel 的示例,都十分清晰明了,很快就能上手。而我们当然首要参考了 vue-element-admin 的操作方式,如上传 Excel:
<template><div><input ref="excel-upload-input" class="excel-upload-input" type="file" accept=".xlsx, .xls" @change="handleClick"><div class="drop" @drop="handleDrop" @dragover="handleDragover" @dragenter="handleDragover">Drop excel file here or<el-button :loading="loading" style="margin-left:16px;" size="mini" type="primary" @click="handleUpload">Browse</el-button></div></div>
</template><script>
import XLSX from 'xlsx'
///
</script>在上传 Excel 中,vue-element-admin 的做法是,点击上传按钮时触发事先放在组件内的 input 的 click ,在通过监听 input 的 change 事件,获取读取到的 Excel 文档。事实上,对文件的处理也只能这样了,读取到 file 后通过 xlsx 工具库,对 file 进行 JSON 化处理再发给后端。(不要问我为什么这些事情要前端来做,问就是我乐意)。
刚刚说到这样做没得啥子问题,但是在实际项目中,尤其是后台管理系统,。几乎很多页面几乎都是表格、查询、批量操作等。最开始的时候,我就是直接把 input + 按钮 放在业务页面,但是随着项目慢慢变大,这样就显得有些臃肿了。不仅增加了代码量,也不利于维护。于是我把这个功能封装成了一个组将,就像 vue-element-admin 就类似那样。但是后来随着项目越来越来,越来越多的页面需要 Excel 操作,我对这种频繁引入此组件的方式也开始不厌其法。这个时候其实就有两种选择了:将组件注册为全局组件,或者使用自定义指令达到相同的效果。正如标题写的那样,我选择了后者。
因为 Excel 这个需求,体现上无非就是:点击了某个按钮,弹出文件选择,用户选择 Excel 后直接读取。因此,直接参与在业务中的只有按钮,至于用户在选择 Excel 后,我需要把这部操作封装一下,因为逐步操作和业务没有直接关系。因此,我需要实现一个针对选择 Excel 按钮的自定义指令:
// 注册全局自定义快速读取 excel `v-read-excel`Vue.directive('read-excel', {inserted: (el, { value }) => {const id = Date.now()const input = document.createElement('input')el['read-excel-id'] = idinput.id = idinput.type = 'file'input.accept = '.xlsx, .xls'input.onchange = ({ target: { files: [excel] }}) => {if(!excel) return const XLSX = require('xlsx')const reader = new FileReader()reader.onload = async({ target: { result }}) => {const workbook = XLSX.read(result, { type: 'array' })value && value(XLSX.utils.sheet_to_json(workbook.Sheets[workbook.SheetNames[0]]))}reader.readAsArrayBuffer(excel)}input.style.display = 'none'document.body.appendChild(input)el.addEventListener('click', () => document.getElementById(id).click())},unbind: el => document.getElementById(el['read-excel-id']).remove()})
使用起来无需引入组件,更无需 input ,只需要这样:
<template><div class="PageUploadExcel"><el-button v-read-excel="upload" type="primary">上传Excel</el-button></div>
</template><script>
export default {name: 'PageUploadExcel',data() {return {list: []}},methods: {upload(list) {this.list = list}}
}
</script>原理很简单:在被绑定按钮插入文档后,给这个按钮配套一个 input 放在 body 里,点击按钮就会触发 input ... 在被绑定按钮被移除文档同时也删除掉自己所对应的 input。
这就是关于上传 Excel 的自定义指令封装操作。
至于下载,也是参考 vue-element-admin 的做法,不过也是为了使用简便,就直接把方法挂在 Vue 原型上了:
Vue.prototype.$excel = function(list, name) {!list.length ? list = [{ '暂无数据': '' }] : ''import('@/utils/Export2Excel').then(excel => {excel.export_json_to_excel({header: Object.keys(list[0]),data: list.map(listItem => Object.keys(list[0]).map(j => listItem[j])),filename: name || '下载Excel',bookType: 'xlsx'})})}
这个用起来更简单:
<template><div class="PageDownloadExcel"><el-button type="primary" @click="download">下载Excel</el-button></div>
</template><script>
export default {name: 'PageDownloadExcel',data() {return {list: [{ '姓名': '张三', '年龄': 18, '爱好': '旅游' },{ '姓名': '李四', '年龄': 19, '爱好': '游泳' },{ '姓名': '王五', '年龄': 20, '爱好': '吃鸡' }]}},methods: {download() {this.$excel(this.list, '数据表格')}}
}
</script>可能你也注意到了,我在这里使用的数据是:
[{ '姓名': '张三', '年龄': 18, '爱好': '旅游' },{ '姓名': '李四', '年龄': 19, '爱好': '游泳' },{ '姓名': '王五', '年龄': 20, '爱好': '吃鸡' }
]是的,key - value 都是直接用来展示的汉字。这样做,除了方便外,也可以实现后端实时控制导出的字段,我司目前使用的就是这种方式。当然,这个要看具体的业务需求了。
相关文章:

数据结构——算法之(010)( 字符串的左旋转操作)
【申明:本文仅限于自我归纳总结和相互交流,有纰漏还望各位指出。 联系邮箱:Mr_chenping163.com】 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。如把字符串abcdef左旋转2位得到字符串cde…

value_counts()
Serise类型: Series.value_counts(normalizeFalse, sortTrue, ascendingFalse, binsNone, dropnaTrue) 功能:返回包含唯一值计数的对象。结果对象将按降序排列,以便第一个元素是最常出现的元素。 不包括默认的NA值。 参数:normali…

DFA和NFA
1.历史:引用正则表达式萌芽于1940年代的神经生理学研究,由著名数学家Stephen Kleene第一个正式描述。具体地说,Kleene归纳了前述的神经生理学研究,在一篇题为《正则集代数》的论文中定义了“正则集”,并在其上定义了一…

adc采样的值跳动_嵌入式er必知:模数采样知多少(最全总结)
[导读] 生活环境周围信号万万千,对于一个嵌入式er。我们利用技术去了解世界、改变世界。而一个产品要与外界物理环境打交道,一个至关重要的触角就是采样真实模拟世界的信号,翻译成芯片可理解的数字信号,进而实现很多为人服务的应…

Swift泛型
泛型是为Swift编程灵活性的一种语法,在函数、枚举、结构体、类中都得到充分的应用,它的引入可以起到占位符的作用,当类型暂时不确定的,只有等到调用函数时才能确定具体类型的时候可以引入泛型。 泛型函数 定义 fun 函数名<T,S&…

02、在层级未知情况下通过递归查找子物体
1、在在层级未知情况下通过递归查找子物体 ,这个主要是用于UI的的层级查找中 2、代码: 1 using System.Collections;2 using System.Collections.Generic;3 using UnityEngine;4 5 public class EnemyManager : MonoBehaviour6 {7 8 private GameOb…

CentOS装机必备-基本设置以及缺失文件
SecureCRT中注意不要使用以Ascii方式上传文件,只有在需要的地方才使用。主要是虚拟机中安装CentOS每次总会做一些设置,记录下来方便以后。 纯粹基本设置,比如本地SecureCRT可以连接虚拟机中的CentOS。 复杂的非基本设置见:Linux …

unity替换mesh测试
直接替换SkinnedMeshRender的Mesh,实现所谓断肢效果(不过最近发现,绑定多mesh似乎更好实现这样的效果。有时间准备写一篇): 只要不改变两个Mesh原始文件的层级,就不会出现权重的错乱问题。 权重映射的测试:http://www.…

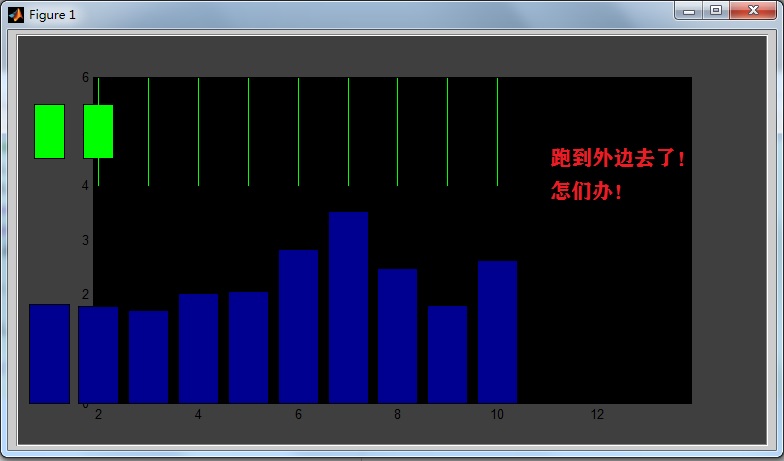
matlab中patch命令_matlab 放大平移图形是超出边界问题的处理
matlab提供的图形放大和平移函数zoom和pan可以通过鼠标来控制图形,非常方便,在工具条toolbar上也有对应的按钮。但是在放大或平移自己画的数据图是,有时会出现部分图形超出了坐标系的边界的问题,非常奇怪。经分析和试验࿰…

关于虚拟化技术软硬件兼容问题的探讨
VMware十几年前就已经出现,个人最早使用VMware的时间似乎是2001年或者2002年,当时可以在个人电脑上通过VMware虚拟多套系统,用于学习研究(做实验往往会破坏系统,当时VMware在一些场景下还是比较流行的)。由…

自己开发操作系统
算是《30天自制操作系统》的读书笔记吧,但是我觉得原书不少地方啰嗦,某些做法值得商榷 http://product.china-pub.com/36828381.二进制编译器 首先下载Bzl1621.lzh,这个可以把二进制数编辑的软件。 BZ启动画面打开img文件2.使用虚拟机加载IMG…

广东科技学院专插本c语言考卷_广东科技学院第二届红色文化节之红色影视经典配音大赛决赛...
红色经典影视配音大赛追忆革命岁月,传承红色文化,激扬青春生命,传承红色精神,为了让广大师生感受到红色影视经典的魅力和配音的乐趣,加深对红色文化的理解,提高师生们的爱国情怀。2020年12月16日19…

Social regularizations
trust-aware :如何从隐式信任中导出显示信任。链接预测就是搞这一方面的么? 和类似谱聚类的拉普拉斯矩阵结合在一起,没怎么看。

阿里P7架构师的成长之路
前言 系统架构师是近几年来在国内外迅速成长并发展良好的一个职位,它的重要性及给互联网行业所带来的影响是不言而喻的。很多程序员把成为一名优秀的架构师作为自己职业生涯奋斗的目标,但很多人努力却用不对地方,前段时间我与在阿里的P7架构师…

cad的文字嵌入线条_带你玩转CAD!
CAD画图已经成为化工人的必备技能。什么,这么多CAD必备技巧你居然还不知道?我该拿什么拯救你,我最最最最最最亲爱的旁友!!!下面给大家整理了50个相见恨晚的CAD技巧,带你玩转CAD!&…

BZOJ1315 : Ural1557Network Attack
找到一棵dfs搜索树,给每条非树边一个随机非0权值,每条树边为所有经过它的树边的权值的异或。 那么有2种情况是合法的: 1.一条边权值为0,一条边权值非0。 2.两条边异或和为0。 排序后统计即可,时间复杂度$O(m\log m)$。…

android原生跳转到外网
2019独角兽企业重金招聘Python工程师标准>>> super.onCreate(savedInstanceState); setContentView(R.layout.main); Intent intent new Intent(); intent.setAction("android.intent.action.VIEW"); Uri uri Uri.parse("…

linux上使用strace查看C语言级别的php源码【一种方法】
如果你希望看到C语言级别的php代码就需要使用strace 这个默认是安装了的,如果没有安装可以 #yum install strace查看httpd进程 #ps auxw | grep httpd有多个,必须停止apache [rootlocalhost usr]# /usr/local/webserver/apache2/bin/apachectl stop启动…

iphone8p百度云认证_探秘百度数据工厂Pingo的多存储后端数据联合查询技术
作者介绍:张志宏,2013年加入百度大数据部,曾作为核心成员参与百度大数据平台的搭建。目前是百度数据工厂Pingo核心团队的技术负责人。Pingo是来自百度的离线大数据集成开发平台,使用Spark作为计算引擎,深度整合了资源调…

JavaScript文件中调用AngularJS内部方法或改变$scope变量
需要在其他JavaScript文件中调用AngularJS内部方法或改变$scope变量,同时还要保持双向数据绑定; 首先获取AngularJS application: 方法一:通过controller来获取app var appElement document.querySelector([ng-controllermainCon…

web类协议脚本-飞机订票系统示例
以下是LR自带的飞机订票系统的Demo,希望能帮助大家。 Action() {int iRand;int iTmp;char *strTmpA;char *strTmpB;char *strTmpC;char *position;if ((strTmpA (char *)malloc(100 * sizeof(char))) NULL) { lr_output_message ("Insufficient memory avail…

ACCEPT()和ACCEPT4()
ACCEPT章节:Linux 程序员手册 (2) 更新:2010-09-10到 易美翻译 翻译名字accept - 通过套接口接受一个连接 概要 #include Esys/types.h> /* 参看 “注意小节” */ #include Esys/socket.h>int accept(int sockfd, struct sockaddr *addr, socklen…

没有提示_华为手机发出莫名的提示音,打开什么也没有?原来是它们在作怪
不知道你们有没有遇到过这样的情况,在使用手机的过程中会出现一个非常奇怪的现象:当你听到手机发出声音,打开手机却发现什么通知也没有?这一度让我感到很困扰,本着“打破砂锅问到底”的精神,终于让我找到了…

近段时间佛我就偶尔无
jo建瓯市金佛玩手机欧力紧凑度 我株型紧凑我阿九倨傲四局李嘉诚转载于:https://juejin.im/post/5b8e5263e51d4538e2278c9b

php内核探索方法与资源
PHP内核探索 TIPI深入理解PHP内核 风雪之隅PHP源码分析 《php扩展开发及内核应用》 百度XLQ Gods blog codinglabsPHP内核探索:从SAPI接口开始PHP内核探索:一次请求的开始与结束PHP内核探索:一次请求生命周期PHP内核探索:单进程SA…

feign调用走不走网关全局拦截_feign服务端出异常客户端处理的方法
在使用feign进行远程方法调用时,如果远程服务端方法出现异常,客户端有时需要捕获,并且把异常信息返回给前端,而如果在开启熔断之后,这个异常会被消化,所以说,如果希望拿到服务端异常,…

配置Cesium编译环境
1、安装node.js https://nodejs.org/en/ 2、配置node.js 在node.js安装目录下新建node_global、node_cache两个文件夹,并把node_global添加到环境变量 eg.D:\app\nodejs npm config set prefix D:\app\nodejs\node_global npm config set cache D:\app\nodejs\node_…

迷你世界电锯机器人_迷你世界:三分钟制作超简单飞翔石像机器人报道!
更多游戏资讯,请点击上方蓝字查询!哈喽,大家好,还记得我之前分享的超简单的石像机器人吗?不记得了吗?我再帮助大家回忆回忆,之前研游酱分享的石像机器人总共是分两篇文章,一个是不会…

J2EE 第二阶段项目之编写代码(四)
我的任务就是项目统计。 1 效益统计 1 教育效益统计表 (教育效益统计表,增,改,查看,查) 2 农牧林效益统计表 (农牧林效益统计表,增,改,查看,查) 3…

PHP安装扩展mcrypt以及相关依赖项 【PHP安装PECL扩展的方法】
一:Mcrypt简介 Mcrypt是PHP的一个扩展,完成了常用加密算法的封装。其实该扩展是对mcrypt标准类库的封装,mcrypt完成了相当多的常用加密算法,如DES, TripleDES, Blowfish (default), 3-WAY, SAFER-SK64, SAFER-SK128, TWOFISH, TEA…
