Android程序如何在代码中改变图片原有的颜色
最近一边找工作一边完善之前的项目。之前安卓初中级的项目是模仿酷狗音乐播放器的。下载一个apk文件,改后缀,解压,然后根据官方应用的布局,用得到的图片照着做出来。记得酷狗首页有好几种主要图标,解压后得到的白色加透明组合成的,但官方应用是换主题颜色会跟着改变,这回正好有空就网上找来方法跟着改。


因为只是把白色改成别的颜色,所以不难。
package com.example.ex_tupian;import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.ColorMatrix;
import android.graphics.ColorMatrixColorFilter;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageView;public class MainActivity extends Activity {private ImageView ma;private Bitmap bitmap, updateBitmap; private Canvas canvas; private Paint paint; @Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);ma = (ImageView) findViewById(R.id.p_w_picpathView00);bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.d1); updateBitmap = Bitmap.createBitmap(bitmap.getWidth(), bitmap.getHeight(), bitmap.getConfig()); canvas = new Canvas(updateBitmap); paint = new Paint(Paint.ANTI_ALIAS_FLAG);//抗锯齿的画笔 final ColorMatrix cm = new ColorMatrix(); paint.setColorFilter(new ColorMatrixColorFilter(cm)); paint.setColor(Color.BLACK); paint.setAntiAlias(true); final Matrix matrix = new Matrix(); canvas.drawBitmap(bitmap, matrix, paint); ma.setImageBitmap(updateBitmap); findViewById(R.id.button1).setOnClickListener(new OnClickListener() {@Overridepublic void onClick(View v) {// TODO Auto-generated method stubcm.set(new float[] { 160 / 128f, 0, 0, 0, 0,// 红色值 0, 32 / 128f, 0, 0, 0,// 绿色值 0, 0, 240 / 128f, 0, 0,// 蓝色值 0, 0, 0, 1, 0 // 透明度 }); paint.setColorFilter(new ColorMatrixColorFilter(cm)); canvas.drawBitmap(bitmap, matrix, paint); ma.setImageBitmap(updateBitmap); }});}
}主要就是这个在设置颜色
new float[] { 160 / 128f, 0, 0, 0, 0,// 红色值
0, 32 / 128f, 0, 0, 0,// 绿色值
0, 0, 240 / 128f, 0, 0,// 蓝色值
0, 0, 0, 1, 0 // 透明度
}
这样设置起来的是紫色的,这只是很简单的转换,能达到效果,如果需要更多的内容,可以参考这些网址或者自己搜索。
http://blog.csdn.net/loongggdroid/article/details/18708911
http://www.cnblogs.com/leon19870907/articles/1978065.html
然后一个就是因为平时都直接用8位十六进制设置颜色,这边需要RGB,所以参考这个网址
http://blog.csdn.net/yanzi1225627/article/details/8581270
转载于:https://blog.51cto.com/qq445493481/1626006
相关文章:

“error : unknown filesystem”的解决办法
解决方法如下:1:首先使用ls命令显示出ubuntu分区的安装信息: 1 grub rescue>ls 一般会罗列出所有磁盘的分区信息,比如(hd0,msdos1)(hd0,msdos2)(hd0,msdos4)ÿ…

Blender创建三维教室场景学习教程 3D Classroom Environment Creation in Blender
流派:电子学习| MP4 |视频:h264,1280720 |音频:AAC,48.0 KHz 语言:英语中英文字幕(根据原英文字幕机译更准确)|大小解压后:3.73 GB 含课程文件 |时长:4h 1m 从头到尾在Blender中创建一个完整的3D教室环境,在…

Redis初学16:主从复制
主从复制 简介 主机数据更新后根据配置和策略, 自动同步到备机的master/slaver机制,Master以写为主,Slave以读为主,如下图: 好处: 1.读写分离,性能扩展 2.容灾快速恢复 搭建 我这里准备了三…

UITableView数据的添加、删除、移动
数据的添加、删除4个步骤:1、现在导航视图上面添加一个按钮,可以是系统自带的编辑按钮editButtonItem2、实现方法让将要执行删除添加操作的表视图处于编辑状态3、指定表视图中哪些行可以处于编辑状态,默认所有行都可以进行编辑4、指定编辑样式…

Saltstack 用户管理
最近测试组来了一大波,最为公司测试那必须要有qa环境,测试组老大跟我关系很好,他们组不少人对Linux也很了解,平时弄个东西啥的也能自己搞定,软磨硬泡加上最近真的很忙给他们配置了jenkins和开了qa环境用户权限…

ubuntu 14.04 双显卡安装NVIDIA GPU驱动+CUDA+编译配置caffe
******************************** 安装ubuntu************************* 1.在bios里设置使用集成显卡 2.安装ubuntu 14.04,不要联网安装,否则很慢 *********************************安装 GPU驱动********************** 3.去NVIDIA官网下载run格式…

虚幻引擎虚拟现实开发基础学习教程
流派:电子学习| MP4 |视频:h264,1280720 |音频:AAC,44.1 KHz 语言:英语中英文字幕(根据原英文字幕机译更准确)|大小解压后:3.93 GB |时长:5h 15m 了解如何使用Oculus Quest 2的蓝图在虚幻引擎4中从头开始构建基本的虚拟…

更换AppleWWDRCA.cer证书
从2月14号开始,上传AppStore时可能会碰到这个问题: Failed to locate or generate matching signing assets Xcode attempted to locate or generate matching signing assets and failed to do so because of the following issues. Missing iOS Distri…

Redis初学17:集群
集群 简介 Redis 集群实现了对Redis的水平扩容,即启动 N 个 redis 节点,将整个数据库分布存储在这 N 个节点中,每个节点存储总数据的 1/N 。 Redis 集群通过分区(partition)来提供一定程度的可用性(avail…

怒刷web前端笔试面试题(一)
2019独角兽企业重金招聘Python工程师标准>>> 1.有这么一段HTML,请挑毛病: <P> 哥写的不是HTML,是寂寞。<br><br> 我说:<br>不要迷恋哥,哥只是一个传说 考点1:html和 …

libcudart.so.6.5 cannot open shared object file: no such file or directory
在matlab中运行程序是可能出现libcudart.so.6.5 libcublas.so.6.5 libcurand.so.6.5 等一系列libcu*.so.版本号 找不到的问题。 解决方案是在/usr/local/cuda-版本号/ 目录下搜索到程序找不到的那个文件,然后做一个软连接到matlab目录。 以找不到libcudart.so.6.…

Python中完整的机器学习数据科学课程
学习每个机器学习模型背后的数学,然后用Python实现它 你会学到: 开发机器学习模型 创建机器学习模型的模板 学习每个机器学习模型背后的数学 要求: Python或任何编程语言的基础 时长:8h 15m |视频:. MP4,1280720 30 fps |音频:AAC,44.1 kHz…

Android 高清加载巨图方案 拒绝压缩图片
Android 高清加载巨图方案 拒绝压缩图片 转载请标明出处: http://blog.csdn.net/lmj623565791/article/details/49300989; 本文出自:【张鸿洋的博客】 一、概述 距离上一篇博客有段时间没更新了,主要是最近有些私事导致的,那么就先…

Docker初学1:初识Docker
前言:本博客内容是对【狂神说Java】中的Docker教程学习过程中的记录与总结 Docker的历史 Docker公司 Docker 公司位于旧金山,由法裔美籍开发者和企业家 Solumon Hykes 创立,其标志如下图所示。 Docker 公司起初是一家名为 dotCloud 的平台即…

Cstring的使用
https://msdn.microsoft.com/zh-cn/aa315043 1、字符串提取函数,CString::Left、CString::Mid 、CString::Right CString::Mid CString Mid( int nFirst ) const; throw( CMemoryException ); CString Mid( int nFirst, int nCount ) const; throw( CMemoryExcepti…

facebook maskrcnn 安装笔记
当前版本的maskrcnn严重依赖pythorch_nightly 1.0.0, 安装过程中一不留神会由于各个包之间不兼容导致no module named maskrcnn_benchmark. 注意以下三点即可: 1. 先安装ipython 2. 再单独安装torchvision。 conda install torchvision 3. 最后本地安装pytorch-…

Python完全学习大师班
面向所有人的Python:基础、中级和高级概念学习制作游戏和实时应用程序 你会学到: 从头开始学习Python 学习中级和高级概念 学习用Python制作实时应用程序 学习用Python制作游戏 要求 不需要编程经验:你将从头开始学习课程中的所有内容 MP4 |视频:h264,1280720 |音…

Docker初学2:Docker的安装
Docker的安装 Docker的架构图 我们先来介绍一下上面这张Docker架构图 镜像(image): Docker 镜像(Image)就是一个只读的模板。镜像可以用来创建 Docker 容器,一个镜像可以创建很多容器。 就好似 Java 中的…

[ME]不知道第几次学c语言,仍觉得水深莫测
首先声明这篇东西是个人的碎碎念,没有任何干货。 接下c语言课助教的活儿时还没什么感觉,快要开学了,才感觉到紧张,逼着自己开始看老师发来的课件,说是查错,其实算是自己再好好学一遍,免得到时候…

MYSQL 主从复制 --- binlog
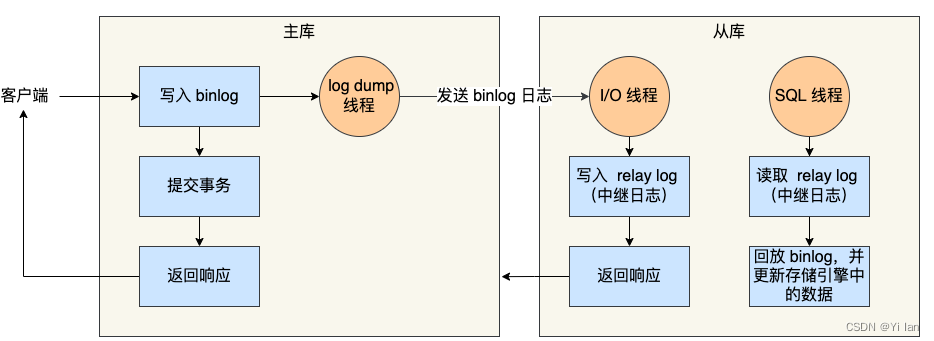
在 Master 端并不 Care 有多少个 Slave 连上了自己,只要有 Slave 的 IO 线程通过了连接认证,向他请求指定位置之后的 Binary Log 信息,他就会按照该 IO 线程的要求,读取自己的 Binary Log 信息,返回给 Slave 的 IO 线程。默认MySQL是未开启该日志的。如果读压力加大,就需要更多的 slave 来解决,但是如果slave的复制全部从 master 复制,势必会加大 master 的复制IO的压力,所以就出现了级联复制,减轻 master 压力。

深入理解Oracle RAC 12c 笔记
深入理解Oracle RAC 12c 跳转至: 导航、 搜索文件夹 1 概述2 集群件管理和故障诊断3 执行实践4 新特性5 存储和ASM6 应用设计上的问题7 管理和调优一个复杂的RAC环境8 备份与恢复9 网络实践10 优化RAC数据库11 锁与死锁12 并行查询13 集群件和数据库升级14 RAC One …

MySQL 中 is null 和 =null 的区别
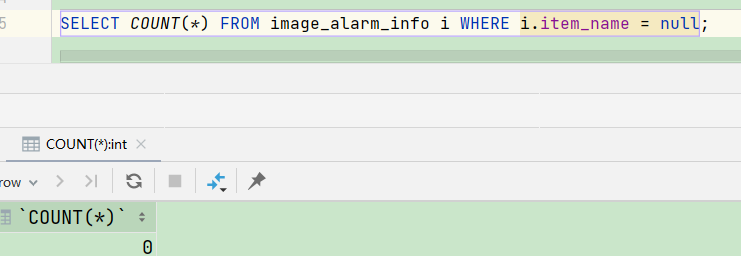
如果 set ANSI_NULLS为 ON 时,表示SQL语句遵循SQL-92标准;如果 set ANSI_NULLS 为 OFF 时,表示不遵从 SQL-92 标准。但SQL-92 标准要求对null的 = 或不等于 (!= ,) 比较取值都为 false,也就是 =null 或者 null,返回的都是false。null 在MySQL中不代表任何值,通过运算符是得不到任何结果的,因此只能用 is null(默认情况)MySQL 中 null 不代表任务实际的值,类似于一个未知数。

Back Propagation Nerual Networks
1 BP神经网络的优缺点及优化 1.1 BP神经网络的优点 由于预测的随机性和不确定性,传统的回归分析、数理统计等方法往往难以达到理想的预测效果。BP神经网络(Back一Propagation Network,BP)是人工神经网络(Artificial Neural Network,ANN)中应…

OpenCV和Python动手操作计算机视觉学习教程
使用OpenCV和Python进行实际操作 面向初学者的OpenCV Python动手操作计算机视觉 你会学到: NumPy基础知识 基于OpenCV的人脸检测 使用OpenCV在图像和视频上绘制形状 使用OpenCV进行平滑、模糊、阈值和形态学操作 基于OpenCV的目标跟踪 带有OpenCV的直方图 使用OpenCV查找车道线…

Docker初学3:Docker的常用命令
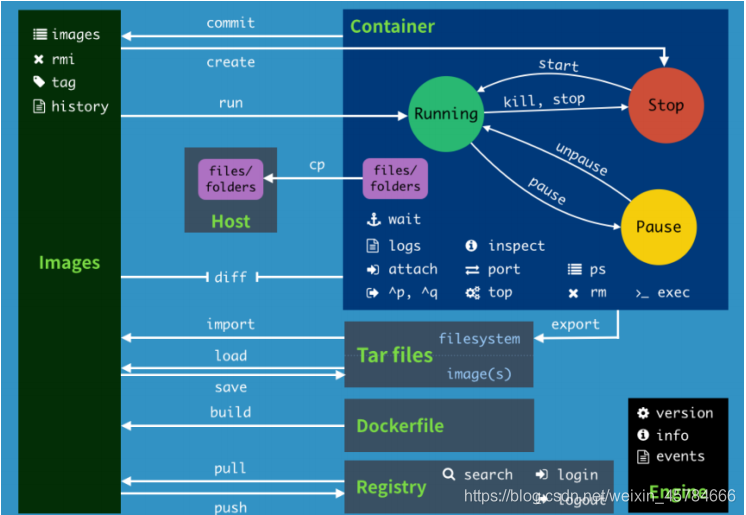
Docker的常用命令 帮助命令 帮助命令可以在我们遇到不懂的命令时帮助我们去了解它们怎么使用。 docker version # 显示 Docker 版本信息。 docker info # 显示 Docker 系统信息,包括镜像和容器数。。 docker --help # 帮助镜像命令 docker images doc…

fastJson的使用
Movie MovieJSON.parseObject(result, Movie.class); Toast.makeText(MainActivity.this, Movie.getDir()Movie.getNm()Movie.getPhotos().size(), 0).show(); 对于jsonArray,也就是先得到具体的某一个jsonarray,然后parseArray. JSONObject object new JSONObject(arg0); …

【C#】ASP.NET网页中添加单点登录功能
背景 首先,要说明的是,原先需求定义的是,同一个账号只能同时有一个人来登录,如果另外一个登录的话,前一个登陆者就自动被踢掉。本来原先要做成存储到服务器的数据库中,但是后来如果是非正常退出的话 下次就…

基于Python和OpenCV的目标跟踪学习教程 Object Tracking using Python and OpenCV
实现12种不同的算法来跟踪视频和网络摄像头中的对象! 你会学到: 使用Python和OpenCV跟踪视频和网络摄像头中的对象 理解跟踪算法的基本直觉 实现12种跟踪算法 了解对象检测和对象跟踪之间的区别 要求 程序设计逻辑 基本Python编程 MP4 |视频:h264,128…

【12】AngularJS 事件
AngularJS 事件 AngularJS 有自己的 HTML 事件指令。 ng-click 指令 ng-click 指令定义了 AngularJS 点击事件。 <div ng-app"" ng-controller"myCtrl"><button ng-click"count count 1">点我!</button><p>…

Docker初学4:下载运行一些必要的镜像
下载运行一些必要的镜像 下载运行nginx # 下载命令 docker pull nginx# 试运行 # -d 后台运行 # --name 设置容器名称 # -p 设置开放的端口号,宿主机端口端口号、容器端口号 [rootiZh40ti53pk77iZ blog]# docker run -d --name nginx01 -p 8083:80 nginx be2700af…
