如何创建自己的ESLint配置包
ESLint is a powerful tool that helps you enforce consistent coding conventions and ensure quality in your JavaScript codebase.
ESLint是一个功能强大的工具,可帮助您实施一致的编码约定并确保JavaScript代码库的质量。
Coding conventions are sometimes difficult to decide on, and having a tool that automates their enforcement helps avoid unnecessary discussions. Ensuring quality is also a welcome feature: linters are excellent tools for catching bugs, such as those related to variable scope.
编码约定有时很难确定,拥有自动执行它们的工具有助于避免不必要的讨论。 确保质量也是一个受欢迎的功能:lint是捕获bug(例如与可变范围相关的bug)的出色工具。
ESLint is designed to be completely configurable, giving you the option of enabling/disabling each rule, or mixing the rules to match your needs.
ESLint设计为完全可配置的,使您可以选择启用/禁用每个规则,或混合使用规则以满足您的需求。
With this in mind, the JavaScript community and companies who use JavaScript can extend the original ESLint config. There are several examples in the npm registry: eslint-config-airbnb is one of the most well-known.
考虑到这一点,JavaScript社区和使用JavaScript的公司可以扩展原始ESLint配置。 npm注册表中有几个示例 : eslint-config-airbnb是最著名的示例之一。
In your daily routine, you will probably combine more than one config, since there is no one-config-fits-all. This post will show how to create your own repository of configurations, giving you the option to centralize all your rule definitions.
在您的日常工作中,您可能会合并多个配置,因为没有一个配置可以满足所有要求。 这篇文章将展示如何创建自己的配置存储库,使您可以选择集中所有规则定义。
创建项目 (Create the project)
First you'll need to create a new folder and npm project. By convention, the module name begins with eslint-config-, such as eslint-config-test.
首先,您需要创建一个新的文件夹和npm项目。 按照约定 ,模块名称以eslint-config-开头,例如eslint-config-test 。
mkdir eslint-config-test
cd eslint-config-test
npm initYou will have a package.json file that will look like the following snippet:
您将拥有一个如下所示的package.json文件:
{"name": "eslint-config-test","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"author": "","license": "ISC"
}Next, it's time to add your ESLint dependencies:
接下来,是时候添加您的ESLint依赖项了:
npm install -D eslint eslint-config-airbnb eslint-config-prettier eslint-plugin-import eslint-plugin-jsx eslint-plugin-prettier eslint-plugin-react eslint-plugin-react-hooks prettierThe packages will change according to your needs. In this case, I work with React codebases and I use Prettier to format my code. The documentation mentions that if your shareable config depends on a plugin, you should also specify it as a peerDependency.
包装将根据您的需要进行更改。 在这种情况下,我使用React代码库,并且使用Prettier格式化我的代码。 文档中提到,如果您的可共享配置依赖于插件,则还应将其指定为peerDependency 。
Next, I will create a .eslintrc.js with my configuration - this is similar to what you already do in your apps:
接下来,我将使用自己的配置创建一个.eslintrc.js这类似于您已经在应用程序中执行的操作:
module.exports = {extends: ['airbnb','eslint:recommended','plugin:import/errors','plugin:react/recommended','plugin:jsx-a11y/recommended','plugin:prettier/recommended','prettier/react',],plugins: ['react-hooks',],rules: {},
};The rules object stores any rule that you want to override. In the snippet above rules is empty but feel free to check my overrides. In the Airbnb/JavaScript repository you can find a list of overridden rules by the community.
rules对象存储您要覆盖的所有规则。 在以上代码段中, rules为空,但请随时检查我的替代项 。 在Airbnb / JavaScript存储库中,您可以找到社区覆盖的规则列表 。
创建自定义规则 (Create custom rules)
Time to create a .prettierrc with your custom rules - this is a tricky part since Prettier and ESLint can conflict on a few rules:
是.prettierrc使用您的自定义规则创建.prettierrc了-这是一个棘手的部分,因为Prettier和ESLint可能会在一些规则上发生冲突:
{"tabWidth": 2
}It is important to mention that the .prettierrc file should live in the root of the project that is using your package. Right now, I am manually copying it.
值得一提的是, .prettierrc文件应位于使用您的程序包的项目的根目录中。 现在,我正在手动复制它。
The next step is to export your config in the index.js file:
下一步是将配置导出到index.js文件中:
const eslintrc = require('./.eslintrc.js');module.exports = eslintrc;It is technically possible to create all configurations in the index.js file. But if you do this, you won't get the config object linted (insert your Inception joke here).
从技术上讲,可以在index.js文件中创建所有配置。 但是,如果执行此操作,则不会使配置对象掉线(在此处插入Inception笑话)。
你完成了! (You're done!)
Voilà! That’s all you need to start your own package of configurations. You can test locally your config package by running the following in a JavaScript project:
瞧! 这就是启动您自己的配置包所需要的。 您可以通过在JavaScript项目中运行以下命令在本地测试配置包:
npm install /Users/leonardo/path/to/eslint-config-testKeep in mind that the dependencies of your configuration package may also be installed.
请记住,您的配置包的依赖项也可能已安装。
If everything looks fine, you can publish to the npm registry:
如果一切正常,则可以发布到npm注册表:
npm publish完整的例子 (Full example)
I have a functional GitHub project showing the setup of this post: eslint-config-leozera. You can also see it below:
我有一个功能齐全的GitHub项目,显示了这篇文章的设置: eslint-config-leozera 。 您也可以在下面看到它:
有关项目的更多信息 (More about the project)
Configuring ESLint: official ESLint docs. You know, read the docs
配置ESLint :ESLint官方文档。 您知道吗,请阅读文档
How to publish your first NPM package: quoting the post subtitle – "everything you need to know to create a NPM package."
如何发布您的第一个NPM软件包 :引用帖子副标题–“创建NPM软件包所需的一切。”
eslint-config-wesbos: a project by Wes Bos that helped me while doing this work
eslint-config-wesbos : Wes Bos的一个项目,在完成这项工作时对我有帮助
Also posted on my blog. If you like this content, follow me on Twitter and GitHub. Cover photo by Susan Holt Simpson/Unsplash.
也张贴在我的博客上 。 如果您喜欢此内容,请在Twitter和GitHub上关注我。 Susan Holt Simpson / Unsplash的封面照片。
翻译自: https://www.freecodecamp.org/news/creating-your-own-eslint-config-package/
相关文章:

MySQL更新命令_UPDATE
创建测试表 mysql> CREATE TABLE product (-> proID int(11) NOT NULL AUTO_INCREMENT COMMENT 商品表主键,-> price decimal(10,2) NOT NULL COMMENT 商品价格,-> type int(11) NOT NULL COMMENT 商品类别(0生鲜,1食品,2生活),-> dtime datetime N…

KVC与KVO
1、键值编码KVC常用的KVC操作方法如下:• 动态设置: setValue:属性值 forKey:属性名(用于简单路径)、setValue:属性值 forKeyPath:属性路径(用于复合路径,例如Person有一个Account类型的属性,…

javaScript 工作必知(三) String .的方法从何而来?
String 我们知道javascript 包括:number,string,boolean,null,undefined 基本类型和Object 类型。 在我的认知中,方法属性应该是对象才可以具有的。 var str"hello,world";var sstr.subString(1,4);//ellalert(typeof…

s3 aws_您需要了解的有关AWS S3的所有信息
s3 awsThis article will provide an in-depth introduction to AWS S3 — the secure, scalable, and super cheap storage service from Amazon Web Services.本文将深入介绍AWS S3-来自Amazon Web Services的安全,可扩展和超便宜的存储服务。 If you have eve…

untitled与前端——初学
“前端” 啥? 百度百科: 就是制作一网页界面。比如360浏览器打开, 包括界面布局设计,搜索框,点击字或图标跳到另一个页面等。 软件Untitled 下载网址:http://www.jetbrains.com/ 下拉 点download࿰…

NSThread
NSThread是轻量级的多线程开发,使用起来也并不复杂,但是使用NSThread需要自己管理线程生命周期。 可以使用对象方法: (void)detachNewThreadSelector:(SEL)selector toTarget:(id)target withObject:(id)argument 直接将操作添加到线程中并…

异步发送邮件、短信、微信
用户创建订单的按钮点击后,服务器存储这个订单信息后,调用发送短信、邮件、微信的接口,发送消息。而发送短信、邮件、微信都要涉及第三方的处理,服务器又要发送一个新的包裹给一个新的服务器,告诉他帮我发一个信息出去…

英语面试简短问题_用简单的英语解释产品设计
英语面试简短问题Product design is the process you go through when you conceptualize and build a product.产品设计是概念化和构建产品时要经历的过程。 The path to building – hardware, software, or even simple prototypes – has different steps and approaches.…

6-12 二叉搜索树的操作集
6-12 二叉搜索树的操作集(30 分) 本题要求实现给定二叉搜索树的5种常用操作。 函数接口定义: BinTree Insert( BinTree BST, ElementType X ); BinTree Delete( BinTree BST, ElementType X ); Position Find( BinTree BST, ElementType X );…

iOS关于自定义rightBarButtonItem
在常见iOS开发中,我们常遇到这样的需求,如下: 我们需要自定义导航栏右侧按钮,常见的自定义包装按钮如下: //设置rightItem; UIButton *btn [UIButton buttonWithType:UIButtonTypeCustom]; btn.frame CGRectMake(0, 0, 40, 30); btn.selected NO; [btn setTitle:"管理&…

URL里汉字转码
URL里面不能包含中文。 解决办法:进行转码 NSString *urlStr[NSString stringWithFormat:kLotteryBar_putOutReviewUrl,_token,self.reviews_id,_User_Id,reviews_content]; urlStr[urlStr stringByAddingPercentEscapesUsingEncoding:NSUTF8StringEncoding];

electron.js_在使用Electron.js之前我希望知道的事情
electron.jsIn this article, Ill share how you can avoid some of the mistakes I made when learning about Electron.js 🤦♂️. I hope it helps!在本文中,我将分享如何避免在学习Electron.js 🤦🤦️时犯的一些错误。 希…

Entity Framework的启动速度优化
最近开发的服务放到IIS上寄宿之后,遇到一些现象,比如刚部署之后,第一次启动很慢;程序放置一会儿,再次请求也会比较慢。比如第一个问题,可以解释为初次请求某一个服务的时候,需要把程序集加载到内…

NSURLConnection的简单使用
遵循代理:NSURLConnectionDataDelegate -(void)fetchWebData:(id)sender{ self.isLoadingYES;NSString *urlStrkRequestUrlStr(self.page);NSURL *url[NSURL URLWithString:urlStr];NSURLRequest *request[NSURLRequest requestWithURL:url];self.connection[N…

tcp reno_如何使用称为Reno Expo的简单入门工具包构建全栈应用程序
tcp renoBuilding any new project from scratch can be intimidating. Theres a lot to decide before you can even start coding to test out your idea.从头开始构建任何新项目都可能令人生畏。 在开始编码以检验您的想法之前,还有很多决定。 How are you buil…

不同命名空间的对象二进制反序列化问题
本质上说,这并不是二进制序列化的问题,甚至不关序列化的问题。 你想要的是在两个内部结构一致但在不同命名空间(甚至不同项目)的同名类间做类型转换。 这个问题很常见,因为实际工作中经常会有此类需求,但是…

对大文件的断点续传
注:#import "YGFileDownloader.h"是对NSURLConnection的简单封装 #import "YGResumeDownloadViewController.h" #import "NSStringutil.h"#import "YGFileDownloader.h"#define URL "http://dlsw.baidu.com/sw-searc…

bootstrap modal 弹出效果
window.showMsg function (msg) {//显示悬浮窗$("#autoCloseModal").modal("show")//设置文本内容$("#autoCloseModal #autoCloseModalBody").html("")$("#autoCloseModal #autoCloseModalBody").html(msg);//两秒后消失se…

68-95-99规则–以普通英语解释正态分布
Meet Mason. Hes an average American 40-year-old: 5 foot 10 inches tall and earning $47,000 per year before tax.认识梅森。 他平均年龄40岁,身高5英尺10英寸,每年税前收入$ 47,000。 How often would you expect to meet someone who earns 10x …

Uva 10048 - Audiophobia (Floyd变形)
题目链接 https://vjudge.net/problem/UVA-10048 【题意】 输入一个C个点,S个边(C<100,S<1000)的无向图,边权表示该路径上的噪声值,当你从某点出发到另外一点时希望路上经过的最大噪声值最小,输入一…

ubuntu联网经常掉线的解决方法
打开电脑,发现联网的图标没有连接上,想手动点击连接上,却发现选项是灰色(不可选) 或者是图标显示已经连接上了,但浏览器就是无法上网,也ping不通 此时打开终端输入 sudo /etc/init.d/network-ma…

JSON和XML
JSONJSON(JavaScript Object Notation)一种轻量级的数据交换格式,具有良好的可读和便于快速编写的特性。可在不同平台之间进行数据交换。JSON采用兼容性很高的、完全独立于语言文本格式,同时也具备类似于C语言的习惯(包括C, C, C#, Java, JavaScript, Pe…

deno使用rust_如何在Deno和Oak中使用MySQL
deno使用rustI recently wrote about how to make a Todo API in Deno Oak (without using a database). You can find the repo under chapter_1:oak on GitHub. 我最近写了关于如何在Deno Oak(不使用数据库)中制作Todo API的文章 。 您可以在GitHub上的Chapter_1࿱…

Zookeeper 安装和配置
Zookeeper 安装和配置01 ZooKeeper的安装与部署02转载于:https://www.cnblogs.com/hfultrastrong/p/8414587.html

iOS中的各种手势
/**基类UIGestureRecognizerUITapGestureRecognizer Tap 点击UIPanGestureRecognizer Pan (慢速滑动,拖移)UILongPressGestureRecognizer LongPress (长按)UIPinchGestureRecognizer Pinch (捏合,两手指往内或外拨动&…

Nginx问题定位之监控进程异常退出
nginx在运行过程中是否稳定,是否有异常退出过?这里总结几项平时会用到的小技巧。 1. 在error.log中查看是否有signal项,如果有,看看signal是多少。 比如,这是一个异常退出的情况: $grep signal error.log20…

k3应付系统初始化应付票据_在家工作时应付无尽干扰的真实感觉
k3应付系统初始化应付票据Whether or not you have worked remotely before, you’ve likely never had to share your “home office” with your partner and two children. 无论您以前是否在远程工作,您都可能从未与伴侣和两个孩子共享“家庭办公室”。 Before …

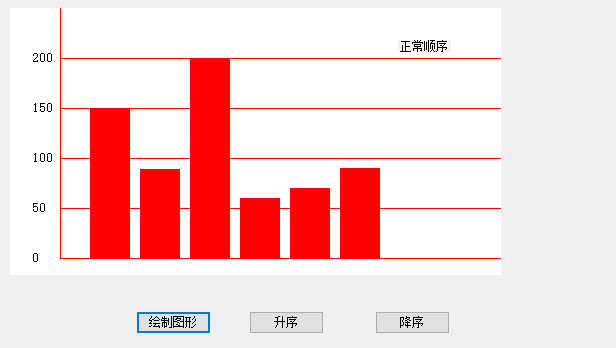
WinForm绘制带有升序、降序的柱形图
WinForm绘制带有升序、降序的柱形图 private void HuiZhiTu( string strPaiXu){//初始数据int[] nums { 150, 89, 200, 60, 70, 90 };if (strPaiXu "升序"){//冒泡排序for (int i 0; i < nums.Length; i){for (int j 0; j < nums.Length-1; j){if (nums[i]…

更轻量的 View Controllers
原文链接:http://objccn.io/issue-1-1/ View controllers 通常是 iOS 项目中最大的文件,并且它们包含了许多不必要的代码。所以 View controllers 中的代码几乎总是复用率最低的。我们将会看到给 view controllers 瘦身的技术,让代码变得可以…

Alpha阶段项目总结
一,设想和目标 1. 我们的软件要解决什么问题?是否定义得很清楚?是否对典型用户和典型场景有清晰的描述? 针对铁大校园,解决旧物堆积、资源浪费的问题。我们的定义很清楚,对于典型用户和场景有过清晰的描述。…
