【Web前端培训基础知识】ES5及ES6this详解
今天,我们学习一下JavaScript中的this。我们从什么是this,ES5及ES6中this的几种情况进行学习。让this变的so easy,我们这里说的都是非严格模式下。

什么是this
this表示当前行为执行的主体,在javaScript中this不是函数独有的,但是我们主要研究的是函数中的this,为了方便大家理解我们举个例子。
小明今天项目成功上线了,提前下班,不用加班了,奖励自己去肯德基吃一个汉堡,对于这句话我们简单的分析下:
在哪里吃:肯德基
谁吃:小明
在这里肯德基是吃的环境,小明是当前吃这个行为的主体。
//全局作用域下
Var myBody = document.body;
//window是可以省略的 当前body元素的宽度都会被输出
console.log(window.getComputedStyle(myBody).width;);//726px
console.log(getComputedStyle(myBody).width;);//726px
//我们在这里输出this ->window
console.log(this);//window
ES5中this的几种情况
1.全局作用域下的this是window
前边的我们说过this代表当前行为执行的主体,在全局作用域下所有的属性和方法都是window的属性和方法,并且window是可以省略的。那么也就是说我们去调用一个方法在全局作用域下,谁调用的也就是window调用,那么window就是当前行为执行的主体,和去肯德基吃汉堡是一样的谁吃小明,那么小明就是当前行为执行的主体。
2.自执行函数中的this是window
在javaScript中我们主要研究的是函数中的this,自执行函数中的this永远是window,因为函数就是一个方法,一种行为,这个行为是直接执行的,那么执行的主体就是window。
//这里我们写两个自执行函数
~function(){
console.log(this); //->window
}();
(function (){
console.log(this);//->window
})();
3.当前函数执行就看前面有没有点(.),点前面是谁this就是谁,和当前函数在哪里定义的及在哪里执行的没有关系,没有点就是window.
还是一样的道理,.前面就表示当前行为执行的主体。如果没有依然当前行为执行的主体是window.
//定义一个函数
function hello(){
console.log(this);
}
hello();//this->window
//定义一个对象设置属性为hello值是对应的那个函数
Var obj = {hello:hello};
//我们再去调用的时候 发现是obj这个对象调用的这个函数 那么obj就是当前行为执行的主体 和这个函数在哪里定义是没有关系的。
Obj.hello(); //this->obj
4.call,apply,bind改变this指向问题就看方法中的第一个参数是谁this就是谁。
首先call,apply,bind这三个方法都是用来改变this的指向,其实本质就是改变当前行为执行的主体。由于这个三个方法第一个参数传递都是当前行为执行的主体。所以就看第一个参数即可。
//定义一个函数
function world(){
console.log(this);
}
//定义一个对象
Var obj = {name:”哈哈”};
//将obj变为这个方法行为执行的主体
World.call(obj);//this->obj
//apply和bind同理只是传递参数和使用方式略有不同
ES6中this的几种情况
1.箭头函数是没有自己this的,this是继承它的宿主环境(上级作用域) 宿主环境不是执行的环境,而是定义的环境。
let fn = () => {
console.log(this);
}
fn();//this->window
let obj = {
name: "obj",
sum: function () {
fn(); //在widnow下定义的,所以它的宿主环境是widnow而不是sum
}
};
2. ES6类构造器中的this是当前这个实例,而原型上的函数中的this指向调用者。
//类中的this
class Btn {
constructor(tagName) {
this.btn = document.querySelector(id);
thisthis.btn.onclick = this.click;
console.log(this); //this->这个类的实例
}
click() {
// 方法里的this指向调用者
console.log(this); //this->btn这个元素
}
}
var btn = new Btn('input');
相关文章:

LeetCode实战:滑动窗口最大值
题目英文 Given an array nums, there is a sliding window of size k which is moving from the very left of the array to the very right. You can only see the k numbers in the window. Each time the sliding window moves right by one position. Return the max sli…

Partial Class部分类
Partial Class ,部分类 或者分布类。顾名思义,就是将一个类分成多个部分。比如说:一个类中有3个方法,在VS 2005将该类中3个方法分别存放在3个不同的.cs文件中。这样做的好处:1、一个大型的项目类可以同时分成不同的区块…

表格中td限宽溢出以省略号代替
table.ms-listviewtable {table-layout:fixed;width: 100%; } table.ms-listviewtable td[role"gridcell"]{white-space:nowrap;text-overflow:ellipsis;-moz-text-overflow: ellipsis;overflow:hidden; } 转载于:https://www.cnblogs.com/JaneBlog/p/7490445.html

【UI设计培训基础知识】设计中的点线面-线
UI设计所要学习的知识有很多,想要在后期的工作中稳稳当当,基础知识一定要扎实,下面就是小编为大家整理的一份关于UI设计培训基础知识的相关内容,主要讲的是设计中的点线面-线,来看看下面的详细资料吧。 点的移动形成一…

场面话大全,绝对受用一生
◆ 父母生日祝酒辞 尊敬的各位领导、各们长辈、各们亲朋好友:大家好! 在这喜庆的日子里,我们高兴地迎来了敬爱的父亲(母亲)XX岁的生日。今天,我们欢聚一堂,举行父亲(母亲)…

LeetCode实战:爬楼梯
题目英文 You are climbing a stair case. It takes n steps to reach to the top. Each time you can either climb 1 or 2 steps. In how many distinct ways can you climb to the top? Note: Given n will be a positive integer. Example 1: Input: 2 Output: 2 Exp…

Visual Studio Remote Debugger(for 2005/2008) .net远程调试转
我采用虚机的方式模拟了局域网环境,以下是我操作的步骤(client代表客户端,server代表调试机): 建立ASP.NET项目(client):简单写了点Code 代码 1 protectedvoidPage_Load(objectsender, EventArgs e)2 {3 in…

UI设计师必备技能,看看你都学会了吗?
想要成为一名合格的UI设计师,是要有这几项必备技能的,学会这些必备技能,那么后期的工作会进行的相当顺利,下面小编就为大家详细的介绍一下UI设计师必备技能都有哪些? UI设计师必备技能,看看你都学会了吗? 1、设计软件…

CSS中关于清除浮动的问题
1.采用:after的方法清除浮动 优点:避免在html里插入多余的标签 详情:http://www.positioniseverything.net/easyclearing.html 整理成一个通用的.clearfix .clearfix:after {content:".";display:block;height:0;clear:both;visibility:hidden…

LeetCode实战:x 的平方根
题目英文 Implement int sqrt(int x). Compute and return the square root of x, where x is guaranteed to be a non-negative integer. Since the return type is an integer, the decimal digits are truncated and only the integer part of the result is returned. …

Vue中组件数据的传递
Vue中组件的作用域是隔离的,父组件中的数值子组件看不到!也就是说,用angular作比喻,组件的scope天生是scope:()的!如果父组件需要往子组件中传数据,此时应该使用标签属性: <div id"app&…

学习Python往哪个方向发展好
Python近几年在IT行业的发展前景是非常可观的,尤其是在人工智能领域这一块,吸引了很多人的关注,但不仅仅是人工智能领域,Python在很多其他地方也是非常有发展前景的,那么具体学习Python往那个方向发展好呢?来看看下面…

开发人员绩效考核中有效bug数的统计
我们都知道,开发人员的考核中,bug这块占了一定的比重,那么我们在统计每个开发人员的bug数时,显然要做到有效,不能把缺陷管理系统上的bug不经过处理,就直接进行统计. 如何统计有效bug数呢? 我们从bug的属性上进行控制,分析如下: bug问题来源: 需求问题架构问题设计问题编码问题…

LeetCode实战:反转字符串
题目英文 Write a function that reverses a string. The input string is given as an array of characters char[]. Do not allocate extra space for another array, you must do this by modifying the input array in-place with O(1) extra memory. You may assume al…

HTML5 监听当前位置
2019独角兽企业重金招聘Python工程师标准>>> <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>监听当前位置</title><meta name"viewport" content"widthdevice-width, initial-scale1,…

Python培训教程之Python基础知识点梳理
Python语言是入门IT行业比较快速且简单的一门编程语言,学习Python语言不仅有着非常大的发展空间,还可以有一个非常好的工作,下面小编就来给大家分享一篇Python培训教程之Python基础知识点梳理。 Python培训教程之Python基础知识点梳理&#x…
技术图文:如何通过挂单刷 BigOne 的贡献值?
背景 这段时间 BigOne 开启了「挂单捡钱七天乐」活动,凡在活动期间进行有效挂单的用户均可获得「贡献值」奖励。 详细情况如下: 1. 参与交易对 BTC/USDT, EOS/USDT, ETH/USDT, ONE/USDT, EOS/BTC, ETH/BTC, EOS/ETH,共 7 个交易对。 2. …

ASP.NET - Page 的生命周期
初始化(Initialization) 页面被请求时,第一个被执行的总是构造函数(constructor). 你可以在这里初始化很多自定义属性或对象。不过这里有一些限制,因为 page 还没有被完全初始化。特别地,你必须使用 HttpContext.Current 来访问 QueryString,…

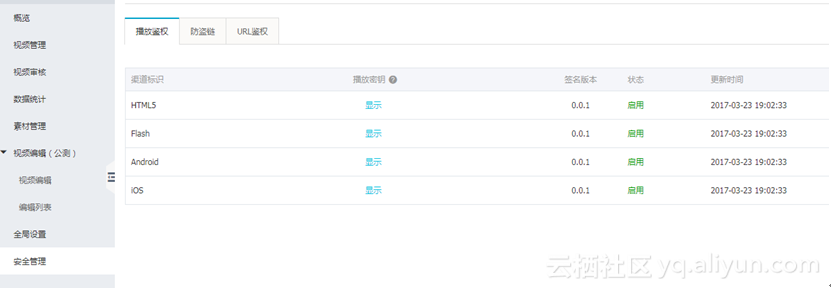
【视频点播最佳实践】视频点播播放异常排查
阿里云视频点播是集音视频采集、编辑、上传、自动化转码处理、媒体资源管理、分发加速、视频播放于一体的一站式音视频点播解决方案。但是对于使用者来说经常遇到的问题即是视频点播中的视频如何对外提供服务,并且当播放出现异常时如何进行排查呢?本文主…

Java程序员技术培训需要培训哪些?
随着java技术行业的不断发展,越来越多的人想要学习java技术,那么想要成为一名优秀的java工程师,需要学习的技术知识是非常多的,下面小编就为大家详细的介绍一下Java程序员技术培训需要培训哪些? Java程序员技术培训需要培训哪些?…

VS2008 VS2010发布网站时如何产生固定命名的 Dll 文件
VS2008 发布网站时如何产生固定命名的 Dll 文件dev.firnow.com 时间 : 2010-12-08 作者:网络 编辑:fnw 点击: 82 [ 评论 ]--VS2008 在发布网站时,bin 目录里为所有 cs 生成的 dll 文件每次都是随机命名的&#…

LeetCode实战:两数相加
题目英文 You are given two non-empty linked lists representing two non-negative integers. The digits are stored in reverse order and each of their nodes contain a single digit. Add the two numbers and return it as a linked list. You may assume the two nu…

计算机中的概念: 视图 VS 镜像
这两个概念还是不太一样的。下面来说说个人的理解,记录一下。 1. 镜像 镜像可以理解为一份完全一样的拷贝。也就是"深度拷贝",一个复制品。 比如 iso映像文件,ubuntu-12.04.5-desktop-amd64.iso 比如 数据的多副本,用于…

Python入门学习方法有哪些?
Python编程语言是相对比较简单的一门编程语言,在IT行业,很多零基础学员都会优先选择Python语言进行学习,希望可以进入到IT这个大家庭,那么想要学好Python编程,针对Python入门学习方法有哪些呢?来看看下面的详细介绍。…

LeetCode实战:寻找两个有序数组的中位数
题目英文 There are two sorted arrays nums1 and nums2 of size m and n respectively. Find the median of the two sorted arrays. The overall run time complexity should be O(log (mn)). You may assume nums1 and nums2 cannot be both empty. Example 1: nums1 …

从Preact了解一个类React的框架是怎么实现的(一): 元素创建
首先欢迎大家关注我的掘金账号和Github博客,也算是对我的一点鼓励,毕竟写东西没法获得变现,能坚持下去也是靠的是自己的热情和大家的鼓励。 之前分享过几篇关于React的文章: React技术内幕: key带来了什么React技术内幕: setState的秘密其…

呵呵,哈哈,嘿嘿,从今天起就开始写博客文了
第一篇嘛,完完全全的水篇,因为确实不知道该写些什么好啦,恩,哈,以后就多写一些的了,嘘,玩别的去了!拜拜!转载于:https://www.cnblogs.com/thinkgao/archive/2011/04/26/2…

UI设计培训怎么选择就业方向
相信大部分人学习UI设计就是为了找到一份不错的工作,那么UI设计培训怎么选择就业方向呢?UI设计师有哪些就业方向选择呢?来看看下面的详细介绍吧。 UI设计培训怎么选择就业方向? 图形设计:图形设计不仅仅是美术的设计。在UI设计的工作中,图…

用JavaScript获取URL中的参数值
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv"Content-Type" content"text/html; charsetutf-8"> <title>测试JS获取…
LeetCode实战:最长回文子串
题目英文 Given a string s, find the longest palindromic substring in s. You may assume that the maximum length of s is 1000. Example 1: Input: "babad" Output: "bab" Note: "aba" is also a valid answer.Example 2: Input: &quo…
