技术图文:如何利用C# + Echarts 绘制「堆叠条形图」?
背景
前几天,我们介绍了 如何利用C# + Echarts 绘制 Bar Simple?,原以为把 Echarts 封装到这种程度就可以完成当前任务了。

可是,把软件原型提交给对方时,发现对方更希望“可视化设备发生缺陷的具体数据”。也即利用 堆叠条形图 来可视化设备缺陷的数据。

百度提供的详细Demo如下:

于是,咱们就需要在之前的基础上对 Echarts 进行近一步的封装。
技术分析
在进行封装代码之前,咱们先聊聊知识的层次问题。即我们所学的知识是分层次的。
第一层:应用层,即解决 How 的问题。我们学习的各种工具,解决问题的具体方法都属于这个层次,按照步骤去做就好。
第二层:认知层,即解决 What 的问题。我们所使用的工具,解决问题的方法,它们到底是什么。
第三层:原理层,即解决 Why 的问题,要想明白为什么可以怎样做。
咱们写的图文大部分属于 How 这个层次,而这个层次的知识往往是不稳定的,多变的。咱们还需往底层去学,这样才能举一反三,触类旁通,掌握真正的知识。
好了,我们开始封装 堆叠条形图 的代码。
首先,我们对比一下百度提供的 “Bar Simple” 和 “堆叠条形图” 的示例代码
Bar Simple 示例代码:
option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{data: [120, 200, 150, 80, 70, 110, 130],type: 'bar'}]
};
堆叠条形图 示例代码:
app.title = '堆叠条形图';option = {tooltip : {trigger: 'axis',axisPointer : { // 坐标轴指示器,坐标轴触发有效type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'}},legend: {data: ['直接访问', '邮件营销','联盟广告','视频广告','搜索引擎']},grid: {left: '3%',right: '4%',bottom: '3%',containLabel: true},xAxis: {type: 'value'},yAxis: {type: 'category',data: ['周一','周二','周三','周四','周五','周六','周日']},series: [{name: '直接访问',type: 'bar',stack: '总量',label: {normal: {show: true,position: 'insideRight'}},data: [320, 302, 301, 334, 390, 330, 320]},{name: '邮件营销',type: 'bar',stack: '总量',label: {normal: {show: true,position: 'insideRight'}},data: [120, 132, 101, 134, 90, 230, 210]},{name: '联盟广告',type: 'bar',stack: '总量',label: {normal: {show: true,position: 'insideRight'}},data: [220, 182, 191, 234, 290, 330, 310]},{name: '视频广告',type: 'bar',stack: '总量',label: {normal: {show: true,position: 'insideRight'}},data: [150, 212, 201, 154, 190, 330, 410]},{name: '搜索引擎',type: 'bar',stack: '总量',label: {normal: {show: true,position: 'insideRight'}},data: [820, 832, 901, 934, 1290, 1330, 1320]}]
};
通过两段代码的对比,我们还需要对 tooltip、legend、grid 进行封装,其余的 xAxis、yAxis、series 已经封装过了,只不过需要在每个对应的类中添加新增的属性即可。
再重复一下封装百度 Echarts 的思路:
首先,创建一个在 Windows 窗体应用程序中使用的控件项目 LSGO.Core.ECharts。
其次,在该控件项目的设计器中,拖入一个 WebBrowser 控件,并设置其 Dock 属性为 Fill,即让 WebBrowser 充满整个容器。
接着,写一个 InitialECharts 方法,加载指定目录的网页.\assets\echarts.html,让该网页在 WebBrowser 中打开。
当该网页加载完成后,触发 WebBrowser 的 WebBrowserDocumentCompletedEventHandler 事件,在该事件注册的方法中调用该网页中用 JS 写的 showChart 方法,则在该网页中显示图形。
当窗体控件的尺寸发生变化后,触发 WebBrowser 的 SizeChanged 事件,在该事件注册的方法中调用该网页中用 JS 写的 setPosition 方法,则重新调整显示图形的布局,以满足新的尺寸。
封装控件的代码、初始网页的代码以及调用对应 JS 的代码,参见:如何利用C# + Echarts 绘制 Bar Simple?。咱们这里只写进一步封装 Echarts 的代码。
代码实现
Step01 对tooltip的封装。
封装 坐标轴指示器 AxisPointer
public class AxisPointer
{/// <summary>/// 'line' 直线指示器;/// 'shadow' 阴影指示器;/// 'none' 无指示器/// </summary>public string type { get; set; } = "line";
}
封装 提示框组件 Tooltip
public class Tooltip
{/// <summary>/// 触发类型/// 'item':数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。/// 'axis':坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。/// 'none':什么都不触发。/// </summary>public string trigger { get; set; } = "item";/// <summary>/// 坐标轴指示器/// </summary>public AxisPointer axisPointer { get; set; }
}
Step02 对legend的封装。
public class Legend
{/// <summary>/// 图例的类型。/// 可选值:'plain','scroll'/// </summary>public string type { get; set; } = "plain";/// <summary>/// 图例列表的布局朝向。/// 'horizontal''vertical'/// </summary>public string orient { get; set; } = "horizontal";/// <summary>/// 图例组件离容器左侧的距离。/// </summary>public string left { get; set; } = "auto";/// <summary>/// 图例组件离容器上侧的距离。/// </summary>public string top { get; set; } = "auto";/// <summary>/// 图例组件离容器右侧的距离。/// </summary>public string right { get; set; } = "auto";/// <summary>/// 图例组件离容器下侧的距离。/// </summary>public string bottom { get; set; } = "auto";/// <summary>/// 图例的数据数组。/// </summary>public List<string> data { get; set; }
}
Step03 对 grid 的封装。
public class Grid
{/// <summary>/// grid 组件离容器上侧的距离。/// </summary>public string top { get; set; } = "60";/// <summary>/// grid 组件离容器左侧的距离。/// </summary>public string left { get; set; } = "10%";/// <summary>/// grid 组件离容器右侧的距离。/// </summary>public string right { get; set; } = "10%";/// <summary>/// grid 组件离容器下侧的距离。/// </summary>public string bottom { get; set; } = "60";/// <summary>/// grid 区域是否包含坐标轴的刻度标签。/// </summary>public bool containLabel { get; set; } = false;
}
Step04 对整体的集成 Option。
public class Option
{/// <summary>/// title/// </summary>public Title title { get; set; }/// <summary>/// tooltip/// </summary>public Tooltip tooltip { get; set; }/// <summary>/// legend/// </summary>public Legend legend { get; set; }/// <summary>/// grid/// </summary>public Grid grid { get; set; }/// <summary>/// x轴/// </summary>public XAxis xAxis { get; set; }/// <summary>/// y轴/// </summary>public YAxis yAxis { get; set; }/// <summary>/// 数据/// </summary>public List<SeriesItem> series { get; set; }
}
总结
集成 Echarts 之后客户端的代码,对应百度的 Demo:
private List<string> GetLegendData()
{List<string> reslut = new List<string>{"直接访问","邮件营销","联盟广告","视频广告","搜索引擎"};return reslut;
}private List<string> GetYAxisData()
{List<string> reslut = new List<string>{"周一","周二","周三","周四","周五","周六","周日"};return reslut;
}private List<SeriesItem> GetSeries()
{List<SeriesItem> result = new List<SeriesItem>();SeriesItem item1 = new SeriesItem{name = "直接访问",type = "bar",stack = "总量'",data = new List<double>{320,302,301,334,390,330,320},label = new LSGO.Core.ECharts.Label{show = true,position = "insideRight"}};SeriesItem item2 = new SeriesItem{name = "邮件营销",type = "bar",stack = "总量'",data = new List<double>{120,132,101,134,90,230,210},label = new LSGO.Core.ECharts.Label{show = true,position = "insideRight"}};SeriesItem item3 = new SeriesItem{name = "联盟广告",type = "bar",stack = "总量'",data = new List<double>{220,182,191,234,290,330,310},label = new LSGO.Core.ECharts.Label{show = true,position = "insideRight"}};SeriesItem item4 = new SeriesItem{name = "视频广告",type = "bar",stack = "总量'",data = new List<double>{150,212,201,154,190,330,410},label = new LSGO.Core.ECharts.Label{show = true,position = "insideRight"}};SeriesItem item5 = new SeriesItem{name = "搜索引擎",type = "bar",stack = "总量'",data = new List<double>{820,832,901,934,1290,1330,1320},label = new LSGO.Core.ECharts.Label{show = true,position = "insideRight"}};result.AddRange(new SeriesItem[]{item1, item2, item3, item4, item5});return result;
}private void Form1_Load(object sender, EventArgs e)
{Option option = new Option{tooltip = new Tooltip{trigger = "axis",axisPointer = new AxisPointer{type = "shadow"}},legend = new Legend{data = GetLegendData()},grid = new Grid{left = "3%",right = "4%",bottom = "3%",containLabel = true},xAxis = new XAxis {type = "value"},yAxis = new YAxis{type = "category",data = GetYAxisData()},series = GetSeries(),};echarts1.InitialECharts(option);
}
代码对应结果如下:

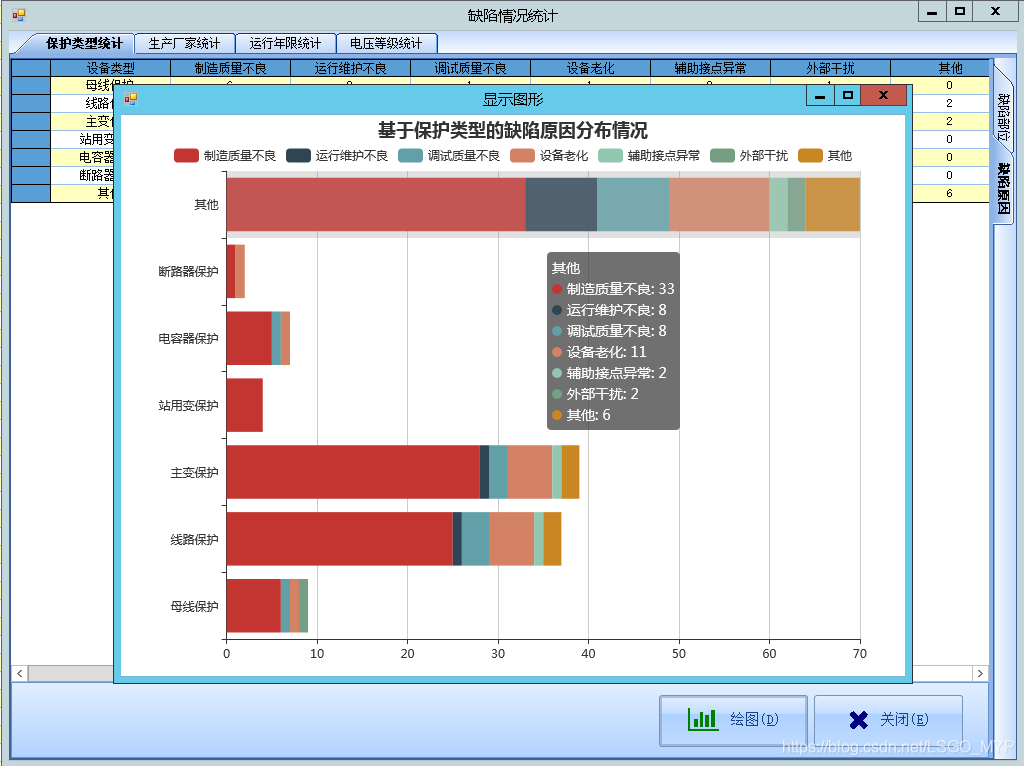
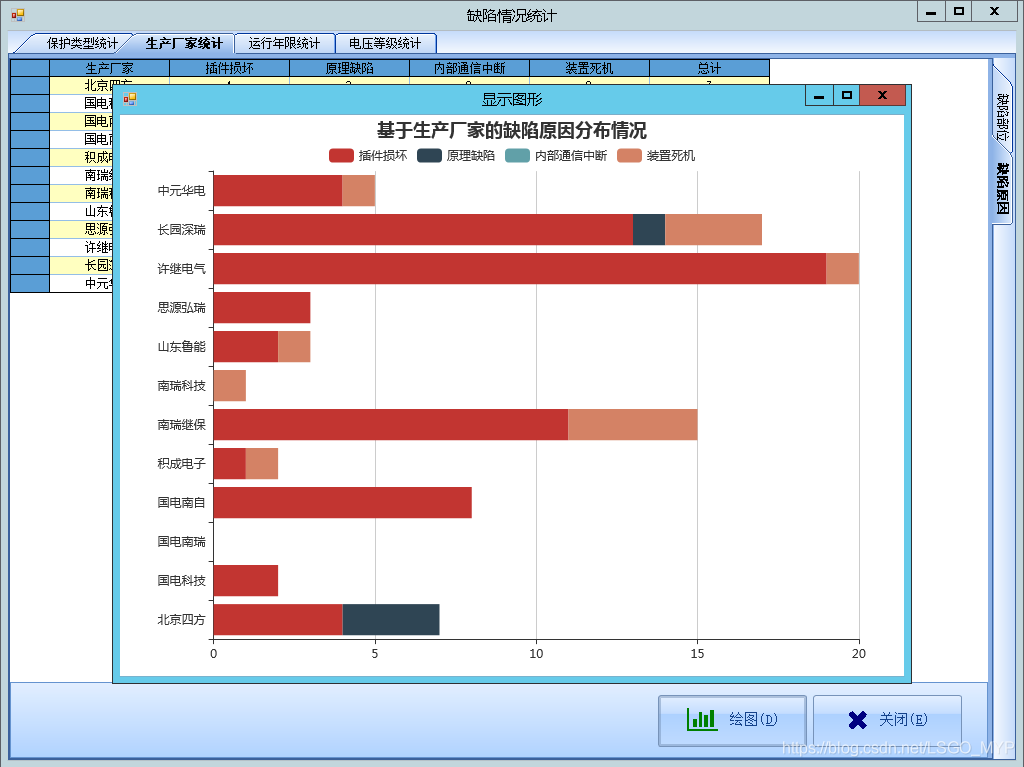
当然,咱们封装「堆叠条形图」是为了解决实际问题,咱们来看看这个控件在实际中的应用。
基于保护类型的缺陷原因分布情况

基于生产厂家的缺陷原因分布情况

好了,今天就到这里吧!希望咱们一起学习的知识对大家有用!See You!
相关图文:
- 如何利用 C# 实现 K 最邻近算法?
- 如何利用 C# 实现 K-D Tree 结构?
- 如何利用 C# + KDTree 实现 K 最邻近算法?
- 如何利用 C# 对神经网络模型进行抽象?
- 如何利用 C# 实现神经网络的感知器模型?
- 如何利用 C# 实现 Delta 学习规则?
- 如何利用 C# 爬取带 Token 验证的网站数据?
- 如何利用 C# 向 Access 数据库插入大量数据?
- 如何利用 C# 开发「桌面版百度翻译」软件!
- 如何利用 C# 开发「股票数据分析软件」(上)
- 如何利用 C# 开发「股票数据分析软件」(中)
- 如何利用 C# 开发「股票数据分析软件」(下)
- 如何利用 C# 爬取「财报说」中的股票数据?
- 如何利用 C# 爬取 One 持有者返利数据!
- 如何利用 C# 爬取Gate.io交易所的公告!
- 如何利用 C# 爬取BigOne交易所的公告!
- 如何利用 C# 爬取 ONE 的交易数据?
- 如何利用 C# 爬取「猫眼电影:热映口碑榜」及对应影片信息!
- 如何利用 C# 爬取「猫眼电影专业版:票房」数据!
- 如何利用 C# 爬取「猫眼电影:最受期待榜」及对应影片信息!
- 如何利用 C# 爬取「猫眼电影:国内票房榜」及对应影片信息!
- 如何利用 C# + Python 破解猫眼电影的反爬虫机制?
- 如何利用BigOne的API制作自动化交易系统 – 身份验证
- 如何利用BigOne的API制作自动化交易系统 – 获取账户资产
- 如何利用BigOne的API制作自动化交易系统 – 订单系统
相关文章:

Javascript原型链
这是关于原型链的一系列的现象与原理的解释以及例子 【转载请注明出处与地址】 分成4个部分阐述: 1.如何创建一个对象 2.使用原型链prototype实现对象的继承. 3.原型链上属性和方法的联系与规则 4.深入剖析原型链。 一、如何创建一个对象: 1.使用关键字n…

springbatch apache-activemq 整合(往mq中put数据,从mq中take数据)
简单测试如下:1:收下下载apache-activemq-5.14.4 解压apache-activemq-5.14.4\bin\win64,运行activemq.bat启动本地MQ服务器。通过浏览器可以查看本地MQ服务器的信息。http://127.0.0.1:8161/admin/index.jsp 2: 先往mq中put数据配置如下&…

什么是安全测试?哪些阶段需要安全测试?
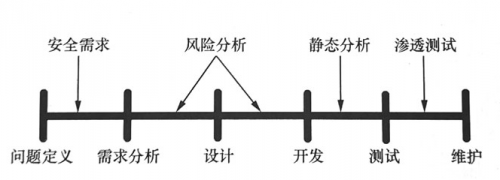
安全测试是在IT软件产品的生命周期中,特别是产品开发基本完成到发布阶段,对产品进行检验以验证产品符合安全需求定义和产品质量标准的过程,可以说,安全测试贯穿于软件的整个生命周期。下面通过一张图描述软件生命周期各个阶段的安…

技术图文:如何利用C#爬取CSDN的博客文章?
背景 大家有没有这样的体验,在 CSDN 上发现某个博主有很多干货文章,我们就想拿到这个博主以往文章的列表,在需要的时候进行查询和浏览。 如果从 CSDN 网站上用复制粘贴的方式来建立这个列表,一个是工作量很大,另一个…

SAP BADI应用
SAP BADI应用 1.定义BADI 1) T-Code: SE18 Business Add-In Define. 2) 输入要创建的BADI的名字,点击"Create"。 3) 输入BADI的描述性文本,在"Interface"选项卡上输入接口的名字,也可以采用SAP建议的接口的…

为什么多 TCP 连接比单 TCP 连接传输快
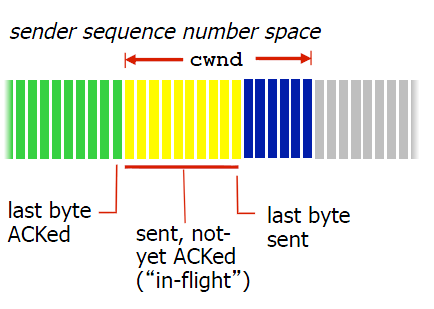
转自: 我观察到,客户端机器从单一服务器使用 HTTP 下载一个文件:1. 单连接下载,速度没有达到客户端网络的最大带宽;2. 多连接同时下载,传输速度有极大的提高,带宽被占满。假设如下前提ÿ…

学Python的好处有哪些?
Python是一种比较简单的编程语言技术,想要快速进入到IT行业,Python是非常好的选择,为什么这么说呢?下面小编就为大家详细的介绍一下学Python的好处有哪些? 学Python的好处有哪些? 1.如果你是一名新媒体相关人员,学习Pyth…

技术图文:如何利用C# 实现 Kruskal 最小生成树算法?
背景 以前我写过一些图文来介绍有关数据结构与算法的知识: 8大排序算法之:直接插入排序(Straight Insertion Sort)8大排序算法之:希尔插入排序(Shell Insertion Sort)8大排序算法之࿱…
又偷懒了4个月,督促自己
又偷懒了4个月 每天浑浑噩噩,做着无聊简单的体力活,我不应该是这个追求撒!~~ 爸爸说的对,无论怎么样自己都要独立,要学习,爸爸希望我还去继续学习会计,我看下半年吧,各种学习都要&am…

java.lang.NoSuchMethodError: org.springframework.web.context.support.XmlWebApplicationContext.getEnv
转自:https://blog.csdn.net/u012941811/article/details/16960493 ava.lang.NoSuchMethodError: org.springframework.web.context.support.XmlWebApplicationContext.getEnvironment()Lorg/springframework/core/env/ConfigurableEnvironment; at 缺 org.springf…

零基础可以学好UI设计吗
随着UI设计行业的不断扩大发展,很多人都想要学习UI设计技术,但有很多同学都是零基础,想知道零基础可以学好UI设计吗?我们来看看下面的详细介绍就知道了。 零基础可以学好UI设计吗? 如果零基础自己学习UI设计着实有点吃力,毕竟对…

技术图文:如何利用C# 实现 Prim 最小生成树算法?
背景 我们上一篇图文介绍了 如何利用 C# 实现 Kruskal 最小生成树算法?,Kruskal 算法通过寻找边最优的方式来构造最小生成树,本篇图文介绍如何利用 C# 实现 Prim 最小生成树算法,Prim 算法通过寻找顶点最优的方式来构造最小生成树…

去除iphone图标的半弧高亮效果
只需要在info.plist里面添加一条记录UIPrerenderedIcon 新版的XCODE 会自动识别为Icon already includes gloss effects 打上勾就OK了 如果没有识别的右边栏写上YES就可以。转载于:https://www.cnblogs.com/jiewong/archive/2011/01/14/1935718.html

【短视频SDK - 参数解析】对焦模式、裁剪模式、视频质量、分辨率、视频比例、帧率、关键帧间隔等参数解析...
1.参数简析 参数名称简介影响裁剪模式分为填充模式和裁剪模式影响图像画面的展示细节视频质量是指生成的视频的输出参数,是一组参数决定的数值视频清晰度和文件大小分辨率图像分辨率则是单位英寸中所包含的像素点数,分辨率影响图像大小,与图像…

21年最新Python面试题及答案汇总详解(上)
错过三月找工作的机会,还要错过四月的好时期吗?Python面试你做准备了吗?下面小编整理了一套2021年最新Python常见面试题目,及Python面试题目答案汇总。希望能够帮助到大家。 21年最新Python面试题及答案汇总详解(上) 1、列表(list)和元组(tuple)有什么…

sina微博api源码阅读之函数
1. array_map将类的静态成员函数作为回调函数用在指定的单元上,可以递归调用 public static function urlencode_rfc3986($input) { if (is_array($input)) { return array_map(array(OAuthUtil, urlencode_rfc3986), $input); } else …

LeetCode实战:将有序数组转换为二叉搜索树
题目英文 Given an array where elements are sorted in ascending order, convert it to a height balanced BST. For this problem, a height-balanced binary tree is defined as a binary tree in which the depth of the two subtrees of every node never differ by mo…

Spring、Spring Boot和TestNG测试指南 - @ActiveProfiles
Github地址 ActiveProfiles可以用来在测试的时候启用某些Profile的Bean。本章节的测试代码使用了下面的这个配置: Configuration public class Config {BeanProfile("dev")public Foo fooDev() {return new Foo("dev");}BeanProfile("prod…

python语言中如何使用注释
每一种计算机语言都有自己的注释方式,我们知道注释的作用是解释这些代码,方便程序员以后的检查和修改。而且注释的一部分在运行程序的过程中不起作用,也不会显示出来。下面我们将为大家介绍,在python语言中如何使用注释? 在pytho…

RHEL5(CentOS)下nginx+php+mysql+tomcat+memchached配置全过程(转)
RHEL5(CentOS)下nginxphpmysqltomcatmemchached配置全过程 一、准备工作: SSH,telnet终端中文显示乱码解决办法 vi /etc/sysconfig/i18n将内容改为 LANG"zh_CN.GB18030" LANGUAGE"zh_CN.GB18030:zh_CN.GB2312:zh_CN" SUPPORTED"zh_CN.GB18…

LeetCode实战:搜索二维矩阵
题目英文 Write an efficient algorithm that searches for a value in an m x n matrix. This matrix has the following properties: Integers in each row are sorted from left to right.The first integer of each row is greater than the last integer of the previou…

windows指令
为什么80%的码农都做不了架构师?>>> C:\Windows\System32\drivers\etc nbtstat -a 1.7.2.2s 检查该IP的主机名称 WExNmU5Z windows启动配置界面 在“运行”中输入“msconfig mstsc -admin 远程 虚拟机的判断:如果有vmtoolsd.exe进程就是虚拟…

Java培训好不好?零基础可以学吗?
5g时代的来临,越来越多的人开启智能时代,互联网行业的发展速度越来越快,高薪行业一直受到很多人的关注,尤其是java这一块,很多人都想学习,那么参加Java培训好不好?零基础可以学吗? Java培训好不好?零基础…

顺水行舟,逆水行舟
水,或温柔,或猛烈 万物皆可比喻为水 顺水行舟,逆水行舟,皆为操船者智慧之体现 翻船者。。。把船搞翻了几回还执意而为,SB也。。。转载于:https://www.cnblogs.com/Zetazzz/archive/2011/01/30/1948082.html

LeetCode实战:二叉树的最大深度
题目英文 Given a binary tree, find its maximum depth. The maximum depth is the number of nodes along the longest path from the root node down to the farthest leaf node. Note: A leaf is a node with no children. Example: Given binary tree [3,9,20,null,n…

jfinal整合shiro回顾
2019独角兽企业重金招聘Python工程师标准>>> 目前jfinal使用shiro进行身份验证和授权的后台实现已完成,现在我再来总结下学习过程及代码实现过程。最近半年多项目开发都用.net,但又不甘心用了一年多的java,jfinal就这样被废弃&…

零基础学习Java培训有什么攻略
零基础学习Java培训有什么攻略?java是主流编程语言之一,我们在学习Java的时候需要制定Java学习路线图,Java涉及到的知识点非常的多,我们该从何学起呢?怎么系统的学习呢?来看看下面的详细介绍。 一、Java学习阶段 将Java学习过程分为3个阶段…

php去掉字符串的最后一个字符 substr()的用法
今天项目中用到,去掉字符串中的最后一个字符原字符串1,2,3,4,5,6,去掉最后一个字符",",最终结果为1,2,3,4,5,6代码如下:$str "1,2,3,4,5,6,"; $newstr substr($str,0,strlen($str)-1);echo $newstr;系统自带的函数也可…

如何加入LSGO软件技术团队?
背景 马上就要放暑假了! LSGO软件技术团队 也要开始招新了! 本次招入的同学,我会亲自来带,和你一起学习,共同成长。 我们的主要研究方向是机器学习,再详细一些就是视觉、自然语言处理和量化金融。 以下是…

《MySQL技术内幕:InnoDB存储引擎》读书笔记
2019独角兽企业重金招聘Python工程师标准>>> 1.InnoDB中每一页的大小默认为16kb,但是其也支持压缩页的功能,即将原本16kb的页压缩为1kb、2kb、4kb和8kb。当需要从缓存池中申请4kb大小的页时,MySQL的申请步骤如下: 检查…
