http://developer.51cto.com/art/201510/493530.htm
近20个绚丽实用的jQuery/CSS3侧边栏菜单
jQuery作为一款主流的JavaScript前端开发框架,深受广告开发者的亲睐,同时jQuery有着不计其数的插件,特别是菜单插件更为丰 富,本文将要为大家介绍20个绚丽而实用的jQuery侧边栏菜单,这些侧边栏菜单可以用在不同风格的网页上,如果你觉得不错,也可以进入其下载页面下载 菜单源代码。
- 作者:佚名来源:码农网|2015-10-10 14:22
- 收藏
jQuery作为一款主流的JavaScript前端开发框架,深受广告开发者的亲睐,同时jQuery有着不计其数的插件,特别是菜单插件更为丰 富,本文将要为大家介绍20个绚丽而实用的jQuery侧边栏菜单,这些侧边栏菜单可以用在不同风格的网页上,如果你觉得不错,也可以进入其下载页面下载 菜单源代码。
1、jQuery 3D 垂直多级菜单 可筛选菜单项
这是一款手风琴样式的垂直多级菜单,其特点是利用CSS3特性让菜单外观显得3D立体的效果,同时你也可以在搜索框中输入关键字来筛选菜单项。

在线演示 源码下载
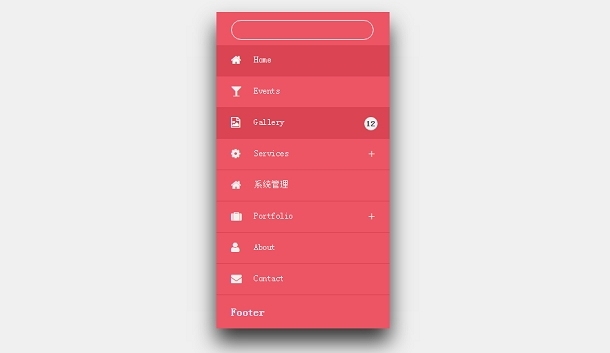
2、CSS3手机端侧滑菜单 4种滑动菜单特效
这是一款基于CSS3的手机端侧滑菜单,一共有4种侧滑动画特效。这款CSS3菜单的特点是鼠标划过时即可以各种动画方式展开和隐藏菜单项,该动画方式由CSS3中的transition-delay属性来完成,具体效果大家可以看演示。

在线演示1 在线演示2 在线演示3 在线演示4 源码下载
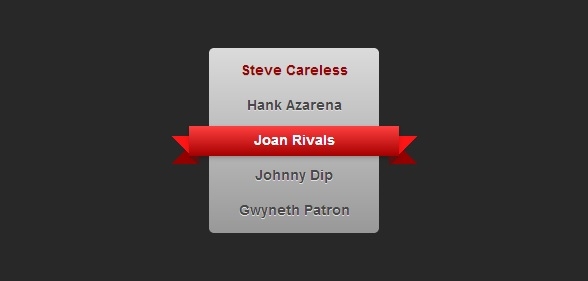
3、纯CSS3垂直菜单 菜单项滑动动画
这款CSS3菜单的特点是菜单项有一个非常特别的背景,并且背景可随着鼠标滑过而滑动,挺有创意的滑动动画。这款CSS3菜单是垂直样式的,很适合做网页的侧边栏菜单。

在线演示 源码下载
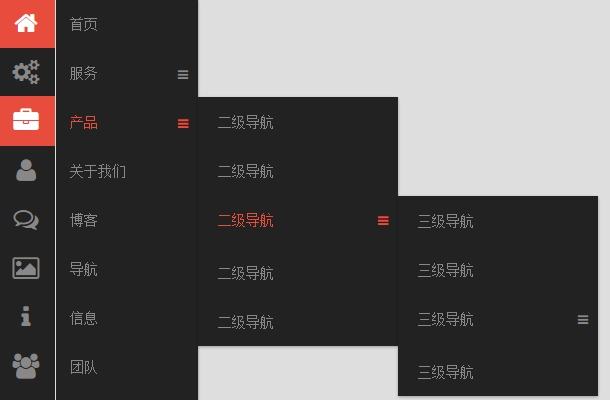
4、jQuery左侧带小图标的多级下拉菜单
今天我们要来分享一款很不错的jQuery左侧带小图标的多级下拉菜单,菜单是垂直的,每一个菜单项带有一个小图标,看起来非常专业。并且菜单支持无限极下拉,所以对各位Web开发者来说非常实用。菜单时基于jQuery的,所以基本可以支持所有的浏览器。

在线演示 源码下载
5、CSS3带小图标垂直下拉菜单
这是一款效果非常不错的CSS3垂直下拉菜单,菜单左侧是每一个菜单项的功能小图标,右侧也可以定义一些数字小图标,并且在菜单项最右侧是tooltip的样式。另外,当鼠标滑过菜单项时将会改变菜单的背景颜色,其中的圆角效果由简单的CSS3属性完成。

在线演示 源码下载
6、jQuery多层级垂直手风琴菜单
这款手风琴菜单是多层级的,你可以通过HTML结构生成任意层级的菜单。由于是基于jQuery的,因此这款手风琴菜单的兼容性还不错。

在线演示 源码下载
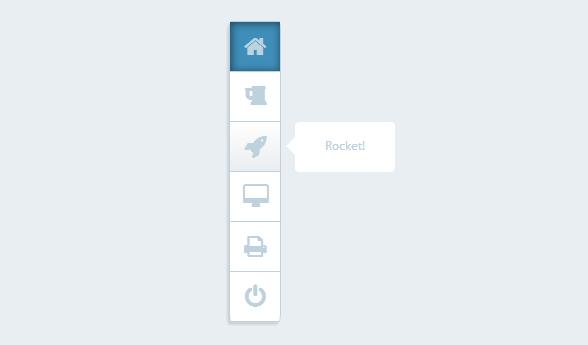
7、CSS3垂直图标菜单 带Tooltip提示框
今天我们要来分享一款CSS3菜单,菜单外观很漂亮,是垂直排列的小图标,鼠标滑过菜单项时,菜单项的背景会填充渐变的颜色,另外还会弹出该菜单项描述的Tooltip提示框。之前我们也分享过很多CSS3垂直菜单,像这款CSS3二级下拉动画菜单 菜单背景滑动动画、纯CSS3垂直动画菜单等都是非常不错的CSS3垂直菜单按钮。

在线演示 源码下载
8、CSS3手风琴下拉菜单 支持多菜单展开
这又是款基于CSS3的下拉菜单,这款CSS3菜单是手风琴样式的,今天的这款CSS3手风琴菜单也类似,菜单具有3种模式,一种是同时展开多个菜单,一种是只能同时展开一个菜单,还有一种是可以默认展开一个菜单。应该说,这款CSS3手风琴菜单非常的实用。

在线演示 源码下载
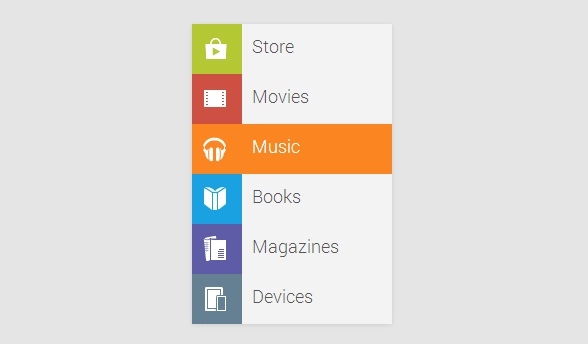
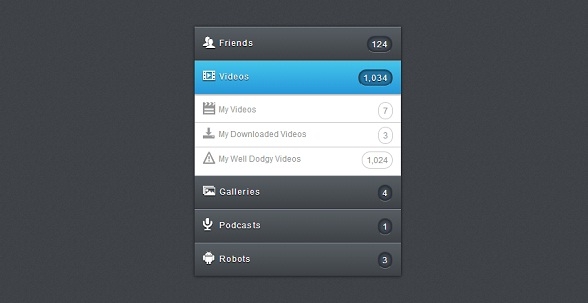
9、HTML5/CSS3仿Google Play垂直菜单
这款CSS3菜单也是垂直菜单,是一款仿Google Play的垂直菜单,另外菜单左侧还有非常漂亮的小图标。

在线演示 源码下载
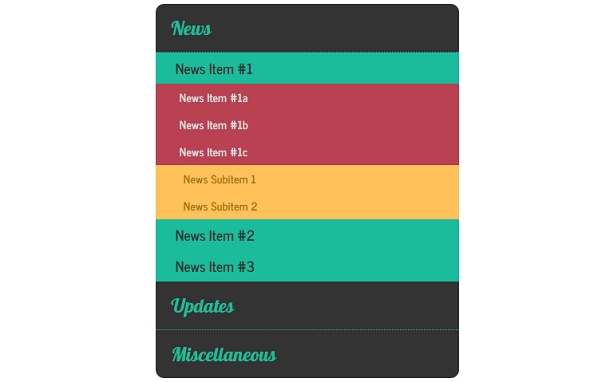
10、CSS3手风琴菜单 可同时折叠多个菜单
这次分享的CSS3手风琴菜单可以同时折叠展开多个菜单项,菜单整体是黑色的风格,并且在每一个菜单项上都有很漂亮的小图标,小图标像是嵌入在里面一样很有质感。

在线演示 源码下载
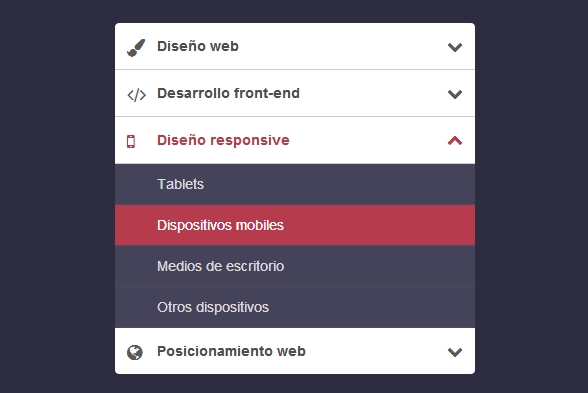
11、CSS3垂直手风琴折叠菜单
这款CSS3垂直手风琴折叠菜单也非常不错,这款CSS3手风琴菜单的每一个菜单项都有小图标,而且只能有一项展开,更有意思的是,在菜单折叠和展开式右侧的箭头也会有不错的动画效果。

在线演示 源码下载
12、纯CSS3垂直动画菜单 效果很酷
今天我们来分享一款CSS3垂直菜单,这款垂直菜单不仅有漂亮的小图标,而且鼠标滑过时还有非常酷的CSS3动画,大家可以试试这款CSS3垂直菜单。

在线演示 源码下载
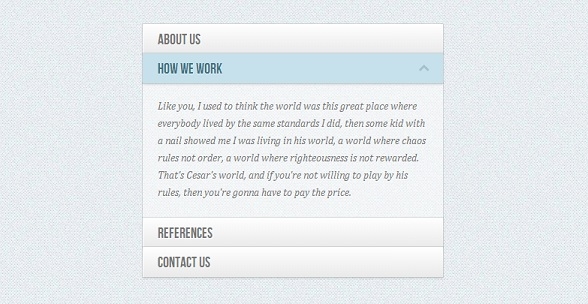
13、CSS3二级下拉动画菜单 菜单背景滑动动画
这款CSS3菜单的特点是在菜单展开时,菜单的背景会出现滑动的动画效果。

在线演示 源码下载
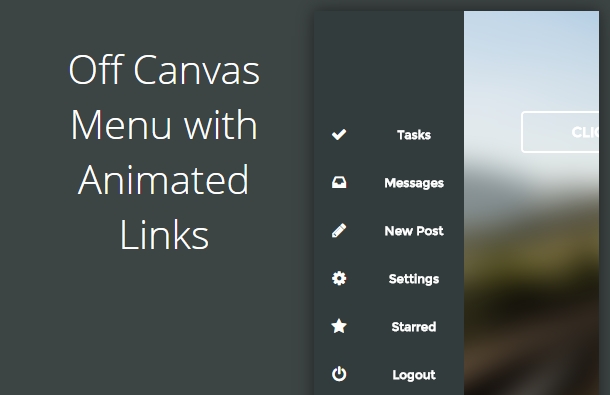
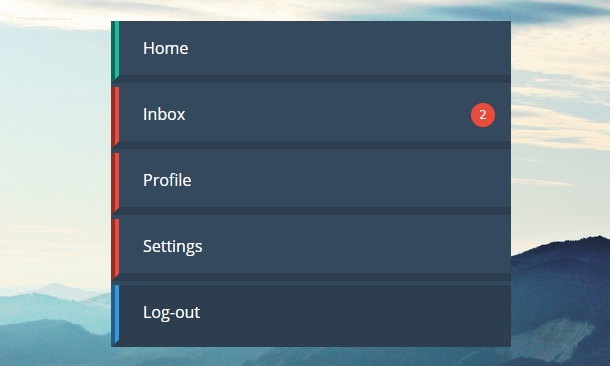
14、jQuery/CSS3带未读提醒的垂直菜单
这是一款基于jQuery和CSS3的垂直动画菜单,这款jQuery菜单的特点是菜单整体悬浮在一张大气的背景图片上,很有立体的视觉效果。其次这款菜单带有信箱未读提醒,并且不断地闪烁来提示用户打开邮件箱check邮件。

在线演示 源码下载
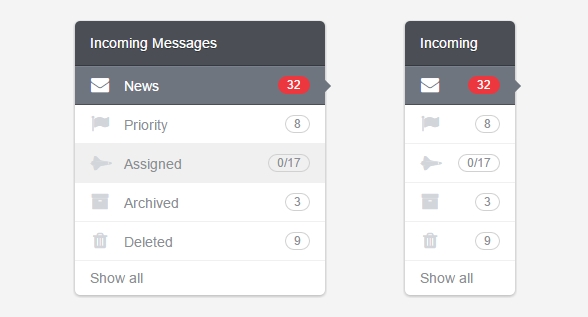
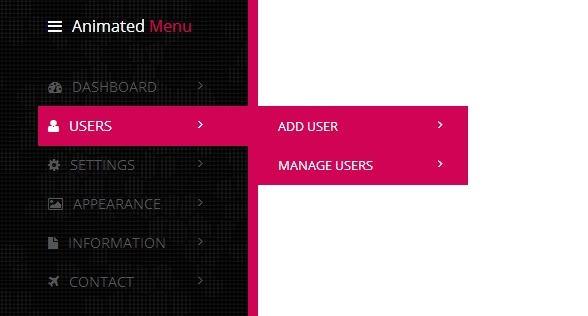
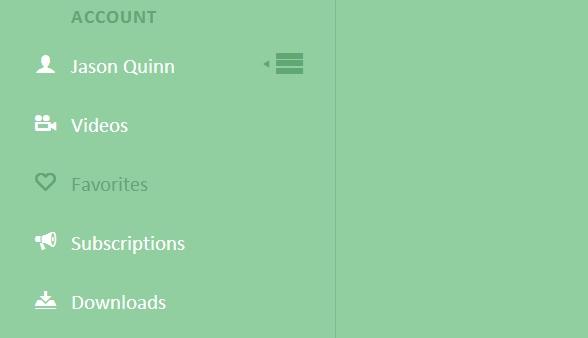
15、jQuery/CSS3可折叠侧边栏菜单
这次我们要分享的一款很棒的jQuery菜单插件,这款菜单插件是可折叠的侧边栏菜单,菜单的特点是点击按钮可以展开和折叠菜单,并伴随动画效果。而且每一个菜单项都有一个小图标,非常清新漂亮。当然折叠的效果需要CSS3的支持。

在线演示 源码下载
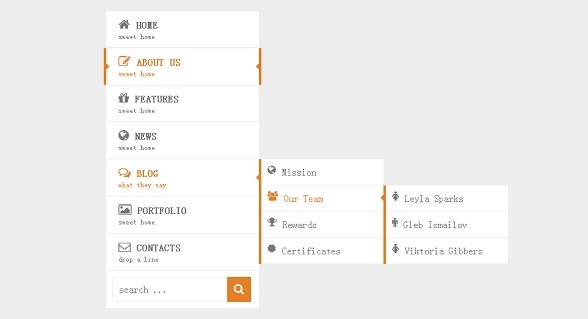
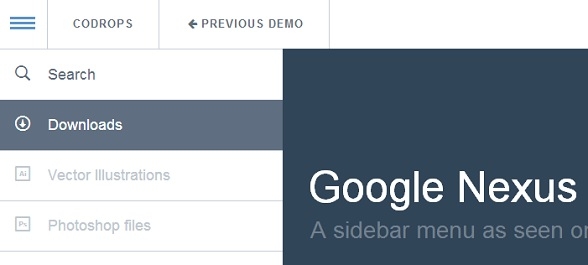
16、jQuery仿Google Nexus菜单样式插件
这是一款基于jQuery和CSS3的多功能菜单,菜单样式是仿Google Nexus的,菜单整体看上去是一个封闭的结构,也就是说既有水平菜单,也有垂直菜单,而且每一个菜单项的左侧都有一个漂亮的小图标,是一款外观非常不错的jQuery菜单导航。

在线演示 源码下载
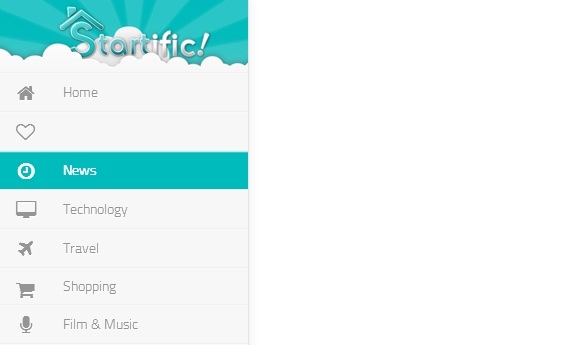
17、清新小图标的HTML5/CSS3侧边栏菜单
这款CSS3侧边栏菜单和之前这款菜单类似,也带有漂亮可爱的小图标,鼠标滑过菜单项时背景会出现淡入淡出的效果。

在线演示 源码下载
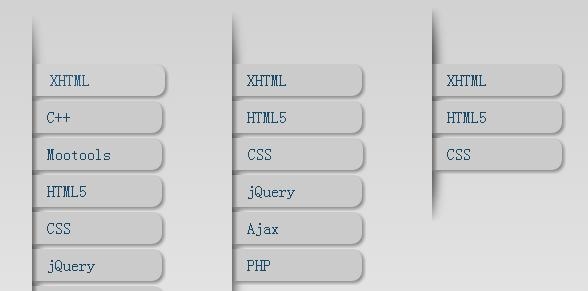
18、CSS3垂直菜单 菜单有立体动画视觉
这款基于CSS3的垂直菜单实现很简单,该CSS3垂直菜单有几个特点:
菜单外观呈立体视觉效果,非常有质感
鼠标滑过菜单项时,菜单项会出现伸缩动画。

在线演示 源码下载
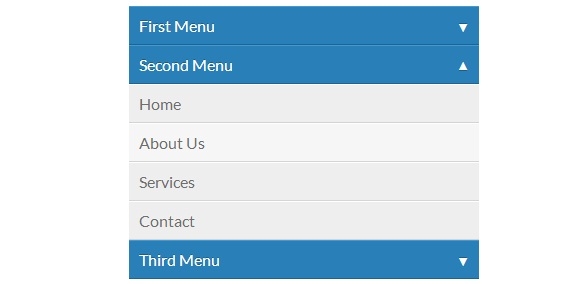
19、CSS3手风琴菜单 下拉展开带弹性动画
这款是CSS3手风琴菜单,菜单项在展开和收缩的时候菜单项会有弹性动画效果。每一层父级菜单有一个小三角,菜单项在展开的时候这个小三角也会出现动画,非常酷。

在线演示 源码下载
以上这些jQuery侧边栏菜单是不是对你有所帮助,欢迎你的评价。