php 贝瑟尔曲线,贝塞尔曲线的应用详解
简介
贝塞尔曲线是可以做出很多复杂的效果来的,比如弹跳球的复杂动画效果,首先加速下降,停止,然后弹起时逐渐减速的效果。
使用贝塞尔曲线常用的两个网址如下:
缓动函数:
cubic-bezier:
如何用贝塞尔曲线画曲线
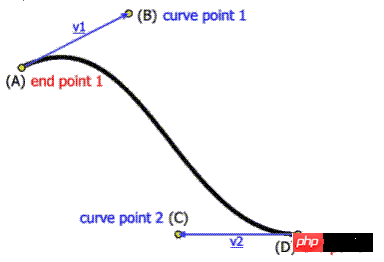
一个标准的3次贝塞尔曲线需要4个点:起始点、终止点(也称锚点)以及两个相互分离的中间点。

无论SVG, Canvas还是CSS3动画,都牵扯到这4个点。
SVG和贝塞尔曲线的结合
svg可缩放矢量图形(Scalable Vector Graphics)、二维、XML标记,类似下面:
SVG的代码不具体展开(说开了可以连载好几篇),提一下其中一个path的标签,可以绘制任意的路径,自然也包括和贝塞尔搞基。
三次贝塞尔曲线指令:C x1 y1, x2 y2, x y两个控制点(x1,y1)和(x2,y2),(x,y)代表曲线的终点。字母C表示特定动作与行为,这里需要大写,表示标准三次方贝塞尔曲线。
看看下面一些描述贝塞尔曲线的代码(片段),大家可以好好地感受下(其中字母M表示特定动作moveTo, 指将绘图的起点移动到此处)。
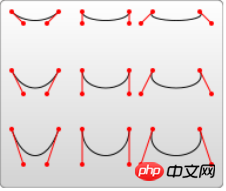
曲线效果类似下面这张图:

可以看到M后面的起点,加C后面3个点,构成了贝赛尔曲线的4个点。
Canvas与贝塞尔曲线的结合
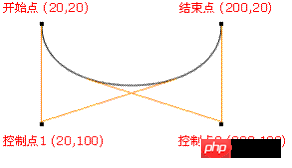
其中Canvas有个bezierCurveTo()方法,代码如下:
var c=document.getElementById("myCanvas");var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.bezierCurveTo(20,100,200,100,200,20);
ctx.stroke();

开始点:moveTo(20,20)
控制点 1:bezierCurveTo(20,100,200,100,200,20)
控制点 2:bezierCurveTo(20,100,200,100,200,20)
结束点: bezierCurveTo(20,100,200,100,200,20)
CSS3动画与贝塞尔曲线的结合
用法如下:
transition:cubic-bezier(.25,.1,.25,1)
其中.25,.1这个坐标对于起点连接的那个锚点;.25,1这个坐标对于终点头上那根天线顶端那个点。
有人会疑问,CSS3动画那个cubic-bezier值好像只有两个点诶~~
那是因为CSS3动画贝塞尔曲线的起点和终点已经固定了,分别是(0,0)和(1,1)。
css3中常用的几个动画效果:
ease: cubic-bezier(0.25, 0.1, 0.25, 1.0)
linear: cubic-bezier(0.0, 0.0, 1.0, 1.0)
ease-in: cubic-bezier(0.42, 0, 1.0, 1.0)
ease-out: cubic-bezier(0, 0, 0.58, 1.0)
ease-in-out: cubic-bezier(0.42, 0, 0.58, 1.0)
实现一个弹球的效果:
html代码:
css代码:
body{margin:0;padding:0;}#ball{
background:red;
height:100px;
width:100px;
position:absolute;
top:10px;
left:20px;
border-radius:50px;
}#floor{
position:absolute;
bottom:10px;
left:0px;
width:350px;
height:1px;
border-top:5px solid brown;
}
js代码:
;(function(){
var down=false,
trans='transition',
eventName='transitionend'; if(typeof document.body.style.webkitTransition==='string'){
trans='webkitTransition';
eventName='webkitTransitionEnd';
}else if(typeof document.body.style.MozTransition==='string'){
trans='MozTransition';
}var ball=document.getElementById('ball');var floor=document.getElementById('floor');function bounce(){ if(down){
ball.style[trans]="Top 1s cubic-bezier(0,.27,.32,1)";
ball.style.top='10px';
down=false;
}else{
ball.style[trans]="Top 1s cubic-bezier(1,0,0.96,0.91)";
ball.style.top=(floor.offsetTop-100)+'px';
down=true;
}
}
ball.addEventListener(eventName,bounce);
bounce();
})();
说明:document.body.style.webkitTransition获取以webkit为前缀的transition
在WebKit引擎的浏览器中,当css3的transition动画执行结束时,触发webkitTransitionEnd事件。
实现效果如图所示:

下载地址:《CSS3动画:小球弹跳动画》
总结
canvas:
ctx.moveTo(0,0);
ctx.bezierCurveTo(x1,y1,x2,y2,1,1);
SVG:
CSS3贝塞尔起点是0,0; 终点是1, 1;
cubic-bezier(x1,y1, x2,y2)
相关文章:

区别 eks_sport 和 exercise 有什么区别?看完你就清楚了!
说到“运动”sport 这个单词应该是不少人看到“运动”的第一反应吧sport /spɔ:t/ n.体育运动例如:Id say football is my favourite sport.我最喜欢的运动要数足球了。习语:be a sport 讲交情例如:Shes a good sport.她很讲交情。sport通常指…

java gps时间转换工具_java 时间戳和时间互转工具 和 时间偏移量计算
时间互转代码片段:* 时间戳 转 时间 ** param beginDate* return* see [类、类#方法、类#成员]*/public static String timeStampToTime(String beginDate){SimpleDateFormat sdf new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");Date date new Date(Long…

tcp 状态转换.
命令行:rootubuntu:/home/linson# netstat -apt | grep 3030 server,listen 服务端根据端口生成一个socket.用于监听连接.也就是监听3次握手,当3次握手成功,建立一个连接接放入队列中. 也就是说执行了listen,会自动应答3次握手,如果不执行listen,没有api会帮你处理3次握手. 所以…

增加、修改、删除
第一;,models.py建表 from django.db import models# Create your models here.class Book(models.Model): #必须继承models.Model这个类,jango才能识别Book是一张表namemodels.CharField(max_length20)#charfield字符串类型,长度20#pricemodels.FloatFi…

java ee 笔试题目,JSP经典笔试@题目(含答案)
JSP经典笔试题目(含答案)更新时间:2017/2/5 19:25:00 浏览量:557 手机版JSP综合测试笔试1)在Java EE中,Servlet是在服务器端运行,以处理客户端请求而做出的响应的程序,下列选项中属于Servlet生命周期阶段的是( )A.加…

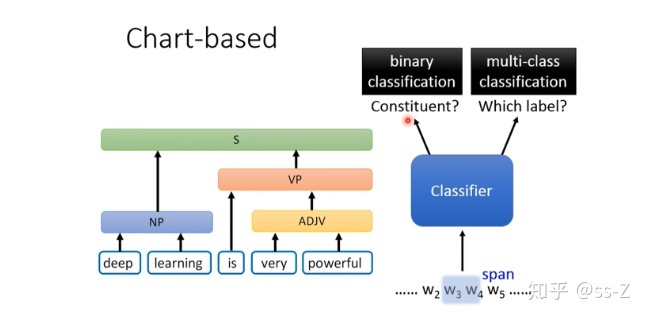
句法依存分析_[NLP学习笔记]句法分析
句法分析任务简介成分句法分析(Constituency Parsing):分析句子的成分,给出一棵树由终结符和非终结符构成的句法树。依存句法分析(Dependency Parsing):分析句子中词与词之间的依存关系…

modifiers在JAVA中_Java Modifier.classModifiers方法代碼示例
import java.lang.reflect.Modifier; //導入方法依賴的package包/類/*** Returns a string describing this {code Class}, including* information about modifiers and type parameters.** The string is formatted as a list of type modifiers, if any,* followed by the k…

华为笔试题---明明的随机数
题目 明明想在学校中请一些同学一起做一项问卷调查,为了实验的客观性,他先用计算机生成了N个1到1000之间的随机整数(N≤1000),对于其中重复的数字,只保留一个,把其余相同的数去掉,不…

扩展城市信道etu模型matlab仿真,LTE System Toolbox:无线通信系统的仿真、分析和测试...
LTE System Toolbox 提供用于设计、仿真和验证 LTE 和 LTE-Advanced 通信系统且符合标准的函数和应用程序。该系统工具箱加速了 LTE 算法和物理层 (PHY) 部署,支持黄金参考验证和一致性测试,并能够生成测试波形。借助该系统工具箱,您可以配置…
i/o多路复用笔记
1、用户空间和内核空间 操作系统的核心是内核,独立于普通的应用程序,可以访问受保护的内存空间,也可以访问底层硬件设备。为了保护用户进程不能直接操作内核,保证内核的安全,操作系统将虚拟空间划分为两部分࿰…

接口有个电池标志_USB接口上的小标签有啥用?从“+”号到闪电的奥秘
你有注意过自己PC,尤其是笔记本USB接口上面的小符号了吗?从“”号到闪电,小狮子前几天移动硬盘接驳始终没反应的时候,各种切换完毕发现这似乎是一个平时很少注意的细节啊……从“”号开始谈起仔细端详PC USB接口的时候会发现&…

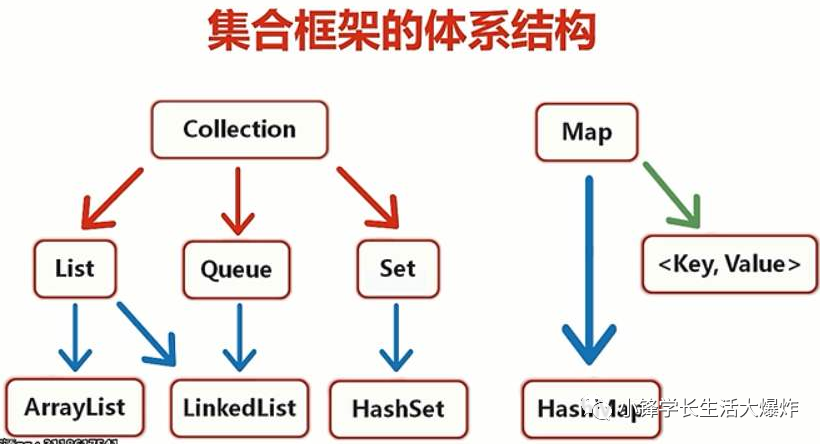
java arraylist优点_Java中各种集合的特点总结
1:集合:(1) Collection(单列集合)List(有序,可重复)ArrayList底层数据结构是数组,查询快,增删慢线程不安全,效率高Vector底层数据结构是数组,查询快,增删慢线程安全,效率低LinkedList底层数据结构是链表,查询慢,增删快线程不安全,效率高Set(无序,唯一)HashSet底层数…

mysql主从结构主数据库_mysql主从结构主数据库
{"moduleinfo":{"card_count":[{"count_phone":1,"count":1}],"search_count":[{"count_phone":4,"count":4}]},"card":[{"des":"阿里云数据库专家保驾护航,为用户…

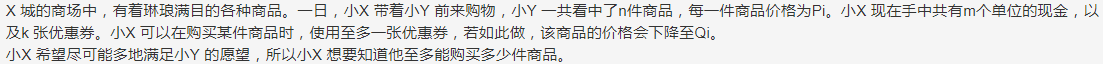
JZOJ 5461 购物 —— 贪心
题目:https://jzoj.net/senior/#main/show/5461 贪心,原来想了个思路,优先选优惠价最小的 K 个,然后其他按原价排序遍历; 如果当前物品没选过,原价选上,如果选过,考虑把它换成原价&a…

matlab中的expotest,提高Fortran矩阵指数性能(Expokit比Matlab、Python慢)
我正在进行一个模拟,其中的瓶颈是执行大量复杂的双精度矩阵指数运算,我发现Fortran(Expokit)对于小矩阵很好,但对于较大的矩阵,它的性能比Matlab或Python差。在我在下面包含了一个显示类似行为的模型程序,尽管它需要更…

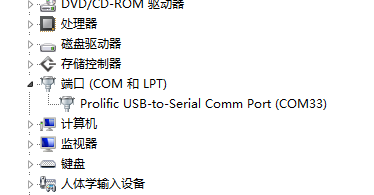
Win7下使用Putty代替超级终端通过COM串口连接开发板方法
1、如果电脑(笔记本)没有串口接口,则需要使用一个 USB-Serial 转换线,这里使用 prolific usb-serial USB--串口转换线,首先需要在win7上安装对应的 USB--串口转换线 驱动程序,PL2303_Prolific 驱动程序下载…

java内部类 缺点_Java中的内部类及其优势
Java中提供了定义内部类的选择,这一机制使得代码的书写更为方便和优雅(功能上相关的代码被紧密的组织在了一起)。需要注意的是,内部类和传统的组合(即将一个类的实体定义为另一个类的成员)是完全不同的,其主要特性表现在以下的一些方面&#…

php webapi验签,Asp.netCore3.0 WebApi从0到1手摸手教你写【5】增加接口参数签名验证...
通过前几个教程的学习,对webapi的编写基本上就可以入门了,可以做项目了,今天我们再给接口加个参数签名认证,之前的接口相当于赤果果的暴露在了网络上,只要知道接口地址、接口调用方式和传参就可以畅所欲为的调用接口了…

点击TableView任一行跳转详情页面会跳转两次的解决办法
在做TableView跳转的时候,发现实际上生成了两个detail view。我 navigate back 的时候,也是先看到一次detail view,然后才回到tableView的。 这是因为:performSegue(withIdentifier: , sender: ) 和 prepare(for segue: , sender:…

dos环境下mysql的访问_MYSQL dos环境下使用
有很多朋友虽然安装好了mysql但却不知如何使用它。在这篇文章中我们就从连接MYSQL、修改密码、增加用户等方面来学习一些MYSQL的常用命令。一、连接MYSQL。格式: mysql -h主机地址 -u用户名 -p用户密码1、例1:连接到本机上的MYSQL。首先在打开…

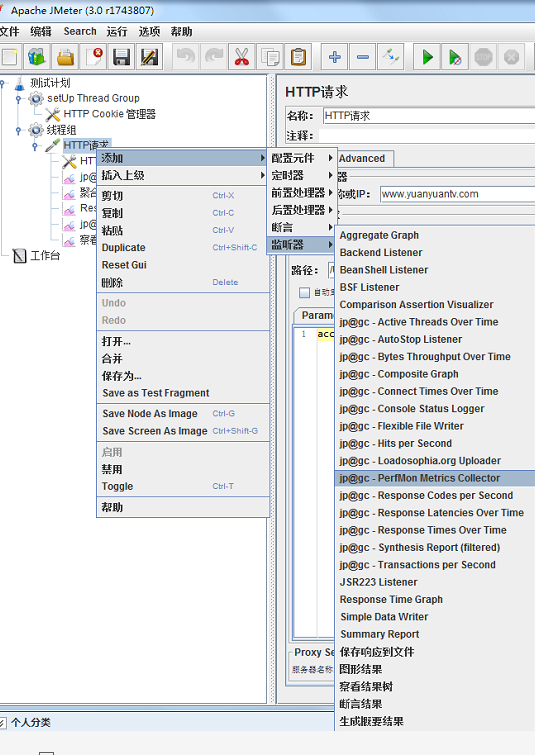
jemeter监听器的使用
打开jemeter,新建线程组,添加http请求,在请求下添加监听器: 一、添加一个jpgc - PerfMon Metrics Collector监听器: 服务器性能监测控件,包括CPU,memory(内存),networkI/…

java 抛异常给上级_java异常处理机制(示例代码)
Exception 类的层次java中所有的异常类是从 java.lang.Exception 类继承的子类。而Exception 类是 Throwable (可抛出的)类的子类。除了Exception类外,Throwable还有一个子类Error 。Java 程序通常不捕获错误。错误一般发生在严重故障时,它们在Java程序处…

前端开发之JavaScript基础篇一
主要内容: 1、JavaScript介绍 2、JavaScript的引入方法和输出及注释 3、javaScript变量和命名规则 4、五种基本数据类型 5、运算符 6、字符串处理 7、数据类型转换 一、JavaScript介绍 1、JavaScript是什么? javaScript是一种web前端的描述语言&…

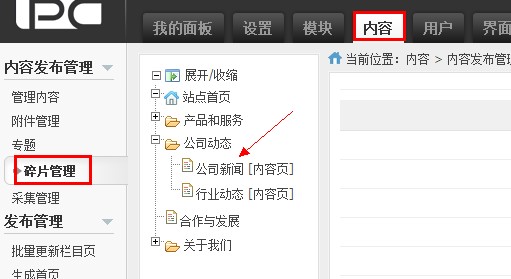
v9php 碎片信息,phpcms v9碎片管理及调用技巧分享
今天在这里将分享下Phpcms V9碎片管理及调用技巧。这是关于模板数据自定义、方便客户在后台管理数据调用的一个技巧。在给客户定制模板的时候,往往会涉及到的一个问题就是:有些数据(图片文字,比如LOGO、侧栏的联系方式、首页的幻灯片切换Bann…

iterm2 主题_【超级实用】Iterm2 + ohmyzsh 打造强大的终端编辑器
作者:AndrewHR 地址:http://mrw.so/4D1n7B最终的效果图如下所示:使用iterm2配合oh-my-zsh的命令行,拥有语法高亮、命令自动补全、自动提示符、显示git仓库状态等功能整个配置流程1、安装iterm2首先我们下载的 iterm2 这个软件&…

main方法为什么是静态的
main函数其实也是所在类的一个方法,就比如一个类是test,那么该类的main其实就是test.main(String[] args),众所周知如果一个方法不是静态的,则要先实例化该类,比如要这样 test tnew test(); 然后才能调用 test.main();…

java类为什么要建两个class_ClassLoader的几个概念、类和对象的解释
首先,转载一篇文章,个人认为是看到过了讲得最清楚的 XD当JVM(Java虚拟机)启动时,会形成由三个类加载器组成的初始类加载器层次结构:bootstrap classloader|extension classloader|system classloaderbootstrap classloader &#…

第四章 python的turtle库的运用
我们可以尝试用python的自带turtle库绘制一条蟒蛇 首先我们设计一下蟒蛇的基本形状 我们先把这段蟒蛇绘制的实例代码贴出来,各位可以在自己的本地运行一下看看效果,然后我们再继续分析代码: 1 #PythonDraw.py2 import turtle3 turtle.setup(6…

oracle导入索引b报错,impdp导入索引很慢
impdp用NETWORK_LINK从远程库导入到本地库,导入表的速度还正常,导入索引的速度特别慢。2个小时才导1300个索引。使用imp的格式:impdp vebackup/abc DIRECTORYDATABAK_DIR NETWORK_LINKprimarydb_link SCHEMASveasms TABLE_EXISTS_ACTIONREPLA…

新的mysql如何使用_如何使用新的MySQL更新日志
使用新的MySQL更新日志的方法未必人人都会,下面就教您如何使用新的MySQL更新日志的方法,希望对您能够有所帮助。如果你只使用一使用新的MySQL更新日志的方法未必人人都会,下面就教您如何使用新的MySQL更新日志的方法,希望对您能够…
