iOS实现图片自动轮播展示
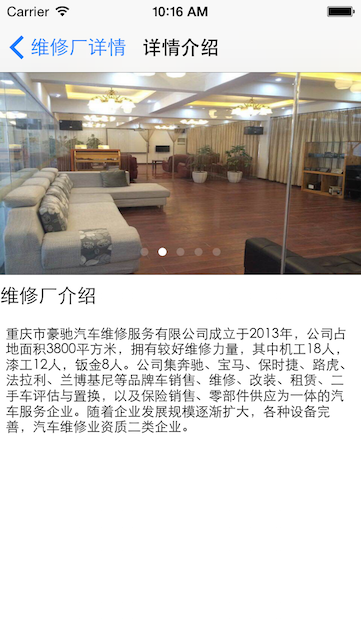
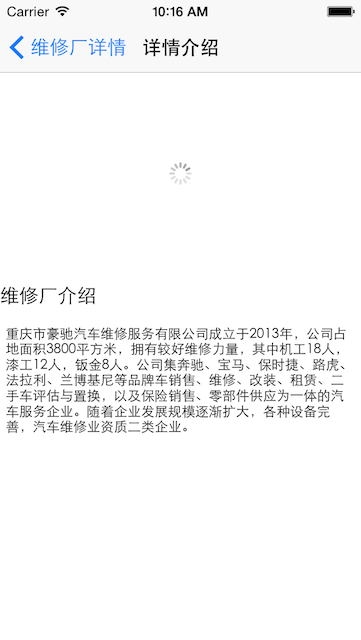
一、需要实现的效果如下图1,首页图片自动轮播展示,其中图片从网络异步加载,加载过程用风火轮显示加载中,如图2。
本文参考了以下博客文章:
http://www.haodaima.net/art/2687144
http://www.cnblogs.com/xiaobaizhu/archive/2012/12/18/2824255.html
图1
图2
二、需要用到的控件和工具:
(1)UIScrollView显示轮播图片
(2)UIPageControl显示页数
(3)UIActivityIndicatorView显示加载中的风火轮
(4)NSTimer控制自动轮播
(3)SDWebImage,第三方网络图片加载工具
三、实现代码
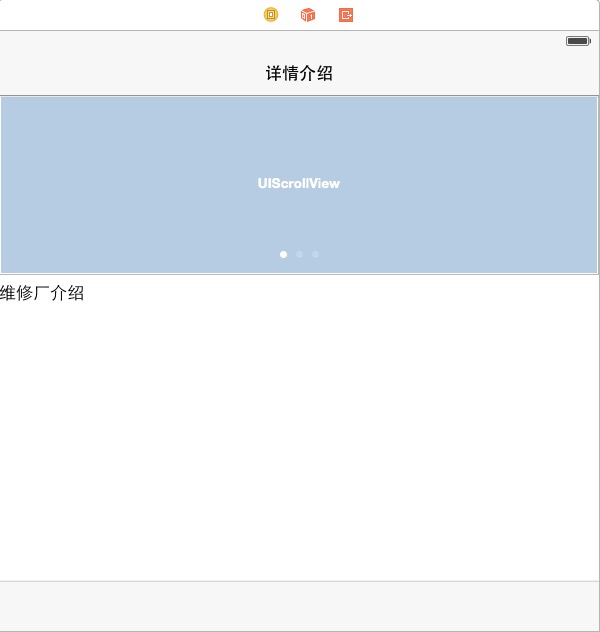
storyboard布局实现截图:
(1)初始化UIScrollView
-(void)initImageScrolView{self.scrollview.frame = CGRectMake(_scrollview.frame.origin.x, _scrollview.frame.origin.y, self.scrollview.frame.size.width, self.scrollview.frame.size.height);self.scrollview.contentInset = UIEdgeInsetsMake(0, 0, 0, 0);CGFloat imageW = self.scrollview.frame.size.width;CGFloat imageH = self.scrollview.frame.size.height;// 图片的Y坐标CGFloat imageY = 0;// 图片总数NSInteger totalCount = [imageArr count];for (int i = 0; i < totalCount; i++) {UIImageView *imageView = [[UIImageView alloc] init];// 图片X坐标CGFloat imageX = i * imageW;// 设置frameimageView.frame = CGRectMake(imageX, imageY, imageW, imageH);// 设置图片[self createActivityView:imageView];// 隐藏水平和垂直指示条self.scrollview.showsHorizontalScrollIndicator = NO;self.scrollview.showsVerticalScrollIndicator=NO;NSString *imageUrlStr = [[NSString alloc] initWithFormat:@"%@%@",HttpURL,[imageArr objectAtIndex:i]];NSURL *imageUrl = [[NSURL alloc] initWithString:imageUrlStr];//使用SDWebImage[imageView sd_setImageWithURL:imageUrl placeholderImage:nil completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType, NSURL *imageURL){[self stopActivityView:imageView];}];[self.scrollview addSubview:imageView];}// 设置scrollview的滚动范围CGFloat contentW = totalCount *imageW;//不允许在垂直方向上进行滚动self.scrollview.contentSize = CGSizeMake(contentW, 0);// 3.设置分页self.scrollview.pagingEnabled = YES;// 4.监听scrollview的滚动self.scrollview.delegate = self;self.pageControl.numberOfPages = totalCount;[self addTimer];
}
(2)方法1中调用的方法createActivityView和stopActivityView
- (void)createActivityView:(UIImageView*)img//创建风火轮
{static int size = 40;UIActivityIndicatorView *activityView = [[UIActivityIndicatorView alloc]initWithActivityIndicatorStyle:UIActivityIndicatorViewStyleGray];activityView.frame = CGRectMake(img.frame.size.width/2 - size/2, img.frame.size.height/2 - size/2, size, size);[img addSubview:activityView];[activityView startAnimating];
}- (void)stopActivityView:(UIImageView*)img;//移除风火轮
{if (img.image != nil)for (UIView *view in [img subviews]) {//读出UIButton里的所有控件,再选择UIActivityIndicatorView进行更改if ([view isKindOfClass:[UIActivityIndicatorView class]]) {[view removeFromSuperview];//把风火轮UIActivityIndicatorView移除}}
}(3)实现UIScrollViewDelegate 代理,并重写代理的以下三个回调函数
// scrollview滚动的时候调用
- (void)scrollViewDidScroll:(UIScrollView *)scrollView { CGFloat scrollviewW = scrollView.frame.size.width;CGFloat x = scrollView.contentOffset.x;int page = (x + scrollviewW / 2) / scrollviewW;self.pageControl.currentPage = page;
}// 开始拖拽的时候调用
-(void)scrollViewWillBeginDragging:(UIScrollView *)scrollView
{// 关闭定时器(注意点; 定时器一旦被关闭,无法再开启)[self.timer invalidate];[self removeTimer];
}- (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate
{ // 开启定时器[self addTimer];
}(4)实现方法(3)中有关定时器函数
/*** 开启定时器*/
-(void)addTimer{self.timer = [NSTimer scheduledTimerWithTimeInterval:3 target:self selector:@selector(nextImage) userInfo:nil repeats:YES];[[NSRunLoop currentRunLoop] addTimer:self.timer forMode:NSRunLoopCommonModes]; }/*** 关闭定时器*/
- (void)removeTimer{[self.timer invalidate];
}
(5)完成,测试。
(6)已封装,快速集成:http://blog.csdn.net/dolacmeng/article/details/51177765
相关文章:

Hadoop_MapReduce的基本应用
实验 目的 要求 目的: 了解MapReduce掌握MapReduce编程模型掌握MapReduce常见核心API编程MapReduce开发常用功能 实 验 环 境 Java jdk 1.8;apache-maven-3.6.0;Myeclipse C10;Hadoop集群;练习内容 任务一&…

Android源码编译过程之九鼎开发板
1 build_kernel()2 {3 # 进入源码顶层目录4 cd ${BS_DIR_KERNEL} || return 15 # 编译配置文件6 make ${BS_CONFIG_KERNEL} ARCHarm CROSS_COMPILE${BS_CROSS_TOOLCHAIN_KERNEL} || return 17 # 编译内核uImage(arm架构、交…

eaccelerator 完全手册:配置、控制、API接口
安装官方有很详细的文档 转自 http://www.enjoyphp.com/2010/eaccelerator-manual/ 配置选项 eaccelerator.shm_size指定 eAccelerator 能够使用的共享内存数量,单位: MB. “0″ 代表操作系统默认。默认值为 “0″。 eaccelerator.cache_dir用户磁盘缓存的目录。eAc…

iOS解决键盘阻挡输入框
解决思路:有时用户编辑输入框时,键盘会遮挡输入框,这时候只要将视图整体上移键盘的高度即可,编辑完成后再将视图下移键盘的高度恢复正常显示。 【方法1】 实现UITextField代理UITextFieldDelegat的两个方法textFieldShouldBegin…

HBASE_API的应用
实验 目的 要求 目的: 掌握HBase编程;搭建HBase编程环境;配置Myeclipse引入对应的jar包; 实 验 环 境 Java jdk 1.8;apache-maven-3.6.0;Myeclipse C10;Hadoop集群&#…

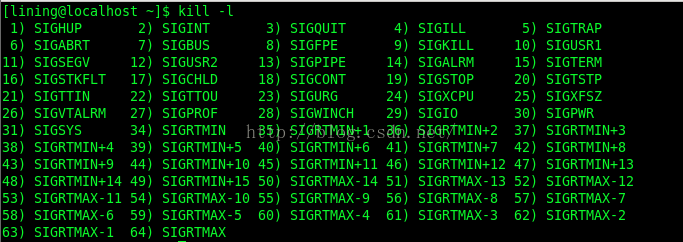
Linux进程间通信--信号
signal 一、初步理解信号 为了理解信号 ,先从我们最熟悉的场景说起: 1.用户输入命令,在Shell下启动一个前台进程。 2.用户按下Ctrl-C,这个键盘输入产生一个硬件中断。 3.如果CPU当前正在执行这个进程的代码,则该进程的用户空间代码暂停执行,CPU从用户态切换到…

如何优化cocos2d程序的内存使用和程序大小:第一部分
译者: 在我完成第一个游戏项目的时候,我深切地意识到“使用cocos2d来制作游戏的开发者们,他们大多会被cocos2d的内存问题所困扰”。而我刚开始接触cocos2d的时候,社区里面的人们讨论了一个非常有意义的话题:“请简单地…

UILayer的一些属性
iOS创建UIView是直接在Core Animation layers上进行绘制,每一个UIView实例都会自动创建CALayer的实例,并且设置为UIView实例的layer属性。 以下事例通过设置UIImageView的layer,实现阴影、圆角、边框和旋转缩放等效果 -(void)initImgView{UI…

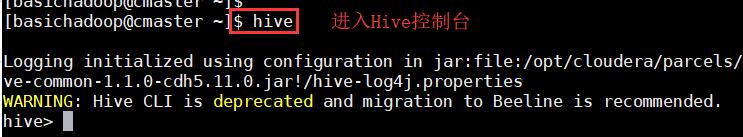
Hive的基本应用
实验 目的 要求 目的: 了解Hive架构,掌握Hive环境部署;了解Hive与Hadoop及传统关系型数据库的对比;掌握Hive中DDL和DML的使用;了解Hive高级应用;Hive内置函数使用及Hive自定义函数;了解Hive常…

template
//引入包<script type"text/javascript" src../template.js></script> //定义一个有ID的script标签:<script idtem type"text/html"> <h4>{{name}}</h4> <ul> {{each films as value}} <li> <str…

UICollectionView的基本使用(1)
如果是简单实用UICollectionView的话,用法和UITableView基本一致。下面是用UICollectionView实现的简单图片显示 (1)打开storyboard,将一个UICollectionView拖到View Controller Scene中,默认的UICollectionView已经包…

SQL Server的数据库连接的极限在哪儿?
在软件设计中,关于多层的设计,有一部份是有关数据库的。 设计上分成这样三层 客户端UI -- 应用服务器 -- 数据库服务器 有个说法是,可以在应用服务器这一层共享使用数据库连接池,从而减轻数据库服务器的负担。 我查了好多资料&…

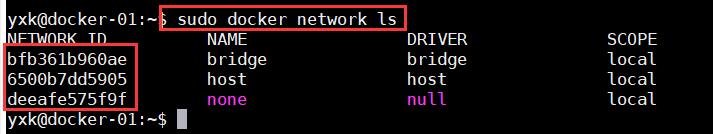
Docker的使用(五:Docker中的网络与数据管理)
实验环境 三台运行有Ubuntu 16.04 操作系统的虚拟机,并每台主机中已安装docker环境; 学习目标 docker的网络管理docker Swarm集群的使用Volume数据卷的使用 实验内容 任务一:Docker网络管理 1、Docker默认网络管理 docker安装时自动创建…

Java中单元测试中:@BeforeClass,@Before,@Test,@After,@AfterClass中的问题详解
在Junit4中还有的测试注解有: BeforeClass ,Before,Test,After,AfterClass 1、其中:BeforeClass,AfterClass是Junit4中新添加进去的 2、如果Run as --->Junit Test,运行含有Test…

iOS开发流程总结
本文由社区会员umyueyue分享 以下是会员umyueue总结的iOS开发流程以及学习中的资料分享。 流程:注册、开发、真机测试、发布以及上线。 iPhone iOS 4从注册到app上线开发流程 http://blog.csdn.net/linzhiji/article/details/6732868 一、关于注册账号IDP和Apple ID…

(2)iOS用UICollectionView实现Gallery效果
本文主要实现: (1)用UICollectionView显示一组图片 (2)左右滑动来浏览所有图片 (3)图片自动对齐到网格(即滑动停止后中间的图片对齐到正中位置) (4&#…

Docker的使用(docker pull拉取镜像失败问题解决)
在docker拉取Nginx镜像过程中,速度慢,或者不成功 报错代码: Error response from daemon: Get https://registry-1.docker.io/v2/: net/http: request canceled while waiting for connection (Client.Timeout exceeded while awaiting hea…

java,js,jstl,EL的简单交互
EL全名Expression Language.EL提供了在JSP脚本编制元素范围外使用运行时表达式的功能。 脚本编制元素是指页面中能够用于在JSP文件中嵌入java代码的元素。 JSP标准标记库(jsp staandard tag library,jstl)是一个实现web应用程序常用功能的定制…

iOS UICollectionView实现瀑布流(3)
前面两篇Blog简单的介绍了UICollection的基本使用并实现了类似Android的Gallery效果,这篇文章使用UICollection来实现瀑布流效果,代码主要是在极客学院Carol老师的视频,并在提供的demo下直接修改代码,进行屏幕适配,最终…

LevelDb系列之简介
说起LevelDb也许您不清楚,但是如果作为IT工程师,不知道下面两位大神级别的工程师,那您的领导估计会Hold不住了:Jeff Dean和Sanjay Ghemawat。这两位是Google公司重量级的工程师,为数甚少的Google Fellow之二。 Jeff De…

Spark集群启动时worker节点启不起来
在spark集群中使用命令: sbin/start-all.sh 启动集群时报错: starting org.apache.spark.deploy.master.Master, logging to /home/yxk/cluster/spark/logs/spark-yxk-org.apache.spark.deploy.master.Master-1-linux.out yxklinuxs password: linux:…

XML xmlns
xmlns xml namespaces 参考 http://www.w3school.com.cn/tags/tag_prop_xmlns.asp http://www.w3school.com.cn/xml/xml_namespaces.asp <table><tr>这是一行</tr> </table><table><material>黄花梨</material> </table> 放到…

StarlingMVC简介,原理解说及示例源码
StarlingMVC简介 StarlingMVC是一个为使用Starling来开发游戏的MVC框架。这个框架的特性方面,很像Swiz和RobotLegs,原理亦像Mate。其特性列表如下: 依赖注入(DI)/控制反转(IOC)视图代理(View Mediation)事件捕获(Event Handling)非侵入性框架…

iOS调用系统相机文字改为中文
只要把这里改成China:

微服务项目的整合与测试
实验目的 掌握微服务项目的整合使用 掌握Swagger-UI的简单使用 练习内容 1、微服务项目整合 1.1、项目预览 1.1.1、在 https://github.com/shi469391tou/microservice-mallmanagement.git 地址下载,并导入Myeclipse中; 1.1.2、查看项目的结构 1.2、…

mysql单表多timestamp的current_timestamp设置问题
一个表中出现多个timestamp并设置其中一个为current_timestamp的时候经常会遇到 1293 - Incorrect table definition; there can be only one TIMESTAMP column with CURRENT_TIMESTAMP in DEFAULT or ON UPDATE clause 原因是当你给一个timestamp设置为on update current_time…

iOS 关于Blocks
*本文参考了《Objective-C高级编程 iOS与OSX多线程和内存管理》一书,关于Block的介绍摘取自此书。 Objective-c 语言中Block语法格式为: 返回值类型 参数列表 表达式 c语言中的函数语法格式为 返回值类型 函数方法名 参数列表 表达式 从上面的…

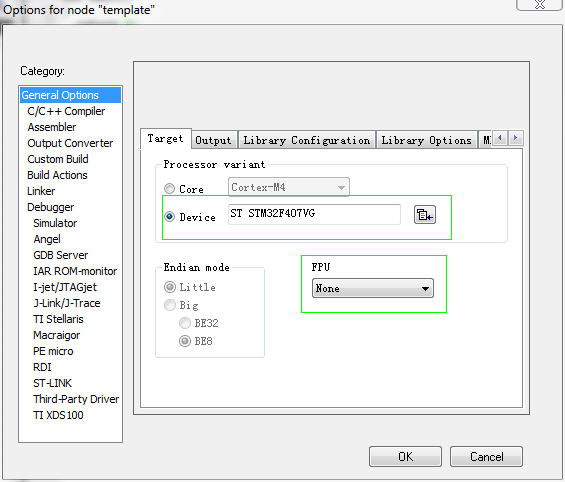
一步步写STM32 OS【二】环境搭建
一、安装IAR for ARM6.5 二、新建工程 1、选择处理器:STM32F407VG,暂不使用FPU2、必要的路径配置和宏定义3、使用SWO重定向IO输出4、使用ST-LINK仿真器5、下载配置6、设置CPU频率,防止SWO输出乱码三、代码调试 四、工程下载 stepbystep_stm32…

微服务项目的部署
练习目标 掌握Docker Compose编排工具的使用掌握微服务项目与Docker的整合方式掌握微服务项目的部署方式 项目整合参考:https://blog.csdn.net/qq_37823605/article/details/91379272 练习内容 1、Docker Compose编排工具 1.1、Docker Compose的安装与卸载 1.1…

CSS 布局:40个教程、技巧、例子和最佳实践
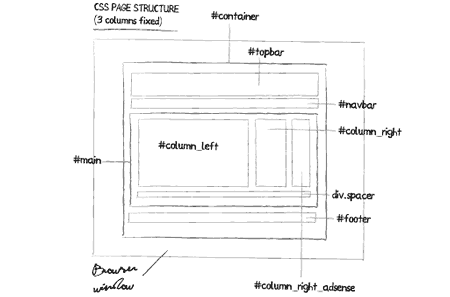
前言: 布局是WEB开发一个重要的课题,进入XHTML/CSS后,使用TABLE布局的方式逐渐淡出,CSS布局以众多优点成为主流,本文将介绍40个基于CSS的web布局的资源和教程。文章的出处在http://www.noupe.com/css/css-layouts-40-t…