jQuery效果 隐藏、显示、切换、滑动、淡入淡出、以及动画1、隐藏与显示(改变:display:none;) hide()——隐藏 show()——显示toggle()方法:可以使用它来切换hide()与show()方法 eg1:显示 <style type="text/css"> *{margin:0;padding:0;} .body{font-size:12px;font-family:"微软雅黑";color:#666;} .yym{width:100px;height:100px;background:red;text-align:center;line-height:100px;border-radius:50px;color:#fff;display:none;} </style> </head> <body> <div class="yym">世界那么大</div> <input type="button" value="点击显示HTML元素" id="show_btn" /> <input type="button" value="点击显示HTML元素并执行回调函数" id="show_btn1" /> <script type="text/javascript" src="js/jquery-1.11.3.min.js"></script> <script type="text/javascript"> $(function(){ //点击按钮让class=yym的文本显示出来 $("#show_btn").click(function(){ //slow默认值==600毫秒,1秒=1000毫秒;fast==200毫秒 $(".yym").show("slow"); }); //用1000毫秒把.yym显示出来,并且将文本替换成新的内容 $("#show_btn1").click(function(){ $(".yym").show(1000,function(){ $(this).text("我想去看看"); }); }); }); </script> eg2:隐藏 <body> <p>黄河是中国的第二大河流</p> <input type="button" value="点击隐藏文本" id="yym_hide"/> <input type="button" value="点击缓慢隐藏文本" id="yym_hide1" /> <input type="button" value="缓慢隐藏文本并回调函数" id="yym_hide2" /> <script type="text/javascript" src="js/jquery-1.11.3.min.js"></script> <script type="text/javascript"> $(function(){ //点击按钮隐藏P标签 $("#yym_hide").click(function(){ $("p").hide(); }); //点击按钮缓慢隐藏P标签 $("#yym_hide1").click(function(){ $("p").hide(2000); }); //点击元素 $("#yym_hide2").click(function(){ //隐藏p标签,function(回调函数) $("p").hide(1000,function(){ $("body").text("黄河之母亲河");//文本隐藏后,若要让文本改变,则用body }); }); }); </script>eg3:toggle()——点击按钮隐藏,再点击又显示 <style type="text/css"> *{margin:0;padding:0;} .yym{width:300px;height:300px;background:green;} </style> </head> <body> <div class="yym"></div> <input type="button" value="toggle函数" id="yym_toggle" /> <script type="text/javascript" src="js/jquery-1.11.3.min.js"></script> <script type="text/javascript"> $(function(){ //点击按钮隐藏,再点击又显示 $("#yym_toggle").click(function(){ }); }); </script>eg3.1: <style type="text/css"> *{margin:0;padding:0;} .yym{width:300px;height:300px;background:green;} </style> </head> <body> <div class="yym"></div> <input type="button" value="toggle函数" id="yym_toggle" /> <script type="text/javascript" src="js/jquery-1.11.3.min.js"></script> <script type="text/javascript"> $(function(){ //点击按钮隐藏,再点击又显示 $("#yym_toggle").click(function(){ $(".yym").toggle(2000,function(){ $("body").html("<img src='http://p1.qhimg.com/dmt/528_351_/t012ffcdd03db3d42f6.jpg' alt='美女' width='500' height='300'>") }); }); }); </script>2、淡入淡出(改变:宽度、高度、透明度<opacity>) 通过jQuery,可以实现元素的淡入淡出效果(改变opacity透明度) jQuery拥有以下四种方法: fadeIn()用于淡入已隐藏的元素 fadeOut()方法用于淡出可见元素 fadeToggle()该方法可以在fadeInt()与fadeOut()方法之间进行切换 如果元素已淡出,则fadeToggle()会向元素添加淡入效果 如果元素已淡入,则fadeToggle()会向元素添加淡出效果jQuery fadeTo()方法 jQuery fadeTo()方法允许渐变为给定的不透明(值介于0与1之间) eg:fadeIn()淡入元素 fadeOut淡出元素 fadeToggle()切换 fadeTo透明度 <style type="text/css"> *{margin:0;padding:0;} .yym{width:300px;height:300px;background:red;display:none;} </style> </head> <body> <input type="button" value="我是一个fadeIn方法" id="yym_fadeIn"> <input type="button" value="我是一个fadeOut方法" id="yym_fadeOut"> <input type="button" value="fadeToggle方法" id="yym_fadeToggle" /> <input type="button" value="fadeTo透明度" id="yym_fadeTo" /> <div class="yym"></div> <script type="text/javascript" src="js/jquery-1.11.3.min.js"></script> <script type="text/javascript"> $(function(){ //fadeIn淡入 $("#yym_fadeIn").click(function(){ $(".yym").fadeIn(2000); }); //fadeOut淡出 $("#yym_fadeOut").click(function(){ $(".yym").fadeOut(2000); }); //fadeToggle 隐藏与显示的切换 $("#yym_fadeToggle").click(function(){ $(".yym").fadeToggle(); }); //fadeTo渐变为给定的不透明度(值介于0到1之间) $("#yym_fadeTo").click(function(){ $(".yym").fadeTo(2000,0.5,function(){//表示2秒钟变成半透明度,所有例子中function都是可加可不加,加是另外改变什么 alert("太帅了"); }); }); }); </script> </body>3、滑动(改变:高度) jQuery滑动方法可使元素上下滑动(主要是改变高度) 通过jQuery,可以在元素上创建滑动效果 jQuery有以下滑动方法: slideDown()用于向下滑动元素 slideUp()用于向上滑动元素 slideToggle()方法可以在slideDown()和slideUp方法之间进行切换 如果元素向下滑动,则slideToggle()可向上滑动 如果元素向上滑动,则slideToggle()可向下滑动 eg: <style type="text/css"> *{margin:0;padding:0;} .yym{width:300px;height:300px;background:red;display:none} </style> </head> <body> <input type="button" value="向下滑动" id="yym_slideDown" /> <input type="button" value="向上滑动" id="yym_slideUp" /> <input type="button" value="上下滑动切换" id="yym_slideToggle" /> <div class="yym"></div> <script type="text/javascript" src="js/jquery-1.11.3.min.js"></script> <script type="text/javascript"> $(function(){ //slideDown向下滑动 $("#yym_slideDown").click(function(){ $(".yym").slideDown(2000); }); //slideUp向上滑动 $("#yym_slideUp").click(function(){ $(".yym").slideUp(4000); }); //slideToggle上下滑动切换 $("#yym_slideToggle").click(function(){ $(".yym").slideToggle(2000); }); }); </script>4、 1)动画 jQuery animate()方法允许创建自定义的动画 jQuery动画——animate()方法jQuery animate()方法用于创建自定义动画2)停止动画 jQuery stop()方法用于在动画或效果完成前对他们进行停止jQuery stop()方法 jQuery stop()方法用于停止动画或效果,在他们完成之前 stop()方法适用于所有jQuery效果函数,淡入淡出和自定义动画eg: <style type="text/css"> *{margin:0;padding:0;} .yym{width:300px;height:300px;background:red;position:absolute;left:0;top:30px;} </style> </head> <body> <input type="button" value="点击我放大" id="yym_animate" /> <input type="button" value="点击我停止" id="yym_stop" /> <div class="yym"></div> <script type="text/javascript" src="js/jquery-1.11.3.min.js"></script> <script type="text/javascript"> $(function(){ //使原背景图片动起来 $("#yym_animate").click(function(){ $(".yym").animate({ width:"500px", height:"500px", //移动时必须要position定位 left:"200px",//向右移动 top:"200px"//向下移动 },2000,function(){//不写时间也可以的 alert(0); }); }); //使原本动起来的背景图片停下来 $("#yym_stop").click(function(){ $(".yym").stop(); }); }); </script> </body>
jQuery效果:隐藏、显示、切换、滑动、淡入淡出、动画
转载于:https://www.cnblogs.com/shark1100913/p/6266548.html
相关文章:

《C和指针》pdf
下载地址:网盘下载 本书提供与C语言编程相关的全面资源和深入讨论。本书通过对指针的基础知识和高级特性的探讨,帮助程序员把指针的强大功能融入到自己的程序中去。 全书共18章,覆盖了数据、语句、操作符和表达式、指针、函数、数组、字符串、…

linux 用户java_linux之用户管理
linux是多用户多任务的系统。每个用户都有一个账户。账户不能重复,密码允许重复。成功验证,则进入系统和自己的主目录(也就是家目录里面)。用户-----用户账号,添加、删除、修改以及用户密码管理。用户组------用户组管理。注意三个文件/etc/p…

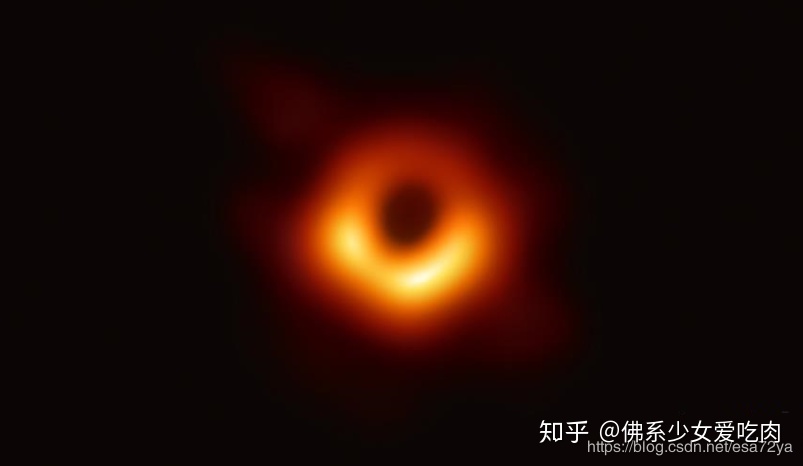
k均值聚类图像分割matlab代码_用K均值聚类法为人类拍摄的首张黑洞照片进行分割...
众所周知,人类最近拍摄了首张黑洞照片。网友们纷纷表示,这明明就是一个甜甜圈嘛!以前以为黑洞是这个世界上最最高冷的存在,而此刻突然现出真身,形象却是如此的人畜无害!不但如此,还勾起了网友的…

else 策略模式去掉if_设计模式(三)——简单的状态模式代替if-else
博主将会针对Java面试题写一组文章,包括J2ee,SQL,主流Web框架,中间件等面试过程中面试官经常问的问题,欢迎大家关注。一起学习,一起成长。前言大多数开发人员现在还在使用if else的过程结构,曾看…

bzoj 3598 [ Scoi 2014 ] 方伯伯的商场之旅 ——数位DP
题目:https://www.lydsy.com/JudgeOnline/problem.php?id3598 数位DP...东看西看:http://www.cnblogs.com/Artanis/p/3751644.html https://www.cnblogs.com/MashiroSky/p/6399095.html 好巧妙的思路啊!这样统计的东西就变得很简单了&#x…

OSI模型第四层传输层--TCP协议
1.传输层2个协议tcp和udp 2.tcp的可靠性(挂号信)。 面向链接的:类似寄挂号信,对方收到了并且能够确认。所以也是可靠的传输。 最大报文传输:两端可以协商传输报文大小。(协商一个报文的大小) 传输确认机制&…

evt参数是干啥用的_http连接池中非常关键的两个参数,到底是干啥用的?
作者简介:大厂一线资深开发。从crud开发到资深开发,再到研究员兼技术经理。《资深开发讲技术》 从一线实战中总结有故事,有背景的案例,希望带给大家一系列技术盛宴。求关注,欢迎技术交流。友情提醒,往期的文…

java 匿名类调用方法_java – 从匿名类调用新定义的方法
好问题.答案是否你不能直接调用date.someMethod();我们先来了解这是什么.Date date new Date() { ... };以上是延续Date类的匿名(没有名称)子类.当你看到代码,Runnable r new Runnable() {public void run() {}};这意味着您已经定义了正在实现(不扩展)Runnable接口的匿名(没有…

传图识字有次数限制吗_5岁娃识字3000?别羡慕!过早逼娃认字,后果很严重
在开始科普前,先祝大家“新年快乐”!2021年,科大大也会用更优质的育儿科普知识,回馈科粉们的支持和喜爱。话说回来,大家有什么新年flag呢?科大大发现,家长们比起给自己立flag,更愿意…

3des java 库_java 3DES 加密
public class DESCode {private String algorithm "DESede/CBC/PKCS7Padding";//加密方法/运算模式/填充模式private String charset "UTF-8";//编码private Cipher encCipher;//加密cipherprivate Cipher decCipher;//解密cipher…

[JSOI2008]魔兽地图
树上背包 题目传送门 首先,有没有哪位dalao 愿意告诉我为什么合成高级装备不需要附加金币,, 好吧,这个不重要 明确表示装备合成路线可以用一棵树来表示。一颗?傻乎乎的在下之前每次就只dp一棵树,不出意外的…

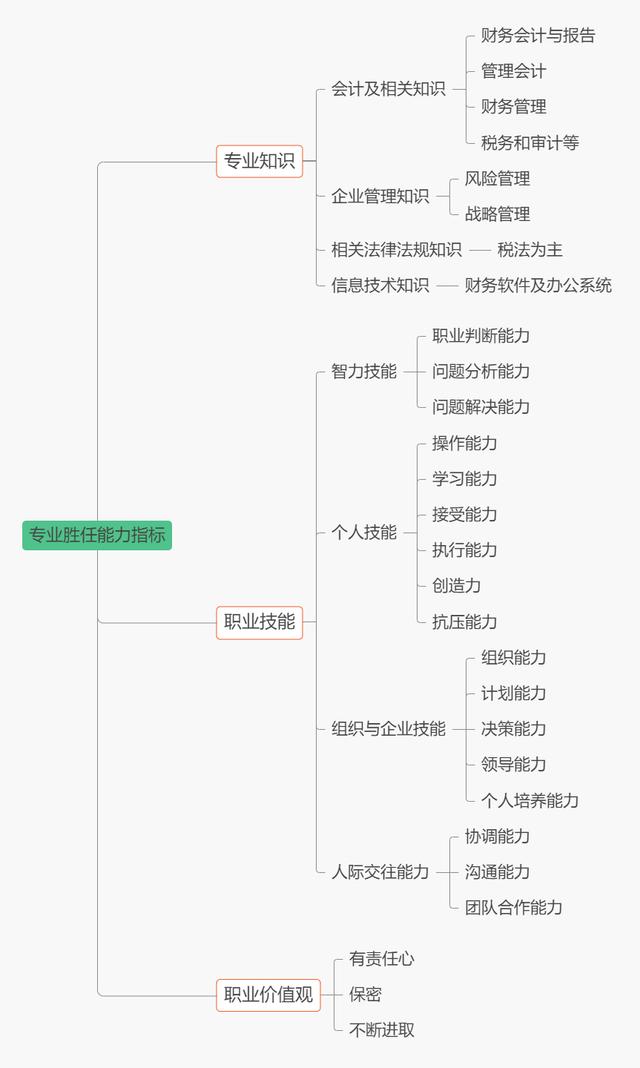
重大要素改变中的机会选择包括_财务人员专业胜任能力要素及框架
陈珏莹【本文导图】专业胜任能力要素框架的思维导图【概要】专业胜任能力要素构成了能力框架,因此,在构建各层次财务人才专业胜任能力框架之前要先界定能力要素。本文按照专业知识、职业技能和职业价值观三大部分简单介绍了各能力要素的概念。一个测评财…

tomcat部署 修改域名和访问域名时去掉项目名
修改域名和访问域名时去掉项目名 1、修改端口为80端口 因为80端口是为HTTP(HyperText Transport Protocol)即超文本传输协议开放的,浏览网页服务默认的端口号都是80,因此只需输入网址(或IP地址)即可。 打开tomcat安装目…

插入始终是1_40分!1分钟4次!大JB太硬了!
不得不说,巴爵士对赛事的预测还是稳如死狗昨儿他在节目中表示:热火赢不了雄鹿不过,话说出来可能就后悔了,表示如果爪机对血布能占上风,雄鹿还是有点麻烦。真的,巴爵士不再是我们印象中的那个自信的巴毒奶老…

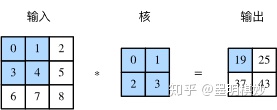
一维卷积filter_从零开始学Pytorch(七)之卷积神经网络
卷积神经网络基础我们介绍卷积神经网络的卷积层和池化层,并解释填充、步幅、输入通道和输出通道的含义。import torch from torch.autograd import Variable aVariable(torch.FloatTensor([[2.,4.]]),requires_gradTrue) btorch.zeros(1,2) b[0,0]a[0,0]**2a[0,1] b…

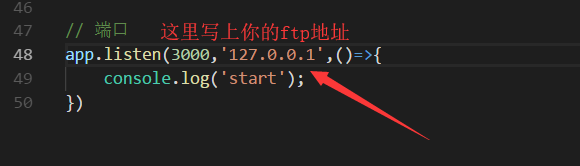
nodejs配置nginx 以后链接mongodb数据库
服务器 :windows server2008 R2 反向代理 :nginx 1.15.1 for window 64位 数据库:mongodb 4 64位 使用框架express 首先下载nodejs 在官网或者中文网下载都可以 https://nodejs.org/zh-cn/ 然后将写好的项目打包成zip 上传 一定要带上 pac…

android切图尺寸_安卓设计尺寸规范
画布尺寸:如果想一稿适配ios,那就新建7201280 分辨率72,像素/英寸。如果单独设计安卓MD新规范的,那就新建10801920 分辨率72,像素/英寸。单位和度量 Units and measurementsdpi 屏幕宽度(或高度)像素 / 屏幕宽度(或高…

Vue.js使用前
下载安装 node,npm,git 安装cnpm 淘宝cnpm镜像https://npm.taobao.org/,-g表示进行全局安装 npm install -g cnpm --registryhttps://registry.npm.taobao.org # 全局安装 vue-cli$ npm install --global vue-cli# 创建一个基于 webpack 模板的新项目$ vue init web…

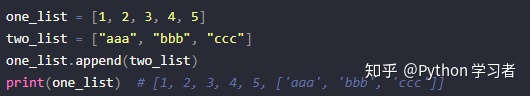
无法解析 list 中的方法 iterator_Python-list中的append()和extend()方法区别
一、append()和extend()方法都是用来添加数据到list末尾的,两者的区别:append()添加的时候会把添加的数据当成一个整体进行添加,允许添加任意类型的数据extend()添加的时候会把添加的数据迭代进行添加,只允许添加可迭代对象数据&a…

牛客网多校训练第一场 B - Symmetric Matrix(dp)
链接: https://www.nowcoder.com/acm/contest/139/B 题意: 求满足以下条件的n*n矩阵A的数量模m:A(i,j) ∈ {0,1,2}, 1≤i,j≤n.A(i,j) A(j,i), 1≤i,j≤n.A(i,1) A(i,2) ... A(i,n) 2, 1≤i≤n.A(1,1) A(2,2) ... A(n,n) 0.其中1≤n…

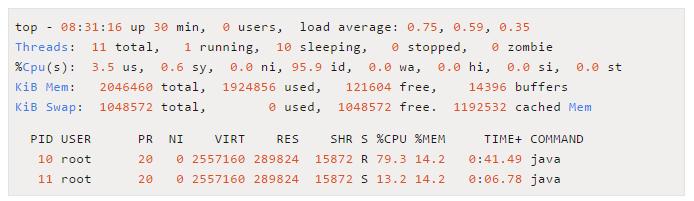
接口访问次数_系统运行缓慢,CPU 100%,Full GC次数过多,这一招帮你全搞定
处理过线上问题的同学基本上都会遇到系统突然运行缓慢,CPU 100%,以及Full GC次数过多的问题。当然,这些问题的最终导致的直观现象就是系统运行缓慢,并且有大量的报警。本文主要针对系统运行缓慢这一问题,提供该问题的排…

python3-pwntools教程_python的pwntools工具的日常使用
1.安装操作系统:ubuntu16.04环境准备:pythonpiplibssl-devlibffi-devpwntools安装:sudo apt-get install libffi-devsudo apt-get install libssl-devsudo apt-get install pythonsudo apt-get install python-pipsudo pip install pwntoolsp…

Spring MVC 返回json数据 报406错误 问题解决方案
将jackson jar包改为jackson-databind-2.5.0.jar jackson-core-2.5.0.jar jackson-annotations-2.5.0.jar(这个版本的jackson 测试返回json格式的数据百分百没问题,其他版本的不稳定,所以选用这个版本的Jackson)ResponseBody 然…

c# 读hex_c#十六进制到位转换(c# hex to bit conversion)
c#十六进制到位转换(c# hex to bit conversion)我试图将64位数字的十六进制表示(例如字符串"FFFFFFFFF" )转换为二进制表示( "11111..." )。我试过了string result Convert.ToString(Convert.ToUInt64(value, 16), 2);但是这会导致一个令人困惑…

pip install lxml失败原因
python3 是用 VC 14 编译的, python27 是 VC 9 编译的, 安装 python3 的包需要编译的也是要 VC 14 以上支持的. VC 14 (2015)下载地址: https://www.microsoft.com/zh-cn/download/confirmation.aspx?id48145&6B49FDFB-8E5B-4B07-BC31-1…

go语言服务器连接mysql_go语言原生连接数据库
go操作mysqldatabase/sql原生支持连接池,是并发安全的这个标准库没有具体实现,只是列出了一些需要第三方库实现的具体内容下载驱动go get -u github.com/go-sql-driver/mysql连接数据库package mainimport ("database/sql""fmt"_ &q…

2017《面向对象程序设计》寒假作业一
1、你有什么技能比大多人(超过70%以上)更好? 我看电影比一般人多一点点;我听英文歌比一般人多一点点;我有一把尤克里里和一个滑板。我有很多爱好,但都没能发展成我的特长,它们给我的生活增添了情…

gis中的加权求和工具在哪里_ArcGIS教程:加权总和的工作原理
使用加权总和工具可以对多个输入进行加权及组合,以创建整合式分析。它可以轻松地将多个栅格输入(代表多种因素)与组合权重或相对重要性相结合,在这一方面它与加权叠加工具很相似。这两种工具有两个主要区别:加权总和工具不能将重分类值重设为…

flask执行python程序_Flask app后如何执行代码(应用程序运行)开始
但我想使用一种方法,它还可以保存相机中的所有相框(我已经有功能了)。在问题是,一旦我启动了Flask应用程序,我最多只能存储在localhost中打开web页面时捕获的帧。我希望能够在应用程序运行时执行其他代码(保存图片),以便保存所有图…

异常处理与MiniDump详解(3) SEH(Structured Exception Handling)
write by 九天雁翎(JTianLing) -- blog.csdn.net/vagrxie 讨论新闻组及文件 一、 综述 SEH--Structured Exception Handling,是Windows操作系统使用的异常处理方式。 对于SEH,有点需要说明的是,SEH是属于操作系统的特性,不为特定…
