UIView Animation
今天总结一下UIView动画就是 UiView动画是基于高层API封装进行封装的,对UIView的属性进行修改时候所产生的动画.
基本动画
下面两种方法是最常用的两种.
+ (void)animateWithDuration:(NSTimeInterval)duration animations:(void (^)(void))animationsanimations 修改View属性的Block 下面是支持修改的属性
@property frame
@property bounds
@property center
@property transform
@property alpha
@property backgroundColor
@property contentStretch+ (void)animateWithDuration:(NSTimeInterval)duration animations:(void (^)(void))animations completion:(void (^ __nullable)(BOOL finished))completioncompletion 动画完成block
BOOL finished 表示动画是否完成
继续
+ (void)animateWithDuration:(NSTimeInterval)durationdelay:(NSTimeInterval)delay options:(UIViewAnimationOptions)options animations:(void (^)(void))animations completion:(void (^ __nullable)(BOOL finished))completiondelay 延迟执行时间
options 动画效果枚举 ,下面是全部枚举的说明
动画效果相关
UIViewAnimationOptionLayoutSubviews //提交动画的时候布局子控件,表示子控件将和父控件一同动画。UIViewAnimationOptionAllowUserInteraction //动画时允许用户交流,比如触摸UIViewAnimationOptionBeginFromCurrentState //从当前状态开始动画UIViewAnimationOptionRepeat //动画无限重复UIViewAnimationOptionAutoreverse //执行动画回路,前提是设置动画无限重复UIViewAnimationOptionOverrideInheritedDuration //忽略外层动画嵌套的执行时间UIViewAnimationOptionOverrideInheritedCurve //忽略外层动画嵌套的时间变化曲线UIViewAnimationOptionAllowAnimatedContent //通过改变属性和重绘实现动画效果,如果key没有提交动画将使用快照UIViewAnimationOptionShowHideTransitionViews //用显隐的方式替代添加移除图层的动画效果UIViewAnimationOptionOverrideInheritedOptions //忽略嵌套继承的选项时间函数曲线相关
UIViewAnimationOptionCurveEaseInOut //时间曲线函数,由慢到快UIViewAnimationOptionCurveEaseIn //时间曲线函数,由慢到特别快UIViewAnimationOptionCurveEaseOut //时间曲线函数,由快到慢UIViewAnimationOptionCurveLinear //时间曲线函数,匀速转场动画相关的
UIViewAnimationOptionTransitionNone //无转场动画UIViewAnimationOptionTransitionFlipFromLeft //转场从左翻转UIViewAnimationOptionTransitionFlipFromRight //转场从右翻转UIViewAnimationOptionTransitionCurlUp //上卷转场UIViewAnimationOptionTransitionCurlDown //下卷转场UIViewAnimationOptionTransitionCrossDissolve //转场交叉消失UIViewAnimationOptionTransitionFlipFromTop //转场从上翻转UIViewAnimationOptionTransitionFlipFromBottom //转场从下翻转弹簧动画
+ (void)animateWithDuration:(NSTimeInterval)duration delay:(NSTimeInterval)delay usingSpringWithDamping:(CGFloat)dampingRatio initialSpringVelocity:(CGFloat)velocity options:(UIViewAnimationOptions)optionsanimations:(void (^)(void))animations completion:(void (^ __nullable)(BOOL finished))completiondampingRatio 弹簧的阻尼 如果为1动画则平稳减速动画没有振荡。 这里值为 0~1
velocity 弹簧的速率。数值越小,动力越小,弹簧的拉伸幅度就越小。反之相反。比如:总共的动画运行距离是200 pt,你希望每秒 100pt 时,值为 0.5;
例子
[UIView animateWithDuration:2delay:2usingSpringWithDamping:.5initialSpringVelocity:.5options:UIViewAnimationOptionRepeatanimations:^{view.center = self.view.center;
} completion:^(BOOL finished) {
}];
过渡动画
+ (void)transitionWithView:(UIView *)view duration:(NSTimeInterval)duration options:(UIViewAnimationOptions)optionsanimations:(void (^ __nullable)(void))animations completion:(void (^ __nullable)(BOOL finished))completionview 参与转换的视图
例子
UIView *view = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 100, 100)];
[self.view addSubview:view];
view.center = self.view.center;
view.backgroundColor = [UIColor redColor];UIView *view_1 = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 50, 50)];
view_1.backgroundColor = [UIColor yellowColor];[UIView transitionWithView:view duration:3 options:UIViewAnimationOptionTransitionCurlUp animations:^{[view addSubview:view_1];
} completion:^(BOOL finished) {
}];
继续
+ (void)transitionFromView:(UIView *)fromViewtoView:(UIView *)toView duration:(NSTimeInterval)duration options:(UIViewAnimationOptions)options completion:(void (^ __nullable)(BOOL finished))completionfromView 一开始的视图
toView 转换后的视图
例子
UIView *baseView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 100, 100)];
[self.view addSubview:baseView];
baseView.center = self.view.center;UIView *view = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 100, 100)];
[baseView addSubview:view];
view.backgroundColor = [UIColor redColor];UIView *view_1 = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 100, 100)];
view_1.backgroundColor = [UIColor yellowColor];[UIView transitionFromView:viewtoView:view_1 duration:2 options:UIViewAnimationOptionTransitionFlipFromLeft completion:^(BOOL finished) {
}];
关键帧动画
+ (void)animateKeyframesWithDuration:(NSTimeInterval)durationdelay:(NSTimeInterval)delay options:(UIViewKeyframeAnimationOptions)options animations:(void (^)(void))animationscompletion:(void (^ __nullable)(BOOL finished))completion+ (void)addKeyframeWithRelativeStartTime:(double)frameStartTime relativeDuration:(double)frameDuration animations:(void (^)(void))animationsduration 总持续时间
UIViewKeyframeAnimationOptions options 枚举 下面说明
frameStartTime 相对开始时间
frameDuration 相对持续时间
例子
UIView *view = [[UIView alloc] initWithFrame:CGRectMake(20, 20, 50, 50)];
view.backgroundColor = [UIColor orangeColor];
[self.view addSubview:view];
[UIView animateKeyframesWithDuration:3 delay:3 options:UIViewKeyframeAnimationOptionRepeat animations:^{[UIView addKeyframeWithRelativeStartTime:0 relativeDuration:.3 animations:^{view.frame = CGRectMake(20, 100, 100, 100);}];[UIView addKeyframeWithRelativeStartTime:.3 relativeDuration:.6 animations:^{view.frame = CGRectMake(60, 100, 80, 80);}];[UIView addKeyframeWithRelativeStartTime:.6 relativeDuration:1 animations:^{view.frame = CGRectMake(20, 20, 50, 50);}];} completion:^(BOOL finished) {
}];
UIViewKeyframeAnimationOptions
UIViewKeyframeAnimationOptionLayoutSubviews //提交动画的时候布局子控件,表示子控件将和父控件一同动画。UIViewKeyframeAnimationOptionAllowUserInteraction //动画时允许用户交流,比如触摸 UIViewKeyframeAnimationOptionBeginFromCurrentState //从当前状态开始动画UIViewKeyframeAnimationOptionRepeat //动画无限重复UIViewKeyframeAnimationOptionAutoreverse //执行动画回路,前提是设置动画无限重复UIViewKeyframeAnimationOptionOverrideInheritedDuration //忽略外层动画嵌套的执行时间UIViewKeyframeAnimationOptionOverrideInheritedOptions //忽略嵌套继承的选项关键帧动画独有UIViewKeyframeAnimationOptionCalculationModeLinear //选择使用一个简单的线性插值计算的时候关键帧之间的值。UIViewKeyframeAnimationOptionCalculationModeDiscrete //选择不插入关键帧之间的值,而是直接跳到每个新的关键帧的值。UIViewKeyframeAnimationOptionCalculationModePaced //选择计算中间帧数值算法使用一个简单的节奏。这个选项的结果在一个均匀的动画。UIViewKeyframeAnimationOptionCalculationModeCubic //选择计算中间帧使用默认卡特莫尔罗花键,通过关键帧的值。你不能调整该算法的参数。 这个动画好像会更圆滑一些..UIViewKeyframeAnimationOptionCalculationModeCubicPaced //选择计算中间帧使用立方计划而忽略的时间属性动画。相反,时间参数计算隐式地给动画一个恒定的速度。剩下两个操作
+ (void)performSystemAnimation:(UISystemAnimation)animation onViews:(NSArray<UIView *> *)viewsoptions:(UIViewAnimationOptions)options animations:(void (^ __nullable)(void))parallelAnimations completion:(void (^ __nullable)(BOOL finished))completion+ (void)performWithoutAnimation:(void (NS_NOESCAPE ^)(void))actionsWithoutAnimation1.删除视图上的子视图 animation这个枚举只有一个删除值...
views操作的view 这会让那个视图变模糊、收缩和褪色, 之后再给它发送 removeFromSuperview 方法。
2.在动画block中不执行动画的代码.
例子
UIView *view = [[UIView alloc] initWithFrame:CGRectMake(20, 20, 50, 50)];view.backgroundColor = [UIColor orangeColor];UIView *view_1 = [[UIView alloc] initWithFrame:CGRectMake(10, 10, 20, 20)];[view addSubview:view_1];view_1.backgroundColor = [UIColor redColor];[self.view addSubview:view];[UIView animateKeyframesWithDuration:3 delay:3 options:UIViewKeyframeAnimationOptionRepeat|UIViewKeyframeAnimationOptionAutoreverse animations:^{view.frame = CGRectMake(100, 100, 50, 50);[UIView performWithoutAnimation:^{view.backgroundColor = [UIColor blueColor];}];} completion:^(BOOL finished) {}];[UIView performSystemAnimation:UISystemAnimationDelete onViews:@[view_1] options:0 animations:^{view_1.alpha = 0;} completion:^(BOOL finished) {}];
结束
就先写到这里吧 如果有用的话请点个喜欢..
写了 591 字,被 5 人关注,获得了 4 个喜欢
相关文章:

[转]Ext Grid控件的配置与方法
http://www.blogjava.net/wangdetian168/archive/2011/04/12/348651.html 1、Ext.grid.GridPanel 主要配置项: store:表格的数据集 columns:表格列模式的配置数组,可自动创建ColumnModel列模式 autoExpandColumn:自动充…
永久设置SecureCRT的背景色和文字颜色方案
对于默认的连接颜色感觉不舒服,一通乱搞,总结出这些。 一、对于临时设置,可以如下操作: 首先options -- session - appearance 此处可以设置临时的窗口背景,字体颜色,大小等等,为什么说是临时&a…

利用Procdump+Mimikatz获取Windows帐户密码
0x01 前言: 前段时间拿下一个网站的shell,很幸运的是直接就是System权限,结果发现执行添加用户命令并不能成功回显 看了下系统进程,原来是开启了360的主动防御,奈何也不会做免杀,上传exp运行就被杀&#x…

一个逻辑清晰的购物车模型
效果图 2017-03-25 18.28.23.gifGitHub: https://github.com/lll1024/JVShopcart 说明 这是一个具备常规功能并方便改造的购物车模型 一共包含五个模块: JVShopcartViewController: 购物车控制器 负责协调Model和View 只有100多行代码JVShopcartFormat: 负责网络请求…

Nginx基本配置、性能优化指南
转载自:http://www.chinaz.com/web/2015/0424/401323.shtml 大多数的Nginx安装指南告诉你如下基础知识——通过apt-get,或yum安装,修改这里或那里的几行配置,好了,你已经有了一个Web服务器了!而且ÿ…

关于批量修改AD域用户的脚本
最近几天帮人弄了个脚本,是修改域用户属性的脚本,今天看到徐火军写的 关于批量修改用户属性 脚本,觉得有必要把我的成果分享给大家。什么都不说了,上脚本: Dim oFSO, oTF, iDim sLineDim sLoginName 用户批量文件Const…

Python multiprocess 多进程模块
转发:http://www.langzi.fun/Python multiprocess 多进程模块.html 需要注意的是,如果使用多线程,用法一定要加上if __name____main__:(Python中的multiprocess提供了Process类,实现进程相关的功能。但是它基于fork机制ÿ…

PHP正则数组
<?php //正则表达式//斜杠代表定界符 /^$///$str "好厉害18653378660了hi请勿嫁得好15165339515安徽dah矮冬瓜 拍行业大概啊好广东也欺负偶怕哈";//$reg "/(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}/";//echo preg_repl…

iOS Socket Client 通讯
iOS Socket Client 通讯 阅读 239收藏 192017-03-29原文链接:https://github.com/guangzhouxia/JTSocketiOS Socket Client 通讯(偏流程和代码展示),具体原理可以在网上搜索到很多,就不多做追叙复制了。。。 —— 由广…

api工程IOS学习:在IOS开发中使用GoogleMaps SDK
今天一直在学习api工程之类的问题,今天正好有机会和大家分享一下. 官方文档地址:https://developers.google.com/maps/documentation/ios/start#getting_the_google_maps_sdk_for_ios 一、申请一个收费的API KEY 要应用GoogleMaps SDK,必须要为你的应用申…

Python多进程与进程锁的基本使用
Python的multiprocessing模块提供了多种进程间通信的方式,如Queue、Pipe等。 Queue是multiprocessing提供的一个模块,它的数据结构就是"FIFO——first in first out"的队列,常用的方法有:put(object)入队;g…

[容易]比较字符串
题目来源:http://www.lintcode.com/zh-cn/problem/compare-strings/ 先贴上错误代码,测试案例没有全部通过。不一定是顺序的。 1 class Solution {2 public:3 /**4 * param A: A string includes Upper Case letters5 * param B: A string…
iOS 一行命令发布 Pod 框架
作者 ripperhe 关注 2017.03.30 23:38* 字数 5589 阅读 27评论 0喜欢 2前言 目前比较流行的组件化开发,针对多个 app 要用同一套代码,将其做成 pod 仓库是比较好的解决方案。代码只有一份放在组件仓库,需要集成的 app 只需要将其 pod 到工程内…

[bbk4966]第70集 第8章 -性能维护 01
本章前言: 每秒钟,产生的日志文件多少,如果产生很多的redo log 信息,说明负荷量大差生的原因是DML操作太多. 假如oracle database 属于dedicate server,使用top session方式排查数据库性能问题,是比较适合的.根据SESSI…

Python中正则匹配与中文的问题
笔者改写了一个爬虫,来爬取补天SRC的漏洞认领页面,将单位名称、漏洞名称、漏洞危害等级爬取下来,但是在正则匹配"漏洞名称"的过程中遇到了一些麻烦。 如上图,想要把"SQL注入漏洞"字符串正则匹配出来…

项目/程序的流程走向
领导用户需求前景准备分析(OOA)设计(OOD)实现(OOP)测试部署发布跟踪维护升级新田月会|新细胞|君宁天下|htttp://www.xintianyuehui.cn 作者:宁骑 联系QQ:1075858260转载于:https://www.cnblogs.com/ncellit/p/5491828.html

使用 UIBezierPath 进行简单的图形绘制
这篇文章介绍UIBezierPath的详细的使用, 以及一些细节! 创建一个XTBezierPath继承于UIView的类 使用drawRect 完成图形的绘制 在drawRect方法完成绘制 使用 moveToPoint, addLineToPoint两个方法绘制一个任意多边形 其中w, h 代表自定义View的宽, 高 代码如下: // 初始化一个UI…

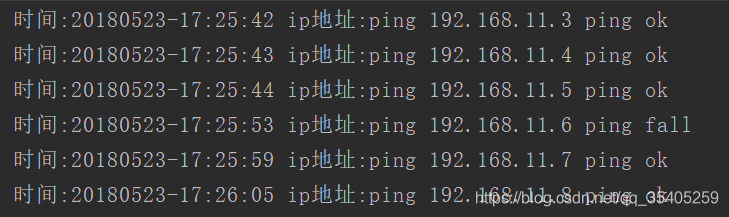
利用python实现IP扫描
需求:写一个脚本,判断192.168.11.0/24网络里,当前在线ip有哪些? 知识点: 1 使用subprocess模块,来调用系统命令,执行ping 192.168.11.xxx 命令 2 调用系统命令执行ping命令的时候,会有返回值…

EFQRCode:自动生成花式二维码
原文链接:https://github.com/EyreFree/EFQRCodeEFQRCode:自动生成花式二维码。# 为开源点赞# —— 由SwiftLanguage分享EFQRCode is a tool to generate QRCode UIImage or recognize QRCode from UIImage, in Swift. It is based on CIDetector and CI…

centos删除系统自带的httpd
centos删除系统自带的httpd 1、[rootlocalhost etc]# rpm -qa|grep httpd,查看与httpd相关软件包。 httpd-tools-2.2.15-15.el6.centos.i686 httpd-2.2.15-15.el6.centos.i686 www.2cto.com 2、然后删除httpd: [rootlocalhost etc]# rpm -e httpd 出现问…

[C#]ASP.NET MVC 3 在线学习资料
最近在研究如何把Twitter Bootstrap移植到ASP.NET MVC 3上,攒了点资料,先贴在之里,以后整理了写心得。 1. http://www.codeproject.com/Articles/404633/Transform-ASP-NET-MVC3-Default-Template-with-Twitt 这是一篇介绍如何把默认的ASP.NE…

域渗透提权之MS14-068
0x00 前言 在做渗透测试时,当遇到域环境,获取到一个域成员账号后,如果域控制器未打好补丁,则可以利用本文所提到的漏洞,快速获取到域控制器权限。笔者这里总结网上已有资料,加以描述,希望你能在…
iOS 高可控性日历基础组件 - SKCalendarView 的使用和实现思路的分享
阅读 61收藏 52017-04-02原文链接:http://www.jianshu.com/p/ce4c64a4d437SKCalendarView 是一个高可控性的日历基础组件,为了提高应用的自由度,默认只提供了日历部分的视图封装,但不涵盖切换月份按钮、年月分显示等非关键性控件&…

懒加载 字典转模型 自定义cell
1 懒加载: 1> 什么是懒加载? 懒加载又称为延时加载,即在系统调用的时候加载,如果系统不调用则不会加载.所谓的懒加载其实就是重写其 get 方法. 2> 特点:在使用懒加载的时候要先判断该方法是否已经存在,如果不存在则再进行实例化. 3> 优点: 不必将创建对象的方法都…

SQL GROUP BY 语句
合计函数 (比如 SUM) 常常需要添加 GROUP BY 语句。 GROUP BY 语句 GROUP BY 语句用于结合合计函数,根据一个或多个列对结果集进行分组。 SQL GROUP BY 语法 SELECT column_name, aggregate_function(column_name) FROM table_name WHERE column_name operator valu…

docker如何push镜像到docker hub个人的仓库
docker如何push镜像到docker hub个人的仓库 step1——找到本地镜像的ID:docker imagesstep2——登陆Hub:docker login --usernameusername --passwordpassword --emailemailstep3——tag:docker tag <imageID> <namespace>/<…

博客开通第一天,加油
博客开通第一天,加油转载于:https://www.cnblogs.com/tianyang01/p/5499881.html
【iOS 开发】iOS 10.3 如何更换 app 图标
2017-04-06 KyrieXu Cocoa开发者社区iOS 10.3 开放了更换 app 图标的 API,核心方法是下面这个: func setAlternateIconName(_ alternateIconName: String?, completionHandler: ((Error?) -> Void)? nil) 这是官方文档,但是你还需要在…

WordPress qTranslate插件跨站请求伪造漏洞
漏洞名称:WordPress qTranslate插件跨站请求伪造漏洞CNNVD编号:CNNVD-201306-058发布时间:2013-06-07更新时间:2013-06-07危害等级: 漏洞类型:跨站请求伪造威胁类型:远程CVE编号:CV…

ESXi6.5环境搭建(一:VMware Workstations 12 Pro 环境的安装及配置)
实验目的及要求 完成VMware workstations安装,会应用相关操作;完成虚拟机中ESXI6.5平台的安装及网络环境配置;完成VMware vSphere Client 6.0软件在PC端的安装及配置;完成使用浏览器或者VMware vSphere Client 6.0中对ESXI6.5的操…
