php webuploader大文件,web uploader 上传大文件总结
由于业务需要,需要上传大文件,已有的版本无法处理IE版本,经过调研,百度的 webuploader 支持 IE 浏览器,而且支持计算MD5值,进而可以实现秒传的功能。
大文件上传主要分为三部分,预上传,分块上传,合并上传。
预上传:计算MD5值,同时获取服务器返回的参数,作为分块上传的参数
分块上传:对文件按照固定的大小进行分块,分块后并上传块,其中参数包含预上传计算的MD5值,如果上传的分块已经存在,则跳过执行,如果不存在,则执行分块上传。
合并上传:当所有的分块完成上传后,对文件进行合并上传。
其中,用到beforeSendFile,afterFileSend这两个监听函数,其中,监听函数beforeSendFile,主要是计算MD5值,同时进行预上传,用到defered,是为了等待异步执行的结果。uploadBeforeSend与beforeSendFile对应,uploadBeforeSend主要有以下功能:
默认的上传参数,可以扩展此对象来控制上传参数。
可以扩展此对象来控制上传头部。
当某个文件的分块在发送前触发,主要用来询问是否要添加附带参数,大文件在开起分片上传的前提下此事件可能会触发多次。
afterFileSend 是完成最终的大文件合并上传。
代码如下:
var fileMd5; //保存文件MD5名称
var uploader; //全局对象uploader
var dfsId;
var uploadId;
var rnd = GC.gRnd();
var uploadShardSize = parent.gMain.isCeph=="1"?5 * 1024 * 1024:4 * 1024 * 1024;
var discussContent = jQuery('#upload_discusscontent');
if (parent.gMain.diskType == 2) {
discussContent.parent().show();
}
WebUploader.Uploader.register({
"before-send-file" : "beforeSendFile", //文件上传之前执行
"before-send" : "beforeSend", //文件块上传之前执行
"after-send-file" : "afterSendFile", //上传完成之后执行
},
{
//时间点1:所有进行上传之前调用此函数
beforeSendFile : function(file) {
console.log(file);
var owner = this.owner
var deferred = WebUploader.Deferred();
// 计算文件的唯一标识,用于断点续传和妙传
(new WebUploader.Uploader()).md5File(file, 0,
10 * 1024 * 1024).progress(
function(percentage) {
jQuery("#" + file.id).find("div.state").text("正在扫描文件") ;
}).then(
function(val) {
fileMd5 = val;
file.fileMd5 = fileMd5
jQuery("#" + file.id).find("div.state").text("成功获取文件信息");
// 放行
var datas = {
//文件唯一标记
fileMd5 : fileMd5,
diskType: parent.gMain.diskType,
appFileId: '',
creatorUsn: parent.gMain.groupUsn,
uploadType: file.chunks == 1 ? 1 : 3,
comeFrom: 11,
parentId: (parent.gMain.currentFid == -2) ? -1 : parent.gMain.currentFid,
fileSize: file.size,
groupId: parent.gMain.groupId,
fileName: file.name,
discussContent: (parent.gMain.diskType == 2) ? discussContent.val() : '',
model: parent.gMain.uploadModel
};
jQuery.ajax({
type : "POST",
url : parent.gConst.ajaxPostUrl.file + "?func=common:upload&sid="+parent.gMain.sid +"&rnd="+rnd,
data: JSON.stringify(datas),
dataType : "json",
success : function(response) {
console.log(response)
if(response && response.code==='DFS_118'){
owner.skipFile( file );
deferred.reject();
jQuery("#" + file.id).find("div.state").text("秒传");
} else {
//分块不存在或不完整,重新发送该分块内容
dfsId = response.var.dfsFileId;
uploadId = response.var.uploadId;
deferred.resolve();
}
},
beforeSend: function (XMLHttpRequest) {
XMLHttpRequest.setRequestHeader("Content-Type", "text/javascript; charset=utf-8");
}
});
});
return deferred.promise();
},
//每一个分块发送之前执行该操作,检查当前块是否已经上传
beforeSend : function(block) {
var deferred = WebUploader.Deferred();
dfsId = dfsId;
deferred.resolve();
this.owner.options.formData = {
fileMd5: fileMd5,
start: block.start
};
return deferred.promise();
},
afterSendFile : function(file) {
// 通知合并分块
console.log(file)
var comepleteData = {
diskType: parent.gMain.diskType,
uploadType: file.blocks ? file.blocks.length == 1 ? 1 : 3 : 1,
creatorUsn: parent.gMain.groupUsn,
parentId: (parent.gMain.currentFid == -2) ? -1 : parent.gMain.currentFid,
fileSize: file.size,
groupId: parent.gMain.groupId,
fileName: file.name,
fileMd5: fileMd5,
comeFrom: 11,
uploadId: uploadId,
dfsFileId: dfsId,
model: parent.gMain.uploadModel,
partCount: file.blocks ? file.blocks.length : 1
}
jQuery.ajax({
type : "POST",
url : parent.gConst.ajaxPostUrl.file+ "?func=common:completeUpload&sid="+parent.gMain.sid,
data: JSON.stringify(comepleteData),
dataType: 'json',
success : function(response) {
var $li = jQuery('#' + file.id);
$li.find('p.state').text('上传完成');
jQuery("#ctlBtn").addClass('disabled');
},
beforeSend: function (XMLHttpRequest) {
XMLHttpRequest.setRequestHeader("Content-Type", "text/javascript; charset=utf-8");
}
});
}
});
uploader = WebUploader.create({
swf: '../resource_drive/js/control/fileupload/Uploader.swf',
server: 'service/common/onestfile.do?func=common:onestUpload&sid=' + parent.gMain.sid,
pick:{
id: '#asd', //这个id是你要点击上传文件按钮的外层div的id
multiple : true //是否可以批量上传,true可以同时选择多个文件
},
auto: true,
disableGlobalDnd: true, //禁用页面拖拽
chunked: true, // 开启分片上传
chunkSize: uploadShardSize, //分片大小
chunkRetry: 3, //重传次数
threads: 1, //同时上传进程
fileSizeLimit: 2000*1024*1024, //验证文件总大小
fileSingleSizeLimit: 2000*1024*1024, //验证单个文件大小
resize: false,
});
//当文件添加进队列
uploader.on("fileQueued", function(file) {
// fileList
jQuery("#divDialogfileupload").show();
jQuery("#sexwarning").css("display","block");
jQuery(".upfile_ul").css("display","block");
jQuery(".upfile_ul").append("
"
});
//文件上传过程中创建进度条
uploader.on("uploadProgress", function(file, progress){
var id = jQuery("#"+file.id);
id.find("span.text").text((progress.toFixed(2))*100+"%")
id.find("div.state").text("上传中...")
if (progress == 1) {
id.find("div.state").text("上传完成")
}
});
//发送前填充数据
uploader.on('uploadBeforeSend', function( block, data ) {
// block为分块数据。
console.log(block);
console.log(data);
var deferred = WebUploader.Deferred();
// file为分块对应的file对象。
var file = block.file;
var fileMd5 = file.fileMd5;
// 修改data可以控制发送哪些携带数据。
// 将存在file对象中的md5数据携带发送过去。
data.appFileId = "";//md5
data.fileMd5 = fileMd5;//md5
data.fileName = data.name;
data.diskType = parent.gMain.diskType;
data.uploadType = block.chunks == 1 ? 1 : 3;
data.creatorUsn = parent.gMain.groupUsn;
data.parentId = (parent.gMain.currentFid == -2) ? -1 : parent.gMain.currentFid;
data.fileSize = data.size;
data.groupId = parent.gMain.groupId;
data.model = parent.gMain.uploadModel;
data.fileRealPath = block.file.source.source.webkitRelativePath;
data.comeFrom = 11;
data.dfsFileId = dfsId;
data.blob = data.name;
if (block.chunks !== 1) {
data.uploadId = uploadId;
data.range = block.start + "-" + block.end;
data.partCount = block.chunks;
data.partNum = block.chunk + 1;
}
data.discussContent = (parent.gMain.diskType == 2) ? discussContent.val() : '';
deferred.resolve();
});
//上传成功
uploader.on("uploadSuccess", function(file) {
var id = jQuery("#"+file.id);
id.find("div.state").text("已上传")
});
//上传失败
uploader.on('uploadError', function( file ) {
var id = jQuery("#"+file.id);
id.find("div.state").text("上传失败")
});
// 上传完成
uploader.on("uploadComplete", function(file) {
var id = jQuery("#"+file.id);
id.find("div.state").text("上传完成")
});
相关文章:

cfl3d linux 编译,CMake build system for cfl3d
-0,0 1,379 ---title: cfl3dopenmpigfortran编译和安装---#简介cfl3d用intel的编译器和mpi会比较容易编译,不再详述。本文主要讲述用gfortran的情况cfl3d依赖于cgns, fortran编译器和mpi- mpi:只要是符合mpi1.1的标准的MPI应该都可以的,mpich, openmpi, …

Request.getInputStrema只能读取一次的分析过程
1. 我们先来看一下继承关系HttpServletRequest 接口继承ServletRequest接口 public abstract interface ServletRequest{ public abstract ServletInputStream getInputStream() throws IOException; } 从上面可知request.getInputStream()返回的是ServletInputSt…

windows nodejs mysql_windows server 安装 mysql + nondejs连接mysql
下载安装下载完后,将 zip 包解压到相应的目录,这里我将解压后的文件夹放在 C:\mysql 下。接下来需要配置下 MySQL 的配置文件打开刚刚解压的文件夹 C:\mysql ,在该文件夹下创建 my.ini 配置文件,编辑 my.ini 配置以下基本信息&…

多线程并行和并发的区别
并行就是两个任务同时运行,就是甲任务进行的同时,乙任务也在进行。(需要多核CPU) 并发是指两个任务都请求运行,而处理器只能按受一个任务,就把这两个任务安排轮流进行,由于时间间隔较短,使人感觉两个任务都…

php dropdownlist,为何activitieDropdownlist的值始终无法获取到
为什么activitieDropdownlist的值始终无法获取到?视图层view控制器层public function actionDbdplist(){$m_subjectlist new SubjectList();$m_gradelist new Grade;$this->subject_list SubjectList::model()->findAll();$this->grade_list Grade::mo…

python之内置函数
一、 内置函数 什么是内置函数?就是python给你提供的可以直接使用的函数。到目前为止在python中一共有68个内置函数 经过我两个多小时的制作终于弄出了个能看的东西↓↓↓↓↓↓ 思维导图链接:https://www.processon.com/view/link/5b72a285e4b053a09c33e534 转载于…

远程桌面linux服务器配置,linux平台下远程桌面服务器的安装和设置
一、xdm 方式前提:安装linux时一定要选上xwindow,这是最基本的前提,不安装它,是绝对没有图形界面的。**********************************************************基本概念和相关命令说明:XDMCP(X Display Manager Co…

关于字符串的分割问题
1、如何快速的将一个字符串分割成一个个字符? Scanner scnew Scanner(System.in);System.out.println("请输入一个字符串:");String strsc.next();System.out.println("输入的字符串的长度为:"str.length());char [] ast…

java创建对象_java 创建对象的五种方式
通过 Class 对象的 getConstructor 可以获取 java.lang.reflect.Constructor 对象Constructor 对象用来描述类的构造方法,通过给 getConstructor 方法传入不同的 Class 对象,可以获取到对应的无参或有参数的构造方法通过 Constructor 的 newInstance 方法…

php拍照从手机相册中选择,微信js-sdk预览图片接口及从拍照或手机相册中选图接口用法示例...
本文实例讲述了微信js-sdk预览图片接口及从拍照或手机相册中选图接口用法。分享给大家供大家参考,具体如下:目前中js-sdk 1.0版本中,预览图片提供了2个接口,接口的定义参考官方文档1.预览网络图片http链接的2.预览本地图片wenxin:…

BZOJ 1124: [POI2008]枪战Maf(构造 + 贪心)
题意 有 \(n\) 个人,每个人手里有一把手枪。一开始所有人都选定一个人瞄准(有可能瞄准自己)。然后他们按某个顺序开枪,且任意时刻只有一个人开枪。 因此,对于不同的开枪顺序,最后死的人也不同。 问最后死的…

Maven跳过测试
Maven跳过测试用例 在properties中声明<properties><maven.test.skip>true</maven.test.skip> </properties> 或者 <properties><skipTests>true</skipTests> </properties> 在执行命令中声明mvn test -Dmaven.test.skiptrue …

Linux内核 题目,《Linux内核完全注释》部分习题答案
该楼层疑似违规已被系统折叠 隐藏此楼查看此楼第3章 内核引导和启动过程2.为什么不直接将system模块搬到0x00000处而是先搬到0x10000处,再搬到0x00000处呢?在机器开机上电时,ROM BIOS将bootsect代码加载到内存的固定位置0x7c00处,…

java jdk 1.8 安装_下载、安装、配置 java jdk1.8
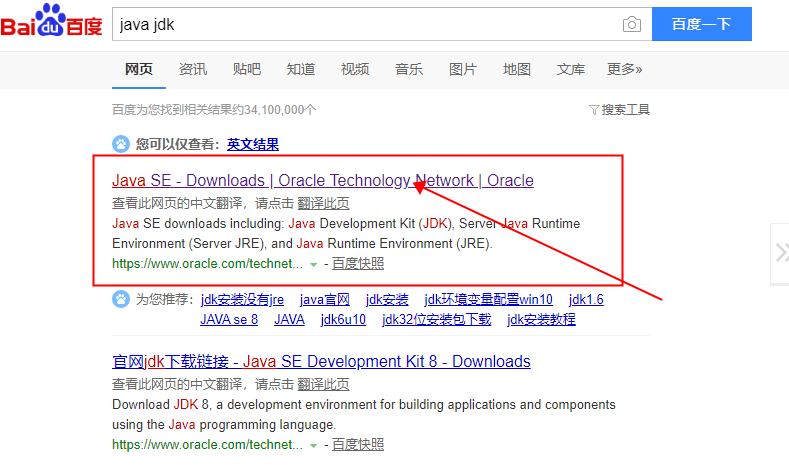
近期配置react native的开发环境,所以就从配置环境开始。rn的环境配置有那么几项,其中重要的一个就是java jdk(Java Development Kit 的缩写),那么以下就是下载、安装还有配置的流程1.下载java jdk 1.8在地址栏输入 java jdk,如下图所示&…

liunx php redis扩展,CentOS 7下安装php-redis扩展及简单使用
前言:在本篇文章中,我将给大家介绍如何在CentOS7上安装PHP-Redis扩展以及一些简单的实用,关于如何在Centos上安装redis的,可以参考想要在php中操作redis,那就必须安装php-redis扩展,就比如MySQL一样&#x…

Luogu 2470 [SCOI2007]压缩
和Luogu 4302 [SCOI2003]字符串折叠 差不多的想法,区间dp 为了计算方便,我们可以假设区间[l, r]的前面放了一个M,设$f_{i, j, 0/1}$表示区间$[i, j]$中是否存在M 因为这题只能是二的幂次倍压缩,所以转移的时候枚举中点chk是否合法…

做图形处理Linux小型主机,8个优秀的linux图形图像工具
对艺术家、摄影师、动画师和设计师而言,Linux是一个有潜力的平台。廉价的硬件,优秀的免费软件,任何有才华的人都能在上面创作专业水平的计算机图形。开源社区提供了丰富的开源图形工具,但要慧眼识珠并非易事。这里介绍的优秀图形工…

使用laravel框架的eloquent\DB模型连接多个数据库
1、配置.env文件 DB_HOST_TRAILER127.0.0.1DB_PORT_TRAILER3306DB_DATABASE_TRAILERhtms_trailerDB_USERNAME_TRAILERrootDB_PASSWORD_TRAILER DB_HOST_FREIGHT127.0.0.1DB_PORT_FREIGHT3306DB_DATABASE_FREIGHThangli_saasDB_USERNAME_FREIGHTrootDB_PASSWORD_FREIGHT 2、配置…

java openfile busy_android java.io.IOException: open failed: EBUSY (Device or resource busy)
今天遇到一个奇怪的问题,测试在程序的下载界面,下载一个文件第一次下载成功,删除后再下载结果下载报错,程序:file.createNewFile();报错:java.io.IOException: open failed: EBUSY (Device or resource bus…

java service注入失败,使用spring向service里面注入dao不成功。
使用spring向service里面注入dao不成功。求救啊!本帖最后由 PaperStar 于 2013-12-26 19:29:20 编辑页面调用action,action调用service,service调用dao用Debug查看action调用service方法时service有值,但是service调用dao时&#…

下面为初学者分享一下SQL 数据库学习资料
一、基础1、说明:创建数据库CREATE DATABASE database-name2、说明:删除数据库drop database dbname3、说明:备份sql server--- 创建 备份数据的 deviceUSE masterEXEC sp_addumpdevice disk, testBack, c:\mssql7backup\MyNwind_1.dat--- 开…

linux7设置时间,CentOS 7 设置日期和时间
现代操作系统分为以下两种类型的时钟:实时时钟(Real-Time Clock,RTC),通常称为硬件时钟(一般是系统主板上的集成电路),它完全独立于操作系统的当前状态,即使在计算机关闭时也能运行。系统时钟,也称为软件时…

SQLMap安装步骤
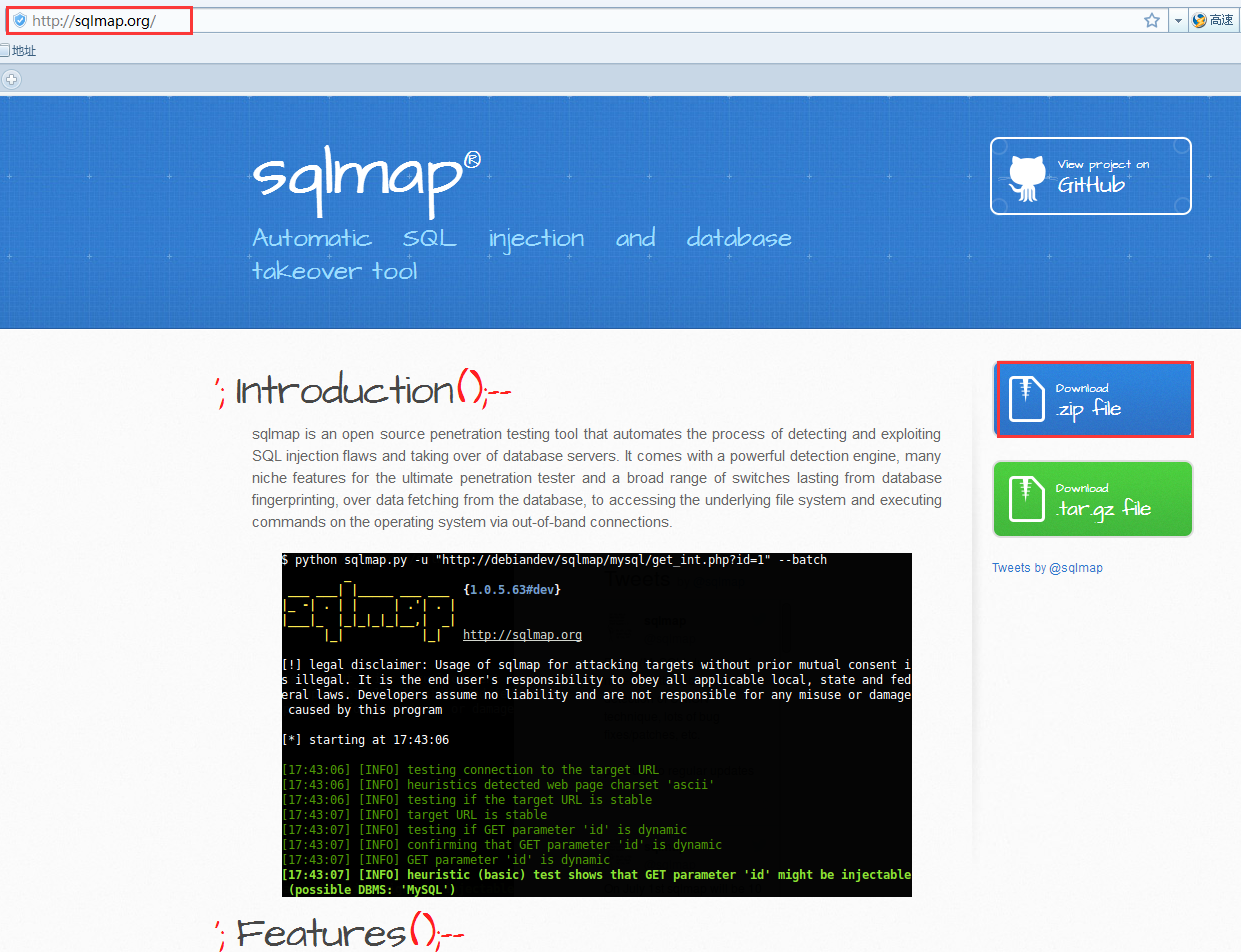
SQLMap是利用Python语言写的,所以需要将Python这个语言环境给安装上 : 1、首先下载Python(这里Python版本为2.7.2,可以下载不同或高版本的) 2、然后在下载sqlmap(http://sqlmap.org) 3、这两个软件下载完成后ÿ…

am5718_AM5718如何扩大内存 - Sitara™ Cortex-A8 和 ARM9 微处理器 - Sitara™ Cortex-A8 和 ARM9 微处理器 - E2E™ 中文支持论坛...
谢谢了Shine,你的资料和建议非常到位,按您的建议,修改了board.c以下两处,问题解决了。1:board/ti/am57xx/board.c文件static const struct dmm_lisa_map_regs am571x_idk_lisa_regs {.dmm_lisa_map_3 0x80640100,.is_ma_present…

亚马逊刊登php代码,最全的亚马逊刊登listing工具了解一下
如果你是亚马逊FBA卖家,那么你可能会错过很多有用的亚马逊listing工具。这些listing工具可以批量上传listing,同时还可以记录产品特征,以及打印运输标签。1、易仓刊登系统易仓刊登系统是一款易仓基于已有ERP客户需求研发的一套平台产品刊登系…

linux重命名tar命令,linux常用操作指令4 —— 文件操作相关命令(mkdir、touch、rm、mv、cp、cat 、 find 、tar、chmod)...
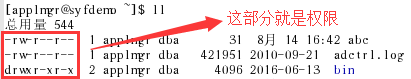
文件操作相关命令文件操作相关命令1、创建文件夹mkdir2、创建文件touch3、移动文件夹mv(类似于剪切)4、删除rm5、重命名mv6、复制cp7、查看文件(cat、head、tail..)8、查找文件 find (重要)9、归档压缩tar10、修改文件权限chmod参考文件操作相关命令1、创建文件夹mkdir# mkdir …

后台生成小程序码
工作需要,根据动态参数生成小程序二维码。 找了下开发API :https://developers.weixin.qq.com/miniprogram/dev/api/qrcode.html 选择了B接口,可以无限生成,只是参数有点限制,但是可以满足需求,开搞。 一、…

2017-02-20 注册.Net Framework4.0
在使用IIS发布Web应用程序时,有时会遇到Asp.Net 4.0尚未在Web服务器上注册的问题,需要手动注册下.Net Framework 4.0。 注册.net Framwork4.0 步骤,以windows7系统为例,注册 步骤如下: 64位操作系统: 1. …

java字符存储,在什么编码是Java字符存储在?
Is the Java char type guaranteed to be stored in any particular encoding?Edit: I phrased this question incorrectly. What I meant to ask is are char literals guaranteed to use any particular encoding?解决方案"Stored" where? All Strings in Java …

matlab 仿真步长,MATLAB Simulink变步长仿真与固定步长仿真简单对比
今天晚上翻了一下资料发现,关于变步长以及固定步长仿真的理解我之前是由错误理解的。当时没有做什么认真的思考活着尝试就自己给自己下了一个结论:变步长仿真会比较精确,但是可能会消耗更多的计算机资源!错!大错特错&a…
