【Android】FragmentTabHost实现底部Tab菜单选项
以前实现类似微博底部菜单使用的是TabHost+Activity来实现,但是使用的时候提醒已经被弃用,现在我们可以通过FragmentTabHost+Fragment来实现。下面就是demo:
1.main_activity.xml 主布局文件。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <FrameLayout android:id="@+id/realtabcontent" android:layout_width="match_parent" android:layout_height="0dip" android:layout_weight="1" /><android.support.v4.app.FragmentTabHostandroid:id="@android:id/tabhost" android:layout_width="fill_parent" android:layout_height="wrap_content"> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="0dp" android:layout_height="0dp" android:layout_weight="0" /> </android.support.v4.app.FragmentTabHost></LinearLayout>
2.fragment_1.xml 这个文件是其中一个fragment的布局文件,有多少个fragment可以分别创建它们的xml文件,这个demo当中的4个fragment布局一样,所以共用一个xml文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="fill_parent"android:layout_height="fill_parent"android:orientation="vertical" ><TextViewandroid:id="@+id/fragment_text"android:layout_width="wrap_content"android:layout_height="wrap_content"android:textSize="80sp"></TextView><EditTextandroid:id="@+id/fragment_edit"android:layout_width="200dp"android:layout_height="wrap_content"></EditText></LinearLayout>3.tab_item_view.xml 这个是Tab底部的每一个按钮的布局文件,显示了按钮的图标和对应文字
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="wrap_content"android:layout_height="wrap_content"android:gravity="center"android:orientation="vertical" ><ImageViewandroid:id="@+id/imageview"android:layout_width="wrap_content"android:layout_height="wrap_content"android:focusable="false"android:padding="3dp" android:src="@drawable/ic_launcher"></ImageView><TextViewandroid:id="@+id/textview" android:layout_width="wrap_content"android:layout_height="wrap_content" android:text="首页"android:textSize="12sp"></TextView></LinearLayout>4.tab_activity-btn.xml 设置按钮选中和不选中的照片,也是4个xml文件对应4个按钮,每个按钮两种状态,每种状态一张图片。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/ic_nav_one_sel" android:state_selected="true"/> <item android:drawable="@drawable/ic_nav_one_nor"/> </selector>5.FragmentPage1.java,继承Fragment,用来管理其中的一个Tab的内容,demo底部有4个Tab,所以还创建了FragmentPage2.java,.FragmentPage3.java,.FragmentPage4.java
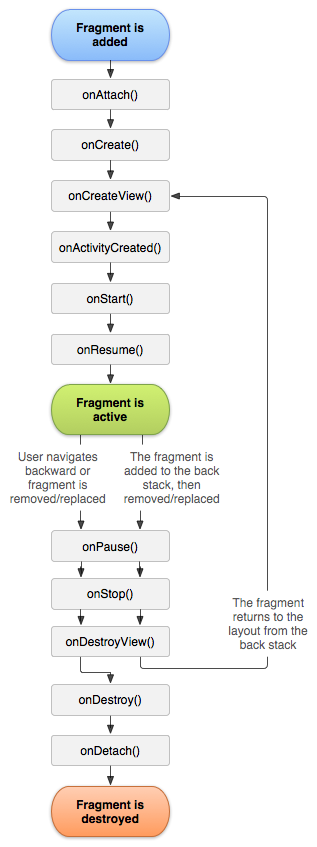
public class FragmentPage1 extends Fragment{ private EditText editText;private TextView textView;@Override public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) { System.out.println("onCreateView"); return inflater.inflate(R.layout.fragment_1, container, false);} @Overridepublic void onActivityCreated(Bundle savedInstanceState) {super.onActivityCreated(savedInstanceState);System.out.println("onActivityCreated");editText = (EditText)getActivity().findViewById(R.id.fragment_edit);textView = (TextView)getActivity().findViewById(R.id.fragment_text);textView.setText("1");}} public class MainActivity extends FragmentActivity {//定义FragmentTabHost对象 private FragmentTabHost mTabHost; //定义一个布局 private LayoutInflater layoutInflater; //定义数组来存放Fragment界面 private Class fragmentArray[] = {FragmentPage1.class,FragmentPage2.class,FragmentPage3.class,FragmentPage4.class}; //定义数组来存放按钮图片 private int mImageViewArray[] = {R.drawable.tab_activity_btn,R.drawable.tab_news_btn,R.drawable.tab_organization_btn, R.drawable.tab_more_btn}; //Tab选项卡的文字 private String mTextviewArray[] = {"活动", "资讯", "组织", "更多"}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initView(); }/** * 初始化组件 */ private void initView(){ //实例化布局对象 layoutInflater = LayoutInflater.from(this); //得到TabHost mTabHost = (FragmentTabHost)findViewById(android.R.id.tabhost);//实例化TabHost对象mTabHost.setup(this, getSupportFragmentManager(), R.id.realtabcontent); //得到fragment的个数 int count = fragmentArray.length; //循环添加Tab页for(int i = 0; i < count; i++){ //为每一个Tab按钮设置tag和视图,newTabSpec的参数为tag标记,setIndicator设置Tab的显示视图TabSpec tabSpec = mTabHost.newTabSpec(mTextviewArray[i]).setIndicator(getTabItemView(i)); //将Tab添加进FragmentTabHost中 mTabHost.addTab(tabSpec, fragmentArray[i], null); } } /** * 给Tab按钮设置图标和文字 */ private View getTabItemView(int index){ View view = layoutInflater.inflate(R.layout.tab_item_view, null); ImageView imageView = (ImageView) view.findViewById(R.id.imageview); imageView.setImageResource(mImageViewArray[index]); TextView textView = (TextView) view.findViewById(R.id.textview); textView.setText(mTextviewArray[index]); return view; } }7,优化:当我们在tab间切换时,之前fragment的布局会从新加载,我们看下fragment的生命周期,如下图:
我们在每次切换时,都会执行即将隐藏的fragment的onDestroyView()方法,准备显示的fragment的onCreateView方法。也就是每次切换时候都会从新加载布局,但是定义的全局变量并不会销毁(没有调用onDestroy方法),因此网上介绍的方式是用一个全局变量rootView来保存布局,切换fragment,会执行onCreateView()方法,我们就在里面判断rootView是否为空,不空即返回这个保存了的rootView即可,否则才从xml文件加载布局。添加生命周期打印函数以及优化后的fragment文件如下:
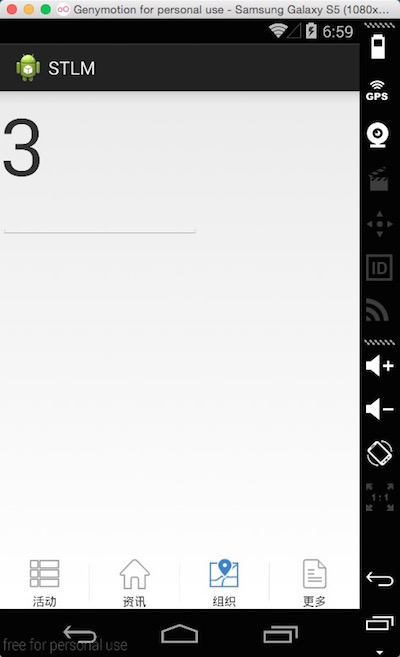
public class FragmentPage1 extends Fragment{ private EditText editText;private TextView textView;private View rootView;@Override public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) { System.out.println("onCreateView");if(rootView == null){rootView=inflater.inflate(R.layout.fragment_1, null);}//缓存的rootView需要判断是否已经被加过parent, 如果有parent需要从parent删除,要不然会发生这个rootview已经有parent的错误。 ViewGroup parent = (ViewGroup) rootView.getParent(); if (parent != null) { parent.removeView(rootView); } return inflater.inflate(R.layout.fragment_1, container, false);} @Overridepublic void onAttach(Activity activity) {super.onAttach(activity);System.out.println("onAttach");}@Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);System.out.println("onCreate");}@Overridepublic void onActivityCreated(Bundle savedInstanceState) {super.onActivityCreated(savedInstanceState);System.out.println("onActivityCreated");editText = (EditText)getActivity().findViewById(R.id.fragment_edit);textView = (TextView)getActivity().findViewById(R.id.fragment_text);textView.setText("1");}@Overridepublic void onStart() {super.onStart();System.out.println("onStart");}@Overridepublic void onResume() {super.onResume();System.out.println("onResume");}@Overridepublic void onDestroy() {super.onDestroy();System.out.println("onDestroy");}@Overridepublic void onDestroyView() {super.onDestroyView();System.out.println("onDestroyView");}} 运行效果如下:
相关文章:

mysql远程访问,修改root密码
mysql -uroot -p #input password use mysql; update user set host% where userroot; flush privileges; #ok 密码root密码也可以改: 先停止正在运行的mysql实例,在配置文件/etc/my.cnf里面加入 skip-grant-tables, 重新启动Mysql 或者使用…
java面试题2019 答案
Java 面试随着时间的改变而改变。在过去的日子里,当你知道 String 和 StringBuilder 的区别(String 类型和 StringBuffer 类型的主要性能区别其实在于 String 是不可变的对象。因此在每次对 String 类型进行改变的时候其实都等同于生成了一个新的 String…

android layout analyze
adapterapientityhandleruiuntilwidgetappContent.java *************************************图片:drawable:存放各种位图文件,(.png,.jpg,.9png,.gif等)除此之外可能是一些其他的drawable类型的XML文件m…

【转】iOS开发学习计划
转自:简书 一、C语言基础 基本数据类型、基本运算、函数、数组、字符串、指针、结构体、预处理指令、枚举、文件操作、内存管理 二、Objective-C 1、Objective-C基本语法 数据类型、表达式、变量、循环结构、选择结构 2、Objective-C面向对象 类、对象、继承、自省…

[置顶] 单例模式lua实现
--[[优点一、实例控制单例模式会阻止其他对象实例化其自己的单例对象的副本,从而确保所有对象都访问唯一实例。二、灵活性因为类控制了实例化过程,所以类可以灵活更改实例化过程。缺点一、开销虽然数量很少,但如果每次对象请求引用时都要检查…

我在CSDN的第一个1024
1024程序员节日历史 2002年,俄罗斯程序员Valentin Balt收集签名,向俄罗斯联邦政府请愿将9月13日设定为程序员节。 2009年9月11日,俄罗斯总统梅德韦杰夫在节日安排方案上签了名,“程序员节”从此成为了俄罗斯的一个正式节日。除了俄…

【转】判断UIViewController是否正在显示
最近做一个项目,要判断某个ViewController是否正在与用户交互、显示,百度了一下,这篇文章解决了我的问题,故转之:http://edsioon.me/if-uiviewcontroller-is-display/ 某些情况下,需判断当前ViewController…

c#中如何跨线程调用windows窗体控件?
我们在做winform应用的时候,大部分情况下都会碰到使用多线程控制界面上控件信息的问题。然而我们并不能用传统方法来做这个问题,下面我将详细的介绍。首先来看传统方法: public partial class Form1 : Form{public Form1(){InitializeCompone…

poj 1964 Cow Cycling(dp)
/* 一开始想的二维的 只维护第几只牛还有圈数 后来发现每只牛的能量是跟随每个状态的 所以再加一维 f[i][j][k]表示第i只牛 领跑的j全 已经消耗了k体力 转移的话分两类 1.换一只牛领跑 那么就从f[i][j][k]转移到f[i1][j][j] 2.不换 那就枚举i领跑几圈l f[i][j-l][k-l*l]转移到…

高级网络配置《 bond team桥接 》的建立
bond 资料详情 一、链路聚合:以太网链路聚合简称链路聚合,它通过将多条以太网物理链路捆绑在一起成为一条逻辑链路,从而实现增加链路带宽的目的。同时,这些捆绑在一起的链路通过相互间的动态备份,可以有效地提高链路…

iOS通过CAShapeLayer和UIBezierPath画环形进度条
UIBezierPath可以绘制矢量路径,而CAShapeLayer是Layer的子类,可以在屏幕进行绘制,本文主要思想是:CAShapeLayer按照UIBezierPath的矢量路径进行绘制。 效果图如图: 方法如下: interface ViewController ()…

这些云计算技术你了解过哪几种
新霸哥发现目前信息量高速增长的今天,IT行业正在面临着空间和成本等资源的巨大压力,但是随着这些需求的日益增长,在行业中出现了一类全新的解决方案,通过云计算技术对数据中心进行改造。要获得云计算的优势,必须在it基…

Tomcat官方文档关于数据源配置的内容
虽然有网上有网友自己总结的文章,但说明得总是不够清晰,还是参考官方文档理解得比较透彻: http://tomcat.apache.org/tomcat-7.0-doc/jdbc-pool.html http://tomcat.apache.org/tomcat-7.0-doc/jndi-datasource-examples-howto.html 转载于:h…

利用kickstart自动安装虚拟机
虚拟机的手动安装 下载dhcp服务 systemctl stop firewalld getenforce setenforce 0 关闭防火墙 图中最后面添加一个 } yum install systemctl-4.05-8.el7.x86_64 rpm -ql syslinux rpm -ql tftp-server 在挂载…

第17章 使用iSCSI服务部署网络存储
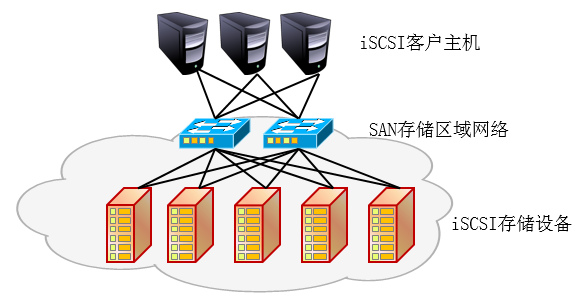
章节概述: 本章节将分析SCSI与iSCSI技术结构的不同,了解iSCSI技术的优势、SAN存储网络技术结构以及iSCSI HBA卡的作用。 完整演示部署iSCSI target服务程序的方法流程:创建RAID阵列(5)后使用targetcli命令发布到iSCSI存储目录并创建ACL列表。…

【仿去哪儿】骆驼动画加载
简单的实现正在加载的动画,比较粗糙,没有实现后面的旋转地球。图一为去哪儿的截图,图二为本文实现的效果 图1 图2 一、新建LoadView继承自UIView,声明几个方法,这样在项目需要用到时,直接调用就行ÿ…

来自极客标签10款最新设计素材-系列十六
本周我们推荐来自极客标签社区带来的10款免费设计素材,大家可以在这里免费下载你需要的内容。如果你也有更好的作品,欢迎分享到社区中来,在得到帮助的同时,也能与更多人分享来自你的作品。 免费图标:扁平风格的图标集…

python简介、安装及基本设置
python简介 1、Python的定义: Python 是一个高层次的结合了解释性、编译性、互动性和面向对象的脚本语言。 Python 的设计具有很强的可读性,相比其他语言经常使用英文关键字,其他语言的一些标点符号,它具有比其他语言更有特色…

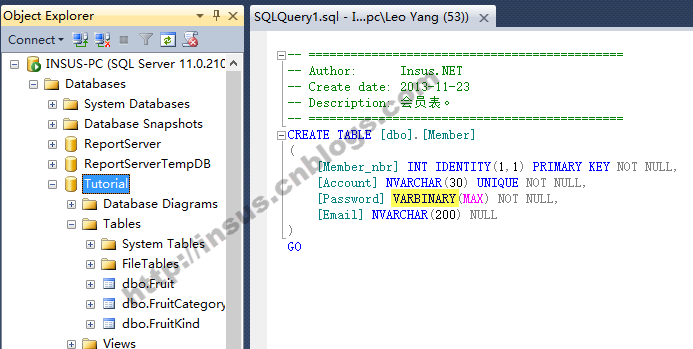
MVC会员注册
自从写了《数据库数据加密与解密》http://www.cnblogs.com/insus/p/3434735.html。其中也有提及Insus.NET将要在MVC应用程序中实现会员注册的功能。一段时间来,工作繁忙,这个星六还要值班。现在算是忙里偷闲,继续写MVC的程序。本次要实现会员…

继承,基类,派生类
在 C中,继承机制通过类的派生实现,被继承的类称为基类或父类;在继承类的基础上创建的新类称为派生类或子类。派生类的定义格式为:class 派生类名:继承方式基类名 1,继承方式基类名 2,…,继承方式基类名 n{派生类增加的成员声明;};…

【仿去哪儿】滑动隐藏导航栏
仿照去哪儿,隐藏导航栏(其实是设置为透明背景):向下滑动到时,当顶部图片看不见时,显示导航栏,源代码下载,效果如下: 主要思想:就是监听UITableView的滑动事件…

Python基本知识以及if语句
注释 什么时候需要注释? 对于复杂的操作,应该在操作开始前写若干行注释,目的是增加可读性,注释应该和代码至少离开两个空格 单行注释(两种方式) 多行注释(一种方式) ####if语句&…

通过pip安装模块
环境:ubuntu,python2/3 命令: pip3 install ipy # 通过pip3给python3.x安装ipypip3 install --upgrade pip # 升级pippip install ipy # 通过pip给python2.x安装ipy 如果显示程序“pip/pip3”尚未安装 sudo apt-get install python3…

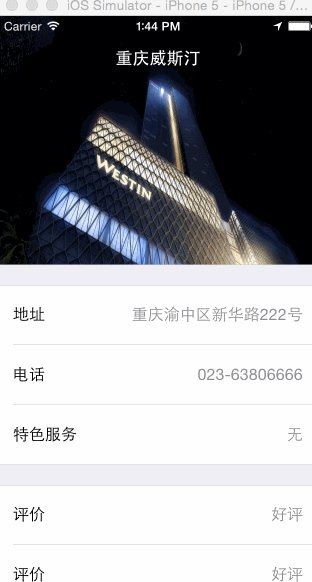
按照文字内容动态设置TableViewCell的高度
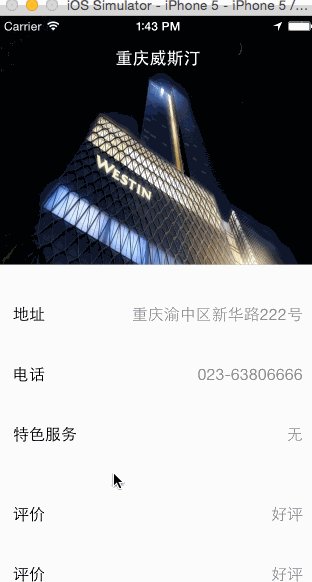
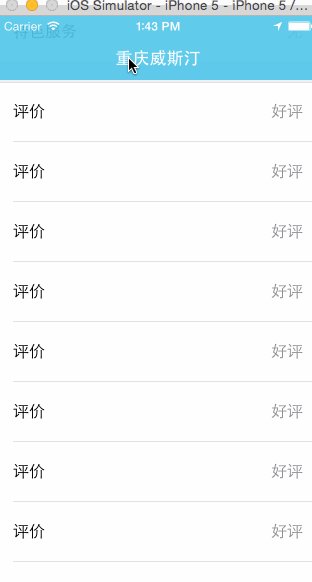
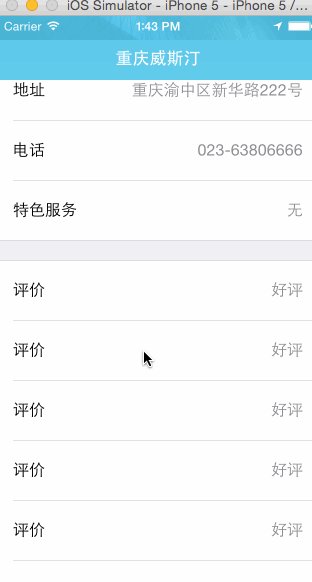
最近再做个项目需要使用UITableView来显示评论列表,但是有的评论字数特别多,固定的Cell高度显示不完,只能动态地根据字数来设置Cell的高度了 只要实现UITableViewDelegate的 -(CGFloat)tableView:(UITableView *)tableView heightForRowAtIn…

分享十款免费数据恢复软件
绝大多数的数据恢复软件都可以帮助你恢复被删除的文件。免费数据恢复软件可帮助你“取消删除”或者恢复电脑中的文件。那些你已经删除而且最近从回收站清空的文件仍然存在硬盘上(或介质卡或USB驱动器等),也可以通过这些免费数据恢复软件轻松地…

Python 字符串及基本语句
#####1、break break: 某一条件满足的时候,退出循环,不再执行后续重复的代码 在循环体内部,我们可以增加额外的条件,在需要的时候,跳出整个循环 i 0 while i <10: if i 3: break print i i 1 print ‘over’ #…

javascript 方法实例
输出对象的属性名称与值 : boj(o){for(var p in o){console.log(p ":" o[p] "\n"); } } 构造函数: var o new Object(); 构造函数通过不使用return关键字,它通过初始化新对象 if(a)else{b} //如果不是a就返…

ISAPI在IIS7上的配置
主要介绍ISAPI的作用、ISAPI在IIS7上的配置、开发ISAPI的基本内容及使用VS 2008配置ISAPI DLL开发项目。 一、ISAPI介绍 缩写词Internet Server Application Programming Interface为Microsoft所提的Internet server的API 。 ISAPI分为两种:ISAPI extension &#x…

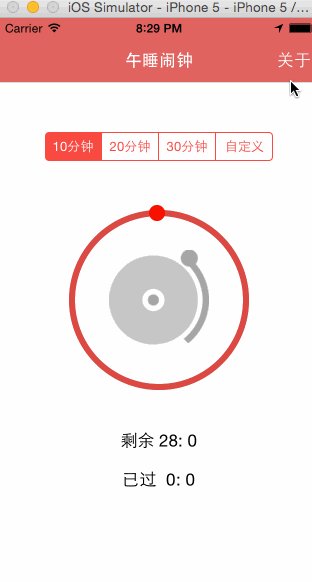
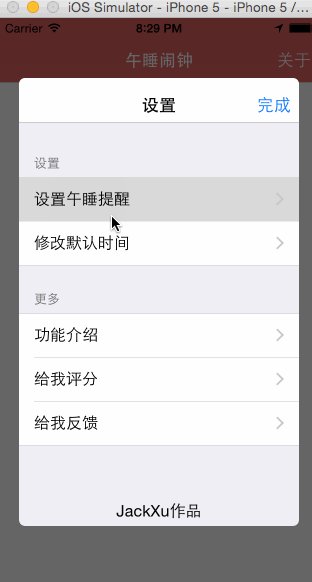
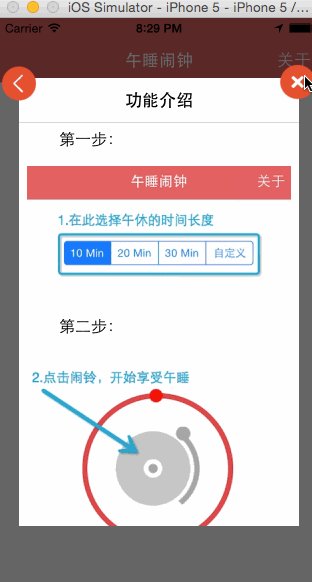
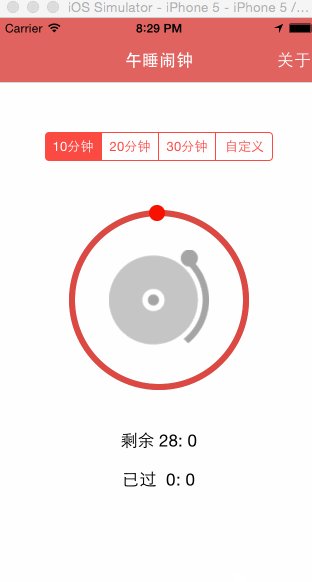
iOS自定义转场动画
图1是最近闲着做的一个项目:午睡闹钟(欢迎到AppStore下载,截稿时最新版还在审核)的截图,把其中的转场动画效果简单封装了一下写了个demo(图2),demo的备注写的比较清楚,de…

Python中if语句练习题
####1、#####if-else语句 #elif和else都必须和if联合使用,不能单独使用 holidy_name 中秋节 if holidy_name 情人节: print 买玫瑰 print 看电影 elif holidy_name 圣诞节: print 吃大餐 elif holidy_name 生日: print 吃蛋糕 print 买礼…