HTML5左取函数,Javascript常用方法函数收集(一)
本文中,收集了一些比较常用的Javascript函数,希望对学习JS的朋友们有所帮助。
1.字符串长度截取
function cutstr(str, len) {
var temp,
icount = 0,
patrn = /[^\x00-\xff]/,
strre = "";
for (var i = 0; i < str.length; i++) {
if (icount < len - 1) {
temp = str.substr(i, 1);
if (patrn.exec(temp) == null) {
icount = icount + 1
} else {
icount = icount + 2
}
strre += temp
} else {
break;
}
}
return strre + "..."
}
2.替换全部
String.prototype.replaceAll = function(s1, s2) {
return this.replace(new RegExp(s1, "gm"), s2)
}
3.清除空格
String.prototype.trim = function() {
var reExtraSpace = /^\s*(.*?)\s+$/;
return this.replace(reExtraSpace, "$1")
}
4.清除左空格/右空格
function ltrim(s){ return s.replace( /^(\s*| *)/, ""); }
function rtrim(s){ return s.replace( /(\s*| *)$/, ""); }
5.判断是否以某个字符串开头
String.prototype.startWith = function (s) {
return this.indexOf(s) == 0
}
6.判断是否以某个字符串结束
String.prototype.endWith = function (s) {
var d = this.length - s.length;
return (d >= 0 && this.lastIndexOf(s) == d)
}
7.转义html标签
function HtmlEncode(text) {
return text.replace(/&/g, '&').replace(/\"/g, '"').replace(//g, '>')
}
8.时间日期格式转换
Date.prototype.Format = function(formatStr) {
var str = formatStr;
var Week = ['日', '一', '二', '三', '四', '五', '六'];
str = str.replace(/yyyy|YYYY/, this.getFullYear());
str = str.replace(/yy|YY/, (this.getYear() % 100) > 9 ? (this.getYear() % 100).toString() : '0' + (this.getYear() % 100));
str = str.replace(/MM/, (this.getMonth() + 1) > 9 ? (this.getMonth() + 1).toString() : '0' + (this.getMonth() + 1));
str = str.replace(/M/g, (this.getMonth() + 1));
str = str.replace(/w|W/g, Week[this.getDay()]);
str = str.replace(/dd|DD/, this.getDate() > 9 ? this.getDate().toString() : '0' + this.getDate());
str = str.replace(/d|D/g, this.getDate());
str = str.replace(/hh|HH/, this.getHours() > 9 ? this.getHours().toString() : '0' + this.getHours());
str = str.replace(/h|H/g, this.getHours());
str = str.replace(/mm/, this.getMinutes() > 9 ? this.getMinutes().toString() : '0' + this.getMinutes());
str = str.replace(/m/g, this.getMinutes());
str = str.replace(/ss|SS/, this.getSeconds() > 9 ? this.getSeconds().toString() : '0' + this.getSeconds());
str = str.replace(/s|S/g, this.getSeconds());
return str
}
9.判断是否为数字类型
function isDigit(value) {
var patrn = /^[0-9]*$/;
if (patrn.exec(value) == null || value == "") {
return false
} else {
return true
}
}
10.设置cookie值
function setCookie(name, value, Hours) {
var d = new Date();
var offset = 8;
var utc = d.getTime() + (d.getTimezoneOffset() * 60000);
var nd = utc + (3600000 * offset);
var exp = new Date(nd);
exp.setTime(exp.getTime() + Hours * 60 * 60 * 1000);
document.cookie = name + "=" + escape(value) + ";path=/;expires=" + exp.toGMTString() + ";domain=360doc.com;"
}
11.获取cookie值
function getCookie(name) {
var arr = document.cookie.match(new RegExp("(^| )" + name + "=([^;]*)(;|$)"));
if (arr != null) return unescape(arr[2]);
return null
}
12.加入收藏夹
function AddFavorite(sURL, sTitle) {
try {
window.external.addFavorite(sURL, sTitle)
} catch(e) {
try {
window.sidebar.addPanel(sTitle, sURL, "")
} catch(e) {
alert("加入收藏失败,请使用Ctrl+D进行添加")
}
}
}
13.设为首页
function setHomepage() {
if (document.all) {
document.body.style.behavior = 'url(#default#homepage)';
document.body.setHomePage('http://w3cboy.com')
} else if (window.sidebar) {
if (window.netscape) {
try {
netscape.security.PrivilegeManager.enablePrivilege("UniversalXPConnect")
} catch(e) {
alert("该操作被浏览器拒绝,如果想启用该功能,请在地址栏内输入 about:config,然后将项 signed.applets.codebase_principal_support 值该为true")
}
}
var prefs = Components.classes['@mozilla.org/preferences-service;1'].getService(Components.interfaces.nsIPrefBranch);
prefs.setCharPref('browser.startup.homepage', 'http://w3cboy.com')
}
}
14.加载样式文件
function LoadStyle(url) {
try {
document.createStyleSheet(url)
} catch(e) {
var cssLink = document.createElement('link');
cssLink.rel = 'stylesheet';
cssLink.type = 'text/css';
cssLink.href = url;
var head = document.getElementsByTagName('head')[0];
head.appendChild(cssLink)
}
}
15.返回脚本内容
function evalscript(s) {
if(s.indexOf('
var arr = [];
while(arr = p.exec(s)) {
var p1 = /
var arr1 = [];
arr1 = p1.exec(arr[0]);
if(arr1) {
appendscript(arr1[1], '', arr1[2], arr1[3]);
} else {
p1 = /
arr1 = p1.exec(arr[0]);
appendscript('', arr1[2], arr1[1].indexOf('reload=') != -1);
}
}
return s;
}
16.清除脚本内容
function stripscript(s) {
return s.replace(/.*?<\/script>/ig, '');
}
17.动态加载脚本文件
function appendscript(src, text, reload, charset) {
var id = hash(src + text);
if(!reload && in_array(id, evalscripts)) return;
if(reload && $(id)) {
$(id).parentNode.removeChild($(id));
}
evalscripts.push(id);
var scriptNode = document.createElement("script");
scriptNode.type = "text/javascript";
scriptNode.id = id;
scriptNode.charset = charset ? charset : (BROWSER.firefox ? document.characterSet : document.charset);
try {
if(src) {
scriptNode.src = src;
scriptNode.onloadDone = false;
scriptNode.onload = function () {
scriptNode.onloadDone = true;
JSLOADED[src] = 1;
};
scriptNode.onreadystatechange = function () {
if((scriptNode.readyState == 'loaded' || scriptNode.readyState == 'complete') && !scriptNode.onloadDone) {
scriptNode.onloadDone = true;
JSLOADED[src] = 1;
}
};
} else if(text){
scriptNode.text = text;
}
document.getElementsByTagName('head')[0].appendChild(scriptNode);
} catch(e) {}
}
18.返回按ID检索的元素对象
function $(id) {
return !id ? null : document.getElementById(id);
}
19.跨浏览器绑定事件
function addEventSamp(obj,evt,fn){
if(!oTarget){return;}
if (obj.addEventListener) {
obj.addEventListener(evt, fn, false);
}else if(obj.attachEvent){
obj.attachEvent('on'+evt,fn);
}else{
oTarget["on" + sEvtType] = fn;
}
}
20.跨浏览器删除事件
function delEvt(obj,evt,fn){
if(!obj){return;}
if(obj.addEventListener){
obj.addEventListener(evt,fn,false);
}else if(oTarget.attachEvent){
obj.attachEvent("on" + evt,fn);
}else{
obj["on" + evt] = fn;
}
}
21.为元素添加on方法
Element.prototype.on = Element.prototype.addEventListener;
NodeList.prototype.on = function (event, fn) {、
[]['forEach'].call(this, function (el) {
el.on(event, fn);
});
return this;
};
22.为元素添加trigger方法
Element.prototype.trigger = function (type, data) {
var event = document.createEvent('HTMLEvents');
event.initEvent(type, true, true);
event.data = data || {};
event.eventName = type;
event.target = this;
this.dispatchEvent(event);
return this;
};
NodeList.prototype.trigger = function (event) {
[]['forEach'].call(this, function (el) {
el['trigger'](event);
});
return this;
};
23.检验URL链接是否有效
function getUrlState(URL){
var xmlhttp = new ActiveXObject("microsoft.xmlhttp");
xmlhttp.Open("GET",URL, false);
try{
xmlhttp.Send();
}catch(e){
}finally{
var result = xmlhttp.responseText;
if(result){
if(xmlhttp.Status==200){
return(true);
}else{
return(false);
}
}else{
return(false);
}
}
}
24.格式化CSS样式代码
function formatCss(s){//格式化代码
s = s.replace(/\s*([\{\}\:\;\,])\s*/g, "$1");
s = s.replace(/;\s*;/g, ";"); //清除连续分号
s = s.replace(/\,[\s\.\#\d]*{/g, "{");
s = s.replace(/([^\s])\{([^\s])/g, "$1 {\n\t$2");
s = s.replace(/([^\s])\}([^\n]*)/g, "$1\n}\n$2");
s = s.replace(/([^\s]);([^\s\}])/g, "$1;\n\t$2");
return s;
}
25.压缩CSS样式代码
function compressCss (s) {//压缩代码
s = s.replace(/\/\*(.|\n)*?\*\//g, ""); //删除注释
s = s.replace(/\s*([\{\}\:\;\,])\s*/g, "$1");
s = s.replace(/\,[\s\.\#\d]*\{/g, "{"); //容错处理
s = s.replace(/;\s*;/g, ";"); //清除连续分号
s = s.match(/^\s*(\S+(\s+\S+)*)\s*$/); //去掉首尾空白
return (s == null) ? "" : s[1];
}
26.获取当前路径
var currentPageUrl = "";
if (typeof this.href === "undefined") {
currentPageUrl = document.location.toString().toLowerCase();
}else {
currentPageUrl = this.href.toString().toLowerCase();
}
27.判断是否移动设备
function isMobile(){
if (typeof this._isMobile === 'boolean'){
return this._isMobile;
}
var screenWidth = this.getScreenWidth();
var fixViewPortsExperiment = rendererModel.runningExperiments.FixViewport ||rendererModel.runningExperiments.fixviewport;
var fixViewPortsExperimentRunning = fixViewPortsExperiment && (fixViewPortsExperiment.toLowerCase() === "new");
if(!fixViewPortsExperiment){
if(!this.isAppleMobileDevice()){
screenWidth = screenWidth/window.devicePixelRatio;
}
}
var isMobileScreenSize = screenWidth < 600;
var isMobileUserAgent = false;
this._isMobile = isMobileScreenSize && this.isTouchScreen();
return this._isMobile;
}
28.判断是否移动设备访问
function isMobileUserAgent(){
return (/iphone|ipod|android.*mobile|windows.*phone|blackberry.*mobile/i.test(window.navigator.userAgent.toLowerCase()));
}
29.判断是否苹果移动设备访问
function isAppleMobileDevice(){
return (/iphone|ipod|ipad|Macintosh/i.test(navigator.userAgent.toLowerCase()));
}
30.判断是否安卓移动设备访问
function isAndroidMobileDevice(){
return (/android/i.test(navigator.userAgent.toLowerCase()));
}
希望以上30个JS代码片段,对你们有所帮助。
相关文章:

智能指针unique_ptr
unique_ptr的一些操作: int main() {unique_ptr<int> uptr(new int(10));//unique_ptr<int> uptr2(uptr);//报错//unique_ptr<int> uptr3 uptr;//报错unique_ptr<int> uptr2 std::move(uptr);//转移所有权//cout << *uptr <<…

java 设计一个geometricobject类,geometricobject类
(2) Circle 类和 Rectangle 类是 GeometricObject 类的子类,其中应实现 父类的抽象方法。 (3) 程序主方法中创建两个几何对象,一个圆和一个矩形,并用 ......创建一个元素是 GeometricObject 类型的数组: ?GeometricObject[] geo new GeometricObject[10]; 8 使用 GeometricOb…

linux 源码安装浏览器,vps+linux+安装浏览器
弹性云服务器 ECS弹性云服务器(Elastic Cloud Server)是一种可随时自助获取、可弹性伸缩的云服务器,帮助用户打造可靠、安全、灵活、高效的应用环境,确保服务持久稳定运行,提升运维效率三年低至5折,多种配置可选了解详情什么是弹性…

计算机基础及应用教案,计算机应用基础教案:数制的概念及转换(中职教育)
计算机应用基础教案:数制的概念及转换(中职教育) (6页)本资源提供全文预览,点击全文预览即可全文预览,如果喜欢文档就下载吧,查找使用更方便哦!9.9 积分课题:数制的概念及转换教学目标:1、了解和学握计算机…

博客园第一天,开放封闭原则
(以下内容来自网络,只为加深理解) 开放封闭原则 软件实体软件实体应该是可扩展,而不可修改的。 开放:扩展 封闭:修改 对扩展开放意味着在又新的需求或变化时,可以对代码进行扩展,以适…

centos6.5 php5.2,Linux中PHP安装与配置(CentOS-6.5:php-5.2.13)
1 PHP简介 PHP(PHP: Hypertext Preprocessor的缩写,中文名:“超文本预处理器”)是一种通用开源脚本语言。语法吸收了C语言、Java和Perl的特点,入门门槛较低,易于学习,使用广泛,主要适用于Web开发领域。…

Oracle中分页查询语句
Oracle分页查询语句使我们最常用的语句之一,下面就为您介绍的Oracle分页查询语句的用法,如果您对此方面感兴趣的话,不妨一看。 Oracle分页查询语句基本上可以按照本文给出的格式来进行套用。Oracle分分页查询格式: SELECT * FROM …

大一c语言大作业课题大全,昆明理工大学大一C语言大作业题目.doc
昆明理工大学大一C语言大作业题目综合性实践排序求平均值(包括将数拆散求最大最小值)。函数ReadDat()随机产生100个存放到数组aa中00个jsSort()函数的功能是:进行降序排列。最后调用函数WriteDat()函数函数ReadDat()00个四位数存入数组a中,函数jsValue()…

1 项目里面如何打印log日志
1 首先写一个logging.py文件 import logging from conf import setting #配置文件,里面有日志存放路径def mylog():logger logging.getLogger()# 吸星大法# 先创造一个格式formatter logging.Formatter(%(asctime)s - %(name)s - %(levelname)s - %(message)s)#…

计算机应用主要设计到哪些方面,大学计算机应用基础教案设计.doc
大学计算机应用基础教案教 师: 腾莉单 位: 数学计算机学院2009 ~ 2010学年第一讲 计算机基础知识概述【教学目的】了解计算机概念、特点、发展历程、类型应用领域等基本知识计算机基本概念和分类计算机一、计算机的概念计算机(computer)是一种能自动、高…

php点击复制按钮到我的粘贴板,JS 实现点击按钮复制内容到粘贴板 clipboard
具体实现如下:点击按钮复制内容到粘贴板body {text-align: center;}#p1 {line-height: 150px;font-size: 40px;}#source {font-size: 18px;}.wrapper {margin-top: 50px;}.btn {width: 300px;height: 120px;background-color: #4da2fd;color: #fff;font-size: 20px;text-decora…

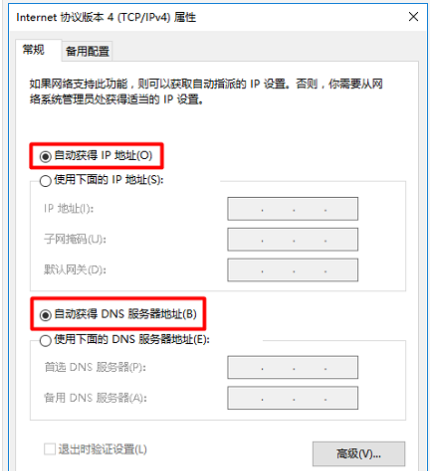
透明代理Transparent Proxy
透明代理Transparent Proxy透明代理Transparent Proxy类似于普通代理,它可以使得处于局域网的主机直接访问外网。但不同之处,它不需要客户端进行任何设置。这样,客户端误以为是直接连接的外网主机,所以称为透明代理。由于客户端没…

C语言case次数有限制吗,用switch...case语句统计数字、空格和其他字符出现的次数...
//用switch...case语句统计数字、空格和其他字符出现的次数//转自K&R#include int main(void){int c, i, nwhite, nother, ndigit[10];nwhite nother 0;for (i 0; i < 10; i)ndigit[i] 0;while ((c getchar()) ! EOF){switch (c){case 0: case 1: case 2: case 3: …

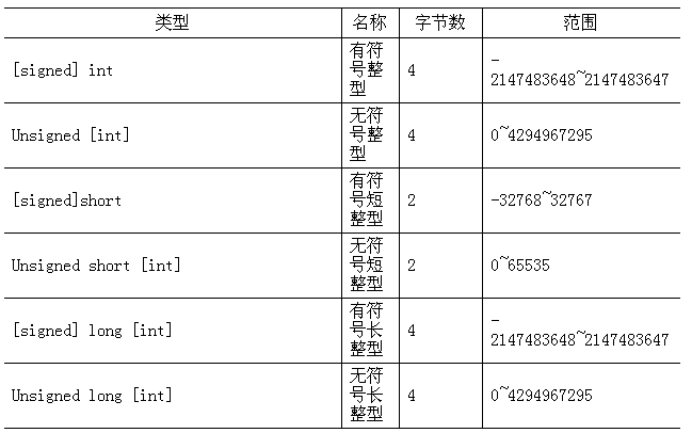
C++——简单数据类型及布尔类型
一. 简单数据类型 数据类型描述了对象在内存存储区中占据的空间大小,描述了对象能够表示的数据范围 和类型。C语言中常用的数据类型有整型、实型、字符型(这3种类型也被称之为简单数 据类型)、数组类型、布尔类型、枚举类型、结构体类型、公用…

document.onclick在ios上不触发的解决方法与touchstart点击穿透处理
document.onclick function (e) {var e e ? e : window.event;var tar e.srcElement || e.target;if (tar.id ! "searchData") {pagesZone.style.display "none";} } 以上代码在电脑浏览器和安卓上都能触发alert事件,但是在iOS上却完全没有…

php广告插入代码,[教程]如何在phpcms中添加html代码广告
像上次说的那样,phpcms里直接生成的js文件是不能包含html代码的。本文介绍的还是利用上次所用的ads循环和phpcms自带的文本广告,新建一个支持html代码的模板,从而达到支持html广告的效果。这样设置以后,phpcms可以支持大部分的广告…

清华计算机学院新成立,清华AI更进一步:清华大学成立人工智能国际治理研究院...
清华AI更进一步:清华大学成立人工智能国际治理研究院2020-06-28 15:19:394点赞4收藏7评论集微网消息(文/小如)6月24日,清华大学人工智能国际治理研究院成立会议举行。图片来源:清华新闻网在成立会议暨第一次管委会会议上,清华大学…

c语言基础知识pdf下载,C语言主基础知识.pdf
C语言主基础知识泰山学院CSDN 俱乐部C 语言主要基础内容1、预处理命令 预处理的概念:在编译之前进行的处理。预处理命令以符号“#”开头。2 、关于#include 在编译之前将 stdio.h 文件包含入源文件中(include:包含) 即将stdio.h 文件中的内容复制到代码中…

ASP.NET Aries 高级开发教程:Excel导入配置之规则说明(下)
前言: 前面两篇都是大体介绍流程,有一些配置细节,没有细说,这里用一篇补上。 1、Excel配置项 起始行索引、列头跨行数: 对于自定义的Excel导入模板(有时候模板是由客户提供,模板的规则很乱&…

php agi api,PHP agi 编写测试
部分代码来源于网络,经过调试后写在此:/etc/asterisk/phpagi.conf 配置内容:[phpagi]debugtrue //是否打开debug,一般生产环境关闭error_handlertruetempdir/var/spool/asterisk/tmp/[asmanager]server10.1.0.7port5038usernamea…

查询数据库所有表、字段、触发器等
SQL SERVER查看所有表名:select name from sysobjects where typeU查询表的所有字段名:Select name from syscolumns Where IDOBJECT_ID(表名)select * from information_schema.tablesselect * from information_schema.viewsselect * from information…

浅谈学前教育与计算机,浅谈学前教育专业计算机教学改革与实践.doc
精品文档,助力人生,欢迎关注小编!浅谈学前教育专业计算机教学改革与实践【摘要】学前教育专业的计算机教学如果按照普通大专院校的计算机文化基础课教学模式,基于学生的专业及学习特点,培养的学生对于计算机知识的认识…

c语言指针要点,C语言指针的重点有哪些?
指针说难也不难,说不难吧,有点难理解把握几点,就不是很难了1、指针是变量,可以当成一般的变量来操作2、指针可以做减法,不可以做加乘除,减法的意思是求两个内存空间之间隔着几个字节。加乘除没有意义3、内存…

python学习随笔(七)_函数
函数 #作用:封装和复用 数学定义:yf(x) ,y是x的函数,x是自变量。yf(x0, x1, ..., xn) Python函数 由若干语句组成的语句块、函数名称、参数列表构成,它是组织代码的最小单元 完成一定的功能 函数的作用…

计算机控制里ddc什么缩略语,空调自动化术语和缩略语.doc
空调自动化术语和缩略语1.6 空调自动化术语和缩略语1.6.1 术语解释Application—Specific Controller,专用控制器:专用控制器是意图连接一个或几个设备以便提供某种特殊功能的数字控制器。专用控制器通常有固定的控制算法和有限的参数调整。Automatic Communication…

Linux中重定向--转载
转:http://blog.csdn.net/songyang516/article/details/6758256 1重定向 1.1 重定向符号> 输出重定向到一个文件或设备 覆盖原来的文件>! 输出重定向到一个文件或设备 强制覆盖原来的文件>> 输出重定向到一个文件或设…

matlab 2010无法运行程序,matalb r2010a安装后打开出现一系列警告,无法运行,哪位大神帮...
该楼层疑似违规已被系统折叠 隐藏此楼查看此楼Matlab R2010a安装完成后的错误:Warning: D:\Program Files\MATLAB\R2010b\toolbox\local\pathdef.m not found.Toolbox Path Cache is not being used. Type help toolbox_path_cache for more info Undefined functio…

小米4c怎么添加语言怎么设置在哪里,小米4c路由器设置教程
摘要 腾兴网为您分享:番茄小说,唱吧app,酷狗,腾讯会议,唯品会等知识经验教程,欢迎大家关注腾兴网。小米4c路由器该怎么设置,不少小伙伴们不清楚设置方法是什么,想要知道该怎么设置的,…

用PHP计算个税,PHP计算个人所得税示例【不使用速算扣除数】
本文实例讲述了PHP计算个人所得税。分享给大家供大家参考,具体如下:不使用速算扣除数计算个人所得税,PHP自定义函数实现个人所得税计算。使用速算扣除数计算个人所得税过于简单,略过不提。PHP和JS有相同之处,知道PHP计…

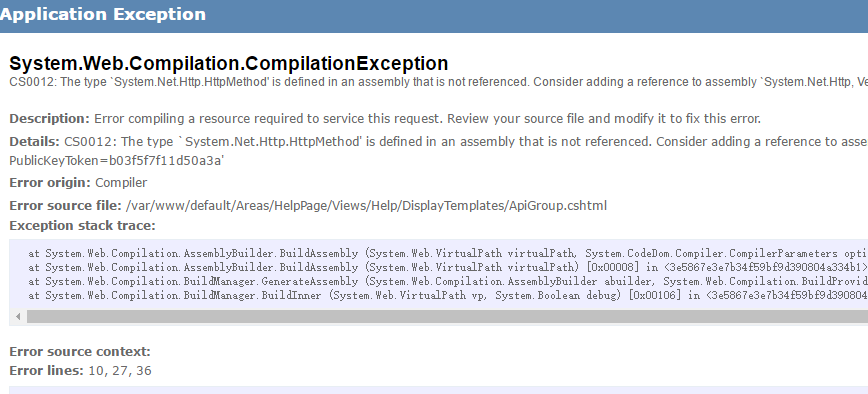
mono+jexus 部署之CompilationException
使用 HelpPage 组件 CompilationException 好不容易在ubuntu上搭建了monojexus,欣喜若狂的部署上发布的网站,急忙打开,成功运行。 但是别高兴的太早,当我打开WebApi帮助页时出现了CompilationException。 解决办法 修改 WebConfig…
