elementPlust 的el-select在提示框关闭时自动弹出
问题:
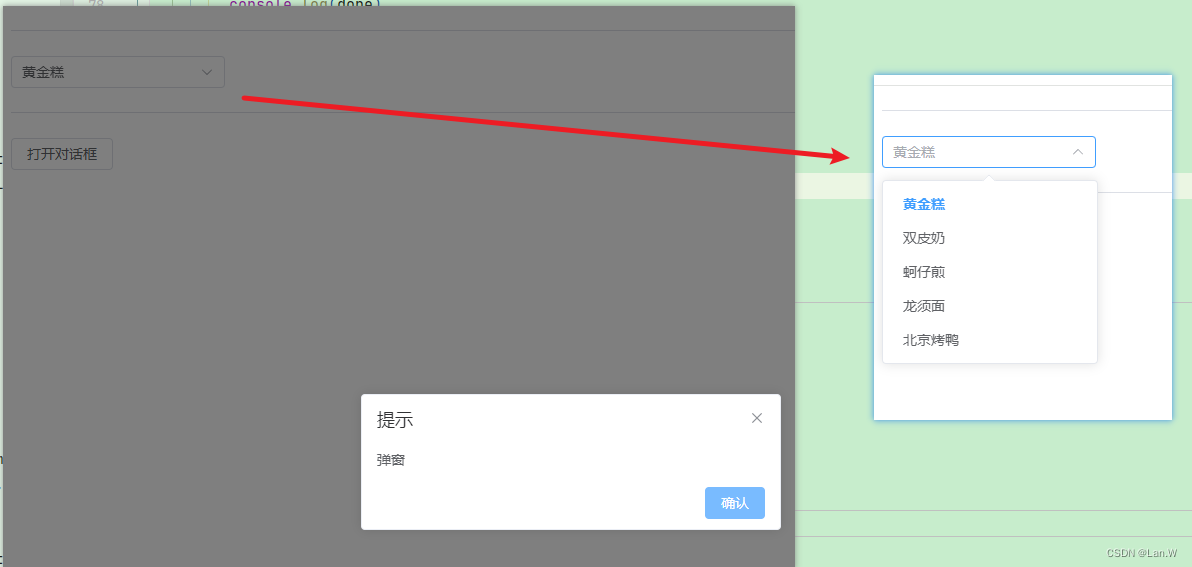
当el-select添加filterable属性时,弹提示窗时,点击确定后,下拉框会自动弹出

分析:
主要问题就是因为filterable属性,根本解决方案是选中的时候让他失去焦点 el-select有一个visible-change事件,下拉框出现/隐藏时触发
解决:
增加了visible-change事件
change: (item) => {
console.log('弹窗出select', item)
if (item) {
vm.$refs.select.focus()
} else {
vm.$refs.select.blur()
}
},el-select事件最后增加焦点取消
vm.$refs.select.blur()
Html源码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="../js/vue3.3.8/vue.global.js"></script>
<link rel="stylesheet" href="../js/elementPlus/index.css">
<script src="../js/elementPlus/index.full.js"></script>
<title></title>
</head>
<body>
<div id="app">
<el-divider></el-divider>
<el-select v-model="value" filterable remote reserve-keyword remote-show-suffix placeholder="请选择" ref='select'
@change="handleCustomerChange" :loading="false"
@visible-change='change'>
<!-- <el-select v-model="value" filterable placeholder="请选择" ref='select'>-->
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
<el-divider></el-divider>
<el-button @click="showModal('弹窗')">打开对话框</el-button>
<el-dialog
title="提示"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose">
<span>这是一段信息</span>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div>
</body>
<script type="module">
import zhCn from "../js/elementPlus/locale/zh-cn.mjs";
const {createApp, ref} = Vue
const {ElMessageBox} = ElementPlus
const app = createApp({
setup() {
const showModal = (message) => {
ElMessageBox.alert(
message,
'提示',
{
confirmButtonText: '确认',
callback: (res) => {
console.log('点击了', res)
}
})
}
const options = ref([{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}])
const value = ref('')
const dialogVisible = ref(false)
const handleClose = (done) => {
console.log(done)
this.$confirm('确认关闭?')
.then(_ => {
done();
})
.catch(_ => {
});
}
return {
value, dialogVisible, options, showModal,
handleClose,
change: (item) => {
console.log('弹窗出select', item)
if (item) {
vm.$refs.select.focus()
} else {
vm.$refs.select.blur()
}
},
handleCustomerChange: (e, item) => {
console.log('变更select', e, item)
let filters = options.value.filter(item => item.value = e)
value.data = filters[0].lang
vm.$refs.select.blur()
}
}
}
})
app.use(ElementPlus, {locale: zhCn})
const vm = app.mount('#app')
</script>
</html>
相关文章:

使用JavaScript实现复杂功能:一个完整的电商网站搜索功能
随着互联网的发展,电子商务网站已经成为人们购物的重要平台。而在这些网站中,搜索功能无疑是核心功能之一。用户可以通过搜索快速找到他们需要的商品,从而提高购物体验。本文将详细介绍如何使用JavaScript实现一个完整的电商网站搜索功能。

JavaScript DOM之Cookie详解
随着互联网的不断发展各种基于互联网的服务系统逐渐多了起来,我们常常需要记录访问者的一些信息,比如用户的账号,购物车存储的商品等,就需要用到cookie技术。cookie最早是网景公司发明的,是一种跟踪用户会话的技术。可以理解为本地缓存,它由服务器生成,保存在用户本地浏览器上的小文本文件,它可以包含与用户相关的信息。

说说你对 TypeScript 的理解?与 JavaScript 的区别?
超集,不得不说另外一个概念,子集,怎么理解这两个呢,举个例子,如果一个集合 A 里面的的所有元素集合 B 里面都存在,那么我们可以理解集合 B 是集合 A 的超集,集合 A 为集合 B 的子集。其是一种静态类型检查的语言,提供了类型注解,在代码编译阶段就可以检查出数据类型的错误。通过类型批注提供在编译时启动类型检查的静态类型,这是可选的,而且可以忽略而使用。如果缺乏声明而不能推断出类型,那么它的类型被视作默认的动态。等数据格式,对象的类型就是用接口来描述的。的语法,所以任何现有的。对于基本类型的批注是。

在react中说说对受控组件和非受控组件的理解?以及应用场景
这时候当我们在输入框输入内容时,会发现输入的内容无法显示出来,此时input标签是一个可读的状态,因为value被this.state.username所控制,当用户输入时,this.state.username不会自动更新,这样的话input的内容就不会发生变化了,想要解除被控制,可以为input标签设置onChange事件,触发的时候更新state,从而导致input框内容更新。简单来讲,就是受我们控制的组件,组件的状态全程响应外部数据。

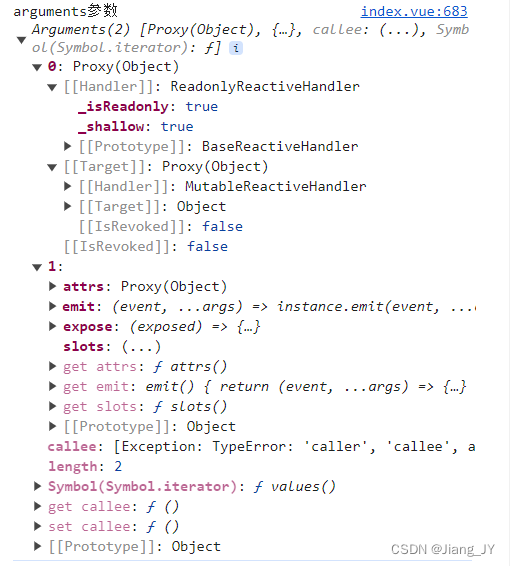
vue3 项目中 arguments 对象获取失败问题
在 vue3 项目中获取到的 arguments 对象与传入实参不符,打印出函数中的 arguments 对象如下...

前端JS代码中Object类型数据的相关知识
遍历JavaScript中的对象有几种方法,包括使用for…in循环、Object.keys()方法、Object.values()方法和Object.entries()方法。因此前端传入了日期类型数据之后,如果和后台数据库中的数据类型不一致,比如数据库中的日期数据类型格式是。前端传入的Object对象中其中某个字段值是日期类型的数据,则在前端的类型就是一个。,则数据传往后端之前需要做格式类型转换。,它的值是一个中国标准时间,比如。

深入解析JavaScript的原生原型
在JavaScript中,除了自定义对象,还存在很多由JavaScript语言本身提供的原生对象。这些原生对象同样基于原型继承机制,拥有自己的原型。理解原生对象的原型非常重要,可以让我们正确使用这些内置对象,也有助于进一步理解JavaScript的原型继承系统。本文将详细解析原生对象的原型结构,揭开一些常见原生对象原型的神秘面纱。学习原生对象的原型关系,有助于我们在日常开发中正确理解和使用这些JavaScript内置对象,避免一些常见陷阱。

深入三目运算符:JavaScript、C++ 和 Python 比较
三目运算符是编程中常用的条件表达式,它允许我们根据条件选择不同的值。我们将通过具体的例子分别介绍 JavaScript、C++ 和 Python 中的三目运算符,以便更好地理解它们的用法和特性。JavaScript 示例// 例子: 根据条件选择不同的值var x = 10;var y = 20;"x 大于 y" : "x 不大于 y";在这个例子中,如果x大于y,则result的值为 “x 大于 y”,否则为 “x 不大于 y”。C++ 示例// 例子: 根据条件选择不同的值。

深入解析JavaScript中new Function语法
Function是JavaScript中非常重要的内置构造函数,可以用来动态创建函数。new Function语法就是其中一种函数创建方式。但是new Function也有一定的缺点需要注意。本文将带您深入解析new Function语法,了解其应用场景以及需要注意的问题。new Function是动态创建函数的一种方式,但也有缺点。为了更好的代码质量和性能,应该慎用或避免使用。对JavaScript函数和作用域有深入理解,可以编写出更简洁、高效、稳定的代码。。

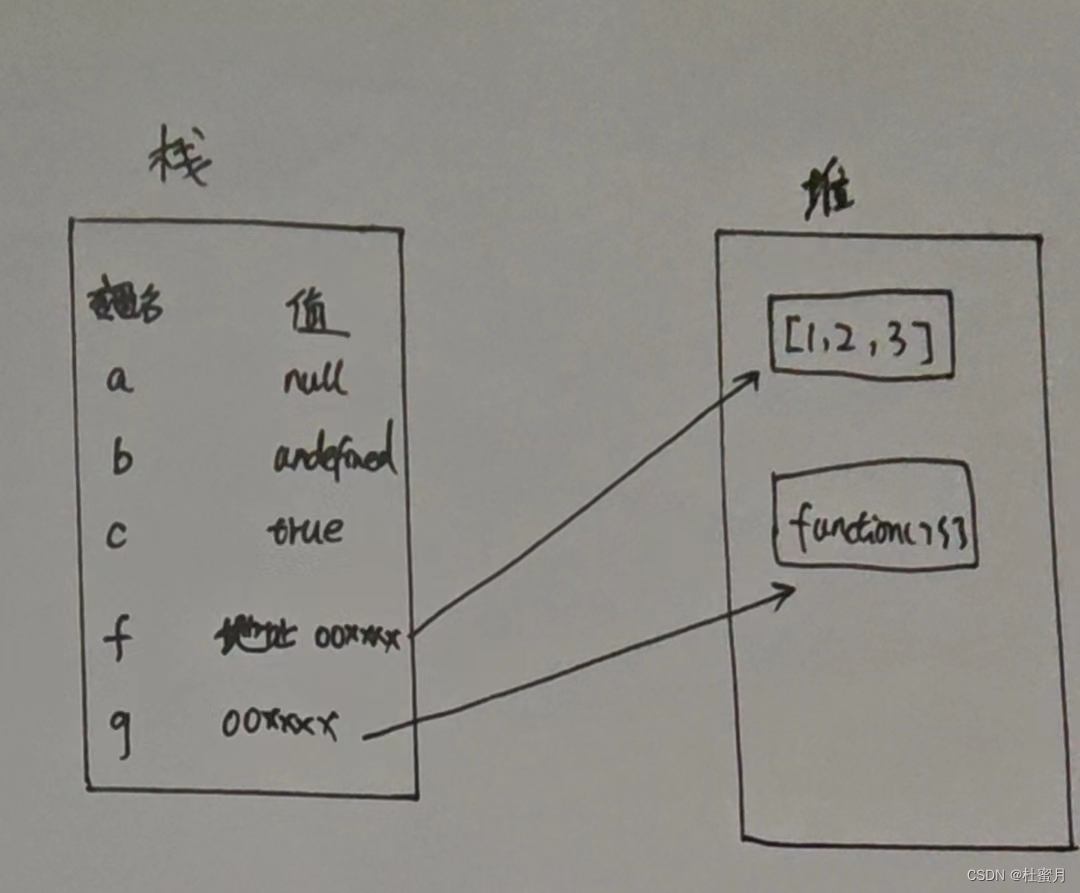
javascript的变量存储机制和原理
js的变量存储机制

uniap vue3 组件使用uni.createSelectorQuery() 获取dom报错
批量查询时,结果是按照查询的顺序返回的。由于vue3中没有this,所以使用。

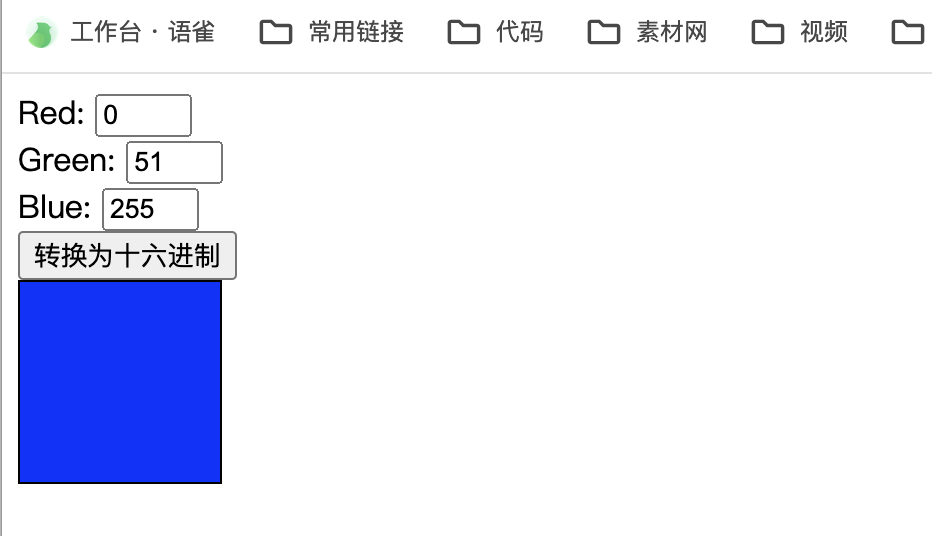
将 RGB 转换为十六进制、生成随机十六进制
RGB是一种加法混色模式,它通过调节红、绿、蓝三个颜色通道的亮度来混合出各种颜色。对于每个颜色通道,取值范围是0到255,0表示该通道对应的颜色分量没有亮度,255表示达到最大亮度。

nodemon(自动重启 node 应用程序)的安装与使用
(2).键入命令 set-ExecutionPolicy remoteSigned。windows 默认不允许 npm 全局命令执行脚本文件,所以需要修改执行策略。全局安装完成之后就可以在命令行的任何位置运行 nodemon 命令。(4)、再运行 nodemon app.js ok。我们可以执行安装选项 -g 进行全局安装。1、安装,在随意一个命令窗口都可以。自动重启 node 应用程序。(3)、输入Y 或者 A。

vue+element ui实现图片上传并拖拽进行图片排序
vue+element ui实现图片上传并拖住进行图片排序

TypeScript基础知识:类型断言
语法,我们可以将一个值断言为特定类型或将联合类型的变量断言为其中一个类型。在实际开发中,合理使用类型断言可以提高代码的可读性和维护性。中,类型断言是一种强制将一个值视为特定类型的方式。它允许开发人员在编译时指定变量的类型,从而获得更好的类型检查和代码提示。类型断言是一种告诉编译器某个值的具体类型的方法。中的一项强大特性,它允许开发人员在编译时明确指定变量的类型,以获得更好的类型检查和代码提示。中的类型断言,并提供丰富的示例代码帮助读者更好地理解和应用这一特性。将一个联合类型的变量断言为其中一个类型。

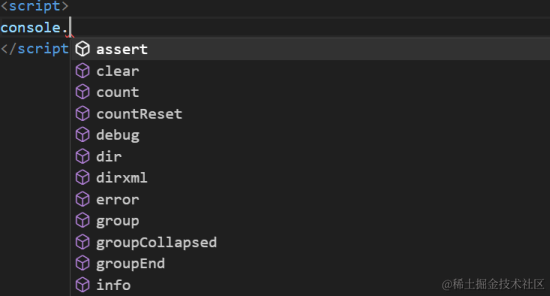
2024年,前端必会的console骚操作
调试。程序员们努力地避免的东西,只为在代码中制造更多的错误。编写无错误的代码是即使是最好的程序员也会觉得难以实现的。这就是为什么你应该总是调试代码。而调试JavaScript代码的最好方法之一就是了不起的。除此之外,还有更好的方法。这也正是本文的重点。告诉你与控制台交互的更好方法。在复杂的IDE中输入控制台会出现各种自动补全。在Visual Studio Code中输入console时的自动补全选项。与使用普通的不同,这里有一些更好的选择。使用这些使调试过程变得更加容易和快速。

JavaScript中内置对象--数学对象
1、数学对象Math 2、日期对象new Date() 3、数组对象new Array 4、字符串对象new String()1、自定义对象(computer/car) 2、DOM对象(div/p) 3、BOM对象(window/console) 4、内置对象。

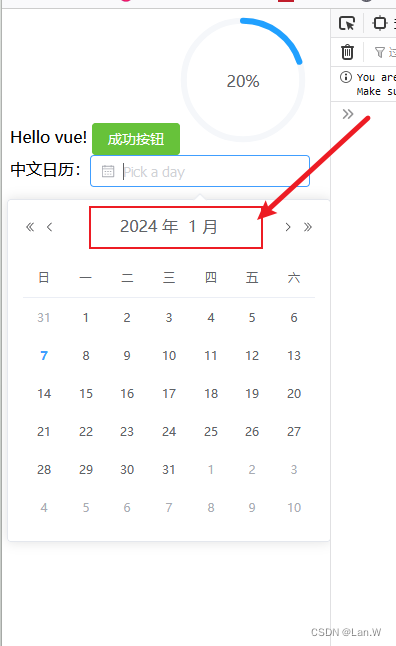
html 原生网页使用ElementPlus 日期控件el-date-picker换成中文
原生的html,加jQuery使用不习惯,新html页面导入vue3,element plus做界面,现在需要把日历上英文切成中文。elementplus, vue3对应的js都可以通过创建一个vue3项目找到对应的脚本导入)然后在node_modules对应目录的文件,把它拷贝到html项目即可。

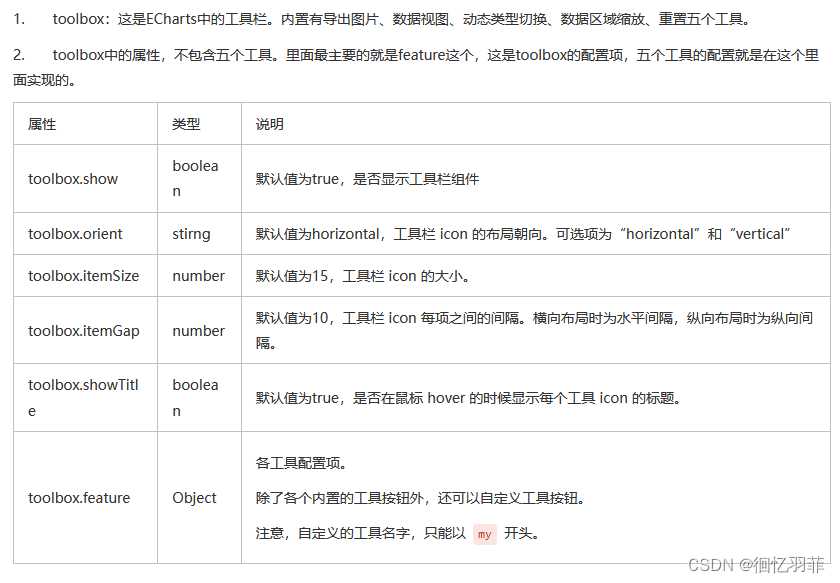
学习调整echarts中toolbox位置toolBox工具栏属性
学习调整echarts中toolbox位置toolBox工具栏属性

了解JavaScript中的基本类型值和引用类型值
/创建空对象并将其引用赋给变量avar b={};//创建空对象并将其引用赋给变量bvar c=[];//创建空数组并将其引用赋给变量c以上示例中,变量a和变量b都是指向了一个空对象,如果new Object()不传参数的话,那么用new Object()和{}来创建对象的效果是相同的。但是如果传入不同的参数,会有不同的效果。传入String 返回String,类似new String()传入Number 返回Number,类似new Number()

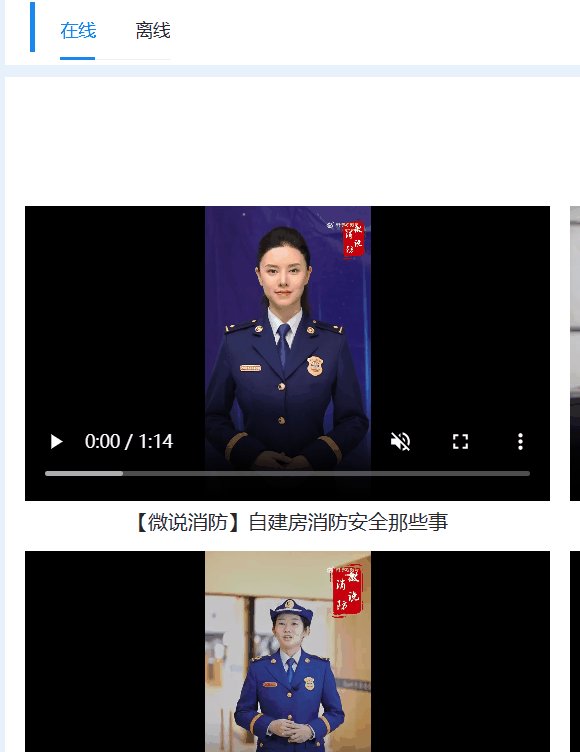
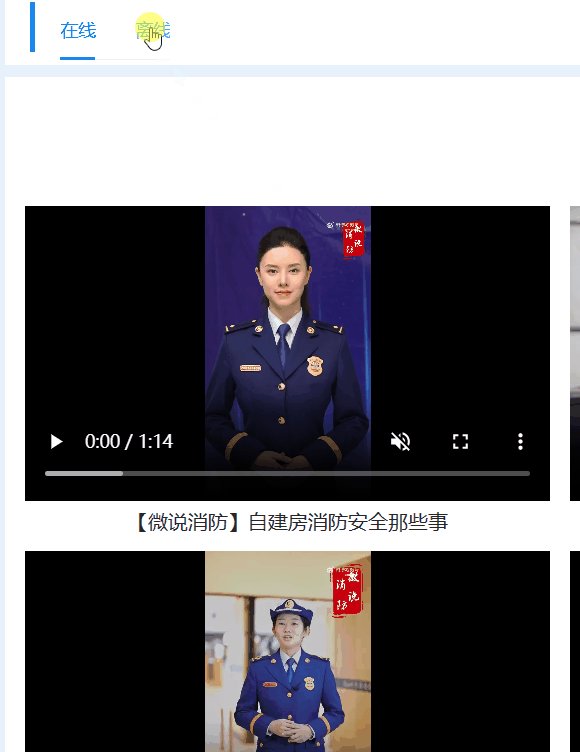
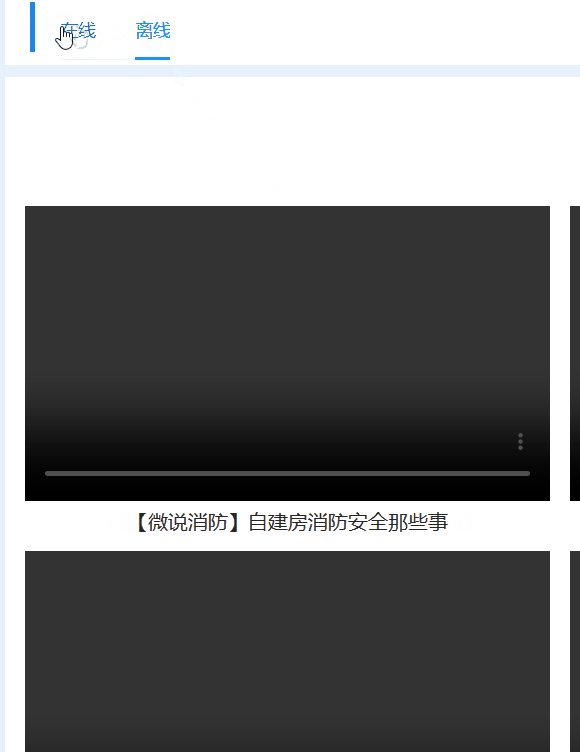
vue3解决切换tab页每次切换加载数据导致数据缓慢问题
使用标识符来进行辨认 有两个tab页 搞个动态加载 在开头的vedioload还没开始加载的时候判断是否加载过 入股已经加载过 则返回 不要重新加载。由标签页的离线和在线数据 都分开管理 使用两个列表:即一个数组两个对象进行存储 数组的下标有tab0 tab1 动态决定 代替原来的直接覆盖数据。loadvideos会根据loadedTabs的状态决定是否需要加载数据。

基于SpringBoot的校园二手闲置交易平台
基于SpringBoot的校园二手闲置交易平台的设计与实现~

vue写了这么久了你对slot的理解是什么?slot使用场景有哪些?
如果父组件在使用到一个复用组件的时候,获取这个组件在不同的地方有少量的更改,如果去重写组件是一件不明智的事情。在组件模板中占好了位置,当使用该组件标签时候,组件标签里面的内容就会自动填坑(替换组件模板中。子组件在作用域上绑定属性来将子组件的信息传给父组件使用,这些属性会被挂在父组件。插槽向组件内部指定位置传递内容,完成这个复用组件在不同场景的应用。父组件在使用的时候,直接在子组件的标签内写入内容即可。结构,当父组件使用的时候没有往插槽传入内容,标签内。第三个参数,父组件则能够得到子组件传递过来的值。

web安全,常见的攻击以及如何防御
XSS即Cross Site Scripting(跨站脚本攻击),攻击者通过各种方式将恶意代码注入到用户的页面中,这样就可以通过脚本进行一些操作。以后,基本就杜绝了 CSRF 攻击。当然,前提是用户浏览器支持 SameSite 属性。(1)为了防止这种攻击,表单一般都带有一个随机 token,告诉服务器这是真实请求。CSRF即Cross-site request forgery(跨站请求伪造)

讲解OpenGL.error.NullFunctionError: Attempt to call an undefined function”解决方案
错误通常是由于尝试调用一个未定义的OpenGL函数而引起的。解决该错误的关键是确保OpenGL上下文正确设置和初始化,并检查驱动程序、OpenGL版本和函数名称拼写。通过采取这些解决方案中的一种或多种,您应该能够解决错误并顺利运行您的OpenGL程序。

JavaScript数组常用方法
JavaScript数组常用方法

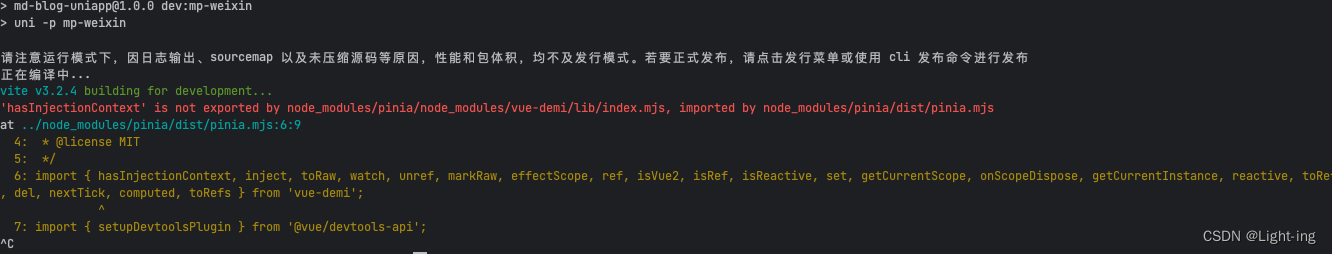
Vue 3 开发中遇到的问题及解决方案(fix bug)
vite v3.2.4 building for development...'hasInjectionContext' is not exported by node_modules/pinia/node_modules/vue-demi/lib/index.mjs, imported by node_modules/pinia/dist/pinia.mjsat ../node_modules/pinia/dist/pinia.mjs:6:9 4: * @license MIT 5: */

web前端之JavaScrip中的闭包
。web前端之JavaScrip中的闭包_js 单词排序

