在Flex 程序中,引入了状态设计的概念。在一个程序中,按照功能的需求,将界面切分成相对独立的部分。运行过程中,随着用户交互,界面在各个部分之间切换。比如在购物车程序中,登录界面、选购商品界面、购物车界面、付款界面,这些部分代表着不同的功能,显示当前程序的运行状态,每个界面便是一个状态(Status)。
在一个复杂的程序中,将程序按照功能进行结构划分是非常重要的,这样,问题会变得明了,这也是使用状态设计的原因。
其实,我们和状态打过很多交道,只不过没有把它理论化。比如,鼠标的点击动作,也是由几个状态组成的:鼠标移上、鼠标按下、鼠标松开、鼠标移开。用这种视角来分析问题,条理就很清楚,不容易陷入令人烦恼的逻辑纠纷中。
当状态发生改变时,我们可以为两个状态的切换添加形变动画。形变动画由若干个动画效果组成,可以理解为:状态的切换也是行为的一种,因此,形变动画的创建和使用与行为一样,非常简单。
在Flex中,状态的创建也是很简单的。我们不需要花费时间在界面的设计上,也不用去关心状态的运作方式,这些都由Flex来完成。
所有的组件都实现了状态机制,一般情况下,容器类组件或有容器特色的组件和状态机制是最佳组合,这样状态机制就可以控制程序的一个功能块。
请看实例demo.mxml的源程序:
<?xml version="1.0" ?> <!-- Simple example to demonstrate the States class. --> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"> <mx:Script> <!--[CDATA[ import mx.controls.Alert; import mx.events.CloseEvent; private function clickHandler(event:Event):void { Alert.show("Do you want to save your changes?", "Save Changes", 3, this, alertClickHandler); } // Event handler function for displaying the selected Alert button. private function alertClickHandler(event:CloseEvent):void { if (event.detail==Alert.YES) { //status.text="You answered Yes"; lable1.text = "Please Login!"; currentState=''; } else { currentState='Register'; //status.text="You answered No"; } } ]]--> </mx:Script> <!-- Define one view state, in addition to the base state.--> <mx:states> <mx:State name="Register"> <mx:AddChild relativeTo="{loginForm}" position="lastChild"> <mx:target> <mx:FormItem id="confirm" label="Confirm:"> <mx:TextInput/> </mx:FormItem> </mx:target> </mx:AddChild> <mx:AddChild relativeTo="{loginForm}" position="lashChild"> <mx:target> <mx:FormItem id="email" label="Email:"> <mx:TextInput id="emailId"/> </mx:FormItem> </mx:target> </mx:AddChild> <mx:SetProperty target="{loginPanel}" name="title" value="Register"/> <mx:SetProperty target="{loginButton}" name="label" value="Register"/> <mx:SetEventHandler target="{loginButton}" name="click" handlerFunction="clickHandler" /> <mx:SetStyle target="{loginButton}" name="color" value="blue"/> <mx:RemoveChild target="{registerLink}"/> <mx:AddChild relativeTo="{spacer1}" position="before"> <mx:target> <mx:LinkButton id="loginLink" label="Return to Login" click="currentState=''"/> </mx:target> </mx:AddChild> </mx:State> </mx:states> <!-- Define a Panel container that defines the login form.--> <mx:Panel title="Login" id="loginPanel" horizontalScrollPolicy="off" verticalScrollPolicy="off" paddingTop="10" paddingLeft="10" paddingRight="10" paddingBottom="10"> <mx:Text width="100%" color="blue" id="lable1" text="Click the 'Need to Register?' link to change state. Click the 'Return to Login' link to return to the base state."/> <mx:Form id="loginForm" > <mx:FormItem label="Username:"> <mx:TextInput/> </mx:FormItem> <mx:FormItem label="Password:"> <mx:TextInput/> </mx:FormItem> </mx:Form> <mx:ControlBar> <mx:LinkButton id="registerLink" label="Need to Register?" click="currentState='Register'"/> <mx:Spacer width="100%" id="spacer1"/> <mx:Button label="Login" id="loginButton"/> </mx:ControlBar> </mx:Panel> </mx:Application>
这里在mx:states标签中添加了一对mx:State标签,用来定义一个状态,并命名为“detail”。在State对象可以使用如下方法:
l SetEventHandler:设置对象某一事件的监听方法
l SetProperty:设置对象的属性
l SetStyle:设置对象的样式
l AddChild:向对象添加一个子级元素
l RemoveChild:删除一个子级元素
l Transition:设置状态的过渡动画效果
当程序或组件切换到目标状态时,里面添加的方法就会被自动调用。
在上面的实例中,使用了AddChild和RemoveChild方法。其中AddChild的relativeTo属性表示目标容器,position表示新对象在容器中的位置,可选的值有before、after、firstChild和lastChild。
<mx:AddChild relativeTo="{contentPanel}" position="lastChild" creationPolicy="all">
……
</mx:AddChild>
position 默认是lastChild,表示在所有子级元素的最后;firstChild表示添加在目标的所有子级元素最前面;before和after分别表示添加到对象的所在容器中,处于对象位置的前面和后面。在添加对象时,creationPolicy可以控制对象对子级元素的显示操作,可选的值有:all, auto,none和queued。all表示总是创建对象;auto表示只有需要对象时才创建;queued表示将对象放在等待创建的队列中,对象完成初始化再开始创建子级元素;none则表示不创建对象,直到调用了createComponentsFromDescriptors函数时才创建它。默认为auto,有时为了强迫对象总是显示出来,可以设为all。如果没有特殊的需求,设为all就可以了。
RemoveChild使用起来比较简单,只要指定目标即可:
<mx:RemoveChild target="{img}"></mx:RemoveChild>
这条语句表示删除img对象。
在使用State对象时,currentState属性代表了当前对象的状态,利用它我们可以很方便地操作状态的切换。在函数changeState中,就是利用currentState来改变状态的:
//判断当前状态,状态默认为空值
if(currentState == "detail"){
currentState = ""; //切换到默认状态
btn.label = "了解详情"; //修改按钮的文字
}else{
currentState = "detail"; //切换到detail状态
btn.label = "返回简介";
}
在从默认状态切换到“detail”状态时,<mx:State name = "detail">…< mx:State>标签内的代码开始执行。如果再次返回默认状态,所有的物件仍会恢复原貌。也就是说,“detail”状态下通过 AddChild、RemoveChild等进行的修改不会影响默认状态,被删除的物件仍然还在。
Flex实现页面多态--state对象
转载于:https://www.cnblogs.com/muyuge/archive/2009/08/05/6152680.html
相关文章:

【C#串口编程计划】通信协议解析 -- byte[]与常用类型的转换
刚刚完成一个串口通讯的系统。目前在把串口通信的代码整合到团队的类库中(把串口通信与网口Soket通讯整合起来,后面只需要配置参数,就可实现网络与串口通讯的转换),故C#串口编程计划的最后一篇图文“C#通讯类库框架”还…

聚焦OA品牌:OA产品影响力是选型关键
选择OA进行企业管理不论是对于企业还是政府来说都是大势所趋。如今OA产业发展得红红火火,呈现出一种百花齐放的局面。然而近年来,许多OA厂商在产品的建设过程中都遇到了瓶颈,如何在OA产品的竞争中脱颖而出成了大多数OA产商所关注的问题。 企业…

java sql编码_java+sql 编码 UTF-8、ISO-8859-1、GBK
java 编码 UTF-8、ISO-8859-1、GBKJava支持UTF-8、ISO-8859-1、GBK等各种字体编码,可笔者发现Java中字体编码的问题仍难倒了不少程序员,网上虽然也有不少关于在Java中如何正确显示中文的文章,但都不够全面,笔者特意总结如下。影响…

.NET三层架构
三层架构(3-tier application) 通常意义上的三层架构就是将整个业务应用划分为:表现层(UI)、业务逻辑层(BLL)、数据访问层(DAL)。区分层次的目的即为了“高内聚,低耦合”的思想。 …

【C#串口编程计划】C#通讯类库构建
这篇图文是关于【串口编程计划】的最后一篇“C#通讯类库的构建”,也就是把这次所做的关于串口系统的代码集成到团队的类库中,做到代码的可复用(以后写串口的系统,只需要写数据的定义,协议的解析部分就好,通…

WhatsApp与Gmail用户数均突破10亿大关
北京时间2月2日早间消息,FacebookCEO马克-扎克伯格(Mark Zuckerberg)周一宣布,WhatsApp的用户数突破了10亿。今天,谷歌CEO桑德尔-皮查伊(Sundar Pichai)也在财报电话会议中披露,Gmail活跃用户数已突破10亿。 两年前,Fa…

linux 普通用户 mysql_Linux普通用户部署mysql
1、添加一个新用户,并设置密码user testpasswd test2、解压安装包,并重命名为mysqltar zxvf mysql-5.5.54-linux2.6-x86_64.tar.gz3、移除data目录数据rm -rf data/*4、拷贝配置文件cp support-files/my-medium.cnf my.cnf5、新建一个script目录作为启动…

JQUERY搞的相册导航DEMO教学,总有一款合心意
JQUERY搞的相册导航DEMO教学,总有一款合心意 偶然看到的,老外小结的,用jquery搞的相册导航,总有一款合心意,25款哦http://vandelaydesign.com/blog/web-development/jquery-image-galleries/posted on 2009-08-08 00:15 jackyrong的世界 阅读(...) 评论(...) 编辑 收…

ASP.NET Aries JSAPI 文档说明:AR.Form、AR.Combobox
AR.Form 文档 1:对象或属性: 名称 类型 说明 data 属性 编辑页根据主键请求回来的数据 method 属性 用于获取数据的函数指向,默认值Get objName 属性 用于拦截form表单的请求数据对象名,可以表名,视图名 t…

【通俗理解线性代数】 -- 矩阵与空间的基和坐标
本微信图文从矩阵与坐标系的角度对矩阵进行了通俗化介绍!

mysql 5.7 mts_MySQL:MTS和mysqldump死锁
###一、问题来源这是一位客户的提供的案例如下,show processlist截图如下:出现这种问题除非手动干预…

SQL SERVER 获取表结构信息《转载》
获取表信息SELECT表名 casewhena.colorder1thend.name elseend, 表说明 casewhena.colorder1thenisnull(f.value,) elseend, 字段名 a.name, 主键 casewhenexists(SELECT1FROMsysobjects wherextypePKandparent_obja.id andname in( …

混合托管:第三代云计算
企业在选择技术时,都必须立足公司的未来,并保持自己的理念和观点。而技术经过几代改进,才能更加广泛地应用。 以磁盘驱动器作为例子。磁盘驱动器作由IBM公司1953年研发,每一次更新换代时,新的磁盘驱动器的容量更大&…

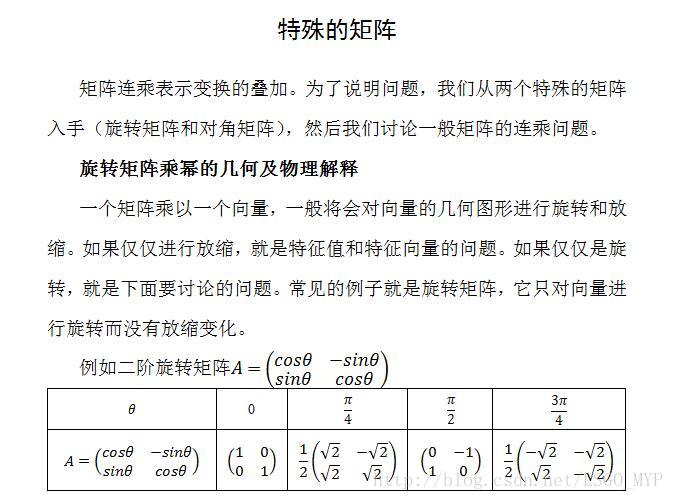
【通俗理解线性代数】 -- 特殊的矩阵
本微信图文主要介绍了旋转矩阵、对角矩阵和矩阵乘法的几何与物理意义。

mysql 数据库 数组类型转换_mysql数字类型的数据如何进行转换?
如何将MySQL数据库中的数字类型转换为数字函数,今天给大家介绍mysql中的转换函数,这个在实际的生活应用中是运用广泛的,大大减少了我们自己手动进行数字类型的转换。我们今天主要向大家介绍的是用MySQL数字类型如何正确的转换函数(concat/cas…

测试用例设计规范
1、引言 测试设计遵循与软件设计相同的工程原则。好的软件设计包含几个对测试设计进行精心描述的阶段。这些阶段是: ● 测试策略 ● 测试计划 ● 测试描述 ● 测试过程 上述四个测试设计阶段适用于从单元测试到系统测试各个层面的测试。 测试设计由软件设计说明所驱…

【通俗理解线性代数】 -- 矩阵的等价与相似
本微信图文通俗讲解了矩阵等价与矩阵相似的意义。

Martin Fowler对全世界程序员的建议
对全世界的程序员我都是那么几条建议。第一,每年学习并熟悉一个新的编程语言。坚持几年,你对于程序设计会有非常深刻的见解。第二,学习测试驱动开发,这种新的方法会改变你对于软件开发的看法。第三,劳逸结合࿰…

mysql 触发器死循环_请教如何避免该条触发器的死循环
setANSI_NULLSONsetQUOTED_IDENTIFIERONgoALTERTRIGGER[fetchlcf]ON[dbo].[RdRecords]FORINSERT,UPDATEASbeginSETNOCOUNTONdeclarebustypevarchar(12)/*单据类型*/declareidentityi...set ANSI_NULLS ONset QUOTED_IDENTIFIER ONgoALTER TRIGGER [fetchlcf] ON [dbo].[RdRecor…

August 14, 2009 - Choice
转载于:https://www.cnblogs.com/gieno/archive/2009/08/14/1546232.html

深入Java虚拟机之虚拟机体系结构
工作以来,代码越写越多,程序也越来越臃肿,效率越来越低,对于我这样一个追求完美的程序员来说,这是绝对不被允许的,于是除了不断优化程序结构外,内存优化和性能调优就成了我惯用的“伎俩”。 要对…

【通俗理解线性代数】 -- 内积与相关
本图文从向量内积的角度引出了概率论中的相关系数,说明向量内积是线性相似性的表征。

java modelmapper_java - 使用ModelMapper映射抽象类型的字段 - SO中文参考 - www.soinside.com...
我有以下课堂知识层次:public abstract class Base {protected Boolean baseBoolean;}public class A extends Base {private BigDecimal amount;}并且尝试将DTO映射到实体public class DTO {private Base details;}public class Entity {private Base details;}并映…

基于Dialog的MFC程序在启动时隐藏为托盘程序(四)
这部分说一下如何加menu。。如果做小气球。。mfc的menu确是不如C#活着java那么easy..首先在rc里添加menu资源。。然后在ui界面里先设置一下你的菜单。。在第(二)部分已经简单知道了怎么取得tray的鼠标左右点击事件。。下面我们就把左右点击事件分开。。C…

【通俗理解线性代数】 -- 理解二次型
本微信图文介绍了二次型的几何意义以及正定在函数极值中的应用。

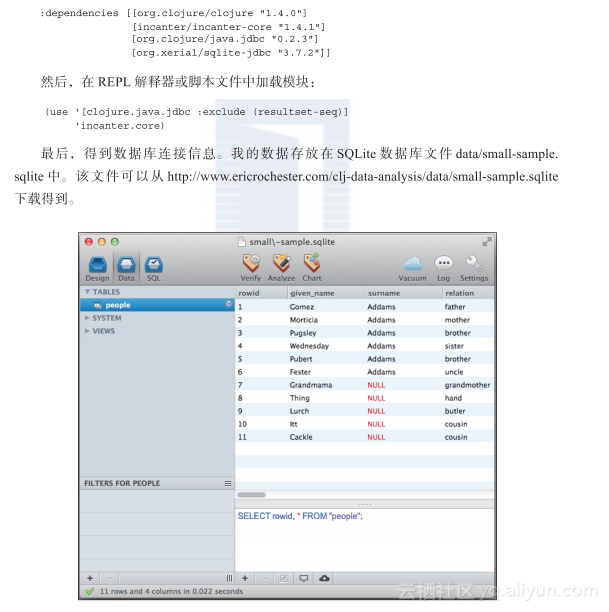
《Clojure数据分析秘笈》——1.6节从JDBC数据库读取数据
本节书摘来自华章社区《Clojure数据分析秘笈》一书中的第1章,第1.6节从JDBC数据库读取数据,作者(美)Eric Rochester,更多章节内容可以访问云栖社区“华章社区”公众号查看 1.6 从JDBC数据库读取数据从关系型数据库中读…

java timer cron_Java之旅--定时任务(Timer、Quartz、Spring、LinuxCron)
在Java中,实现定时任务有多种方式。本文介绍4种。Timer和TimerTask、Spring、QuartZ、Linux Cron。以上4种实现定时任务的方式。Timer是最简单的。不须要不论什么框架,只JDK就能够。缺点是不过个时间间隔的定时器,调度简单。Spring和QuartZ都…
诗歌rails之如何写一个简单的Rails Plugin
生成plugin骨架代码: Ruby代码 ruby script\generate plugin MyPlugin ruby script\generate plugin MyPlugin 功能需求: 在BlogController中把所有符合条件的Post(Model)生成为xml 如果不使用插件,很easy : in BlogController Ruby代码 def export_to_xml posts Post.fin…

【通俗理解线性代数】 -- 施密特正交化与QR分解
我们介绍线性代数知识的时候,稍微扩展一点,就能演变成一个新的角度。

iOS实现tableViewCell或collectionCell中点击界面按钮跳转
//找到父类界面 - (UIViewController *)viewController { for (UIView* next [self superview]; next; next next.superview) { UIResponder *nextResponder [next nextResponder]; if ([nextResponder isKindOfClass:[UIViewController class]]) { return (UIViewControlle…
