Jquery_评分
Description:星星评分--鼠标移动高亮星星来评分,文字描述也对应改变。
KeyTech:无,熟悉Jquery
主要代码:
- var oContent =["极差", "很差", "一般" , "推荐" , "力荐"];/*定义评价数组*/
- var oDiv = document.getElementById("star");/*通过id获取div*/
- var oLi = oDiv.getElementsByTagName("li");/*通过标签获取li集合*/
- var oP = oDiv.getElementsByTagName("p")[0];/*通过标签索引获取div中的第1个p*/
- var i = 0;
- for(i=0;i<oLi.length;i++){
- oLi[i].index = i;
- /*功能一:鼠标经过,显示“评分&评价”*/
- oLi[i].onmouseover = function()
- {
- oP.style.display = "block";/*评价显示*/
- oP.innerHTML = oContent[this.index];/*评价内容动态修改*/
- for(i=0;i<=this.index;i++){
- oLi[i].className = "active";/*添加评分样式*/
- }
- }
- /*功能二:鼠标离开,隐藏“评分&评价”*/
- oLi[i].onmouseout = function()
- {
- oP.style.display = "none";/*评价隐藏*/
- for(i=0;i<=this.index;i++){
- oLi[i].className = "";/*清空评分样式*/
- }
- }
- /*功能三:鼠标单击,提示评分成功*/
- oLi[i].onclick = function()
- {
- alert("评论成功!!你的评分为:"+(this.index+1)+"分");/*弹出提示“评分成功提示信息”*/
- }
- }
转载于:https://blog.51cto.com/whendream/1022354
相关文章:

L1-023 输出GPLT (C++解决,含题解)
给定一个长度不超过10000的、仅由英文字母构成的字符串。请将字符重新调整顺序,按GPLTGPLT....这样的顺序输出,并忽略其它字符。当然,四种字符(不区分大小写)的个数不一定是一样多的,若某种字符已经输出完&…

php要求掌握链表结构吗,PHP 链表结构之单链表(一)
php链表结构,单链表(一)单链表结构,我们这边定义一个节点类,属性有当前值(data)和指向下一个节点的(next)class ListNode {public $data NULL;public $next NULL;public function __construct(string $data NULL) {$this->data $data;…

使用 Sticky-Kit 实现基于 jQuery 的元素固定效果
元素固定效果在网页中应用得很多,比较常见的使用场景有改进导航,显示广告。Sticky-Kit 是一个非常方便的 jQuery 插件,简化了创建/管理粘元素,有复杂的使用功能。这些功能包括:处理多个固定元素,启用/禁用的…

java中的Random()注意!
Random 类专门用于生成一个伪随机数,他有两个构造函数:一个构造函数使用默认的种子,另一个构造函数需要程序员显示传入一个long 类型的种子。同时他提供了很多方法来生成伪随机数。即如果类的两个实例时用同一个种子创建的,对他们…

狄利克雷卷积莫比乌斯反演证明
狄利克雷卷积简介 卷积这名字听起来挺学究的,今天学了之后发现其实挺朴实hhh。 卷积: “(n)”表示到n的一个范围。 设\(f,g\)是两个数论函数(也就是说,以自然数集为定义域的复数值函数)…

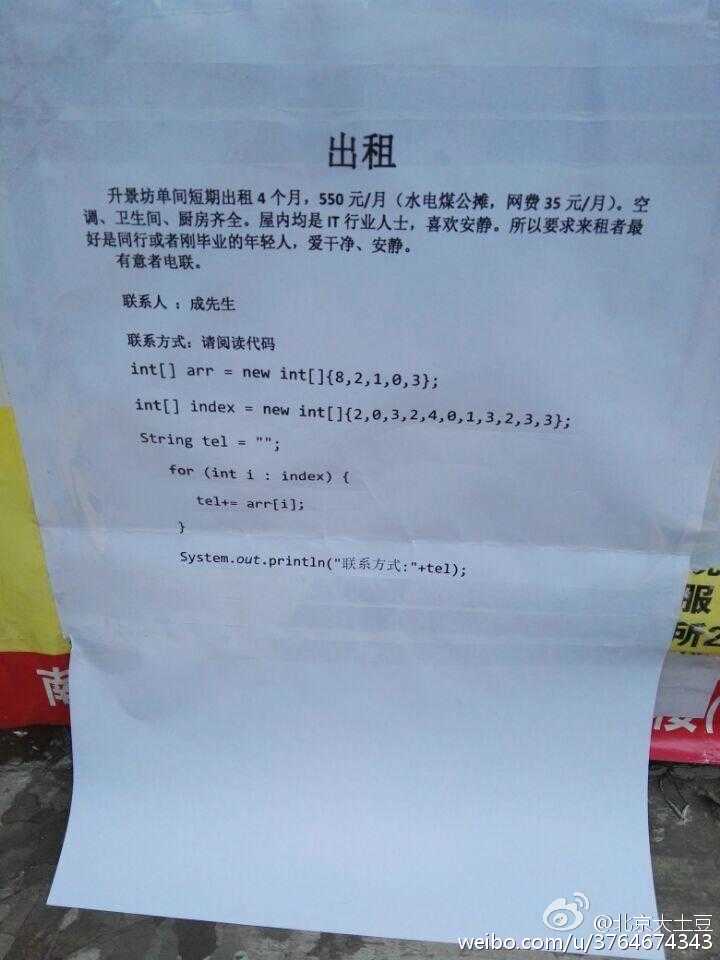
L1-027 出租 (C++暴力解法)
L1-027 出租 (20 分) 下面是新浪微博上曾经很火的一张图: 一时间网上一片求救声,急问这个怎么破。其实这段代码很简单,index数组就是arr数组的下标,index[0]2 对应 arr[2]1,index[1]0 对应 arr[0]8,index[…

oracle9i安装不上,终于成功安装oracle9i了(Cent OS 4.0+oracle9204)
本来没想过要做这个总结的,但就安装个数据库来说,在linux下安装oracle简直就是折磨人,它不难,但就是要很细心(=繁琐):操作系统:Cent OS-4ISOs(相当于RedHat Enterprise linux 4.0)or…

UESTC 1811 Hero Saving Princess
九野的博客,转载请注明出处 http://blog.csdn.net/acmmmm/article/details/11104265 题目链接 :http://222.197.181.5/problem.php?pid1811 题意:T个测试数据 n m //n个点 m条边 m条无向边 que//下面有que个数据 a b // 表示a点的钥匙在b中…

VC:其他控件(CProgressCtrl、CScrollBar、CDateTimeCtrl、CMonthCalCtrl)
1、进度条 m_progressCtrl.SetRange(0,100); for(int i0;i<100;i) { m_progressCtrl.SetPos(i); Sleep(100); } AfxMessageBox("进度条到达终点"); 2、滑块控件:添加WM_VSCROLL消息。 void COtherCtrlDlg::OnHScroll(UINT nSBCode, UINT nPos, CScroll…

获取checkbox所选中的值
<input name"demand" type"checkbox" value"222" />//获取所有name为demand的对象var obj document.getElementsByName(demand);var demand ;for (var i 0; i < obj.length; i) {if (obj[i].checked) {demand obj[i].value ,;//如…

oracle plsql开启并行,Oracle开启并行的几种方法
并行执行是同时开启多个进程/线程来完成同一个任务,并行执行的每一个进程/线程都会消耗额外的硬件资源,所以并行执行的本质就是以额外的硬件资源消耗来换取执行时间的缩短。这里的额外硬件资源消耗是指对数据库服务器上多个CPU、内存、从个I/O通道&#…

L1-044 稳赢 (暴力法)
L1-044 稳赢 (15 分) 大家应该都会玩“锤子剪刀布”的游戏:两人同时给出手势,胜负规则如图所示: 现要求你编写一个稳赢不输的程序,根据对方的出招,给出对应的赢招。但是!为了不让对方输得太惨,…

一些有用的webservice
http://developer.51cto.com/art/200908/147125.htm 下面总结了一些常用的Web Service,是平时乱逛时收集的,希望对大家有用。 天气预报Web Service,数据来源于中国气象局 Endpoint Disco WSDL IP地址来源搜索Web Service(是目前…

TSQL语句中的Like用法
SQL Server:SQL Like 的特殊用法 %:匹配零个及多个任意字符; _:与任意单字符匹配; []:匹配一个范围; [^]:排除一个范围 SymbolMeaninglike 5[%]5%like [_]n_nlike [a-cdf]a, b, c, d…

MySQL数据类型
--------MySQL常用数据类型概括: #1. 数字:整型:tinyint int bigint小数:float :在位数比较短的情况下不精准double :在位数比较长的情况下不精准decimal:(如果用小数,…

L1-047 装睡 (结构体解决)
L1-047 装睡 (10 分) 你永远叫不醒一个装睡的人 —— 但是通过分析一个人的呼吸频率和脉搏,你可以发现谁在装睡!医生告诉我们,正常人睡眠时的呼吸频率是每分钟15-20次,脉搏是每分钟50-70次。下面给定一系列人的呼吸频率与脉搏&am…

sum_series() 求一列数的指定个数的数和(5个数字的和)
1 #include <stdio.h>2 #include <stdarg.h>3 /*用sum_series() 求一列数的指定个数的数和(5个数字的和)*/4 double sum_series(int num, ...);5 6 int main()7 {8 double s;9 s sum_series(5, 0.5, 0.25, 0.125, 0.06254, 2.0); 10 printf("Sum…

oracle创建用户名授权,oracle创建用户及授权创建表
----Oracle 用户、对象权限、系统权限--建立表空间和用户的步骤:用户建立:create user 用户名 identified by "密码";授权:grant create session to 用户名;grant create table to 用户名;grant create tablespace to 用户名;gra…

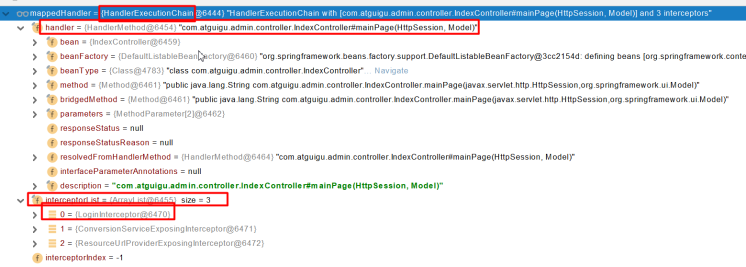
过滤器、拦截器、aop的先后顺序和作用范围&拦截器preHandle(),postHandle(),afterComplation()方法执行顺序
在Spring框架中,过滤器(Filter)、拦截器(Interceptor)和面向切面编程(AOP)都是用于处理请求和处理流程的组件,但它们的作用范围和触发时机有所不同。下面我会解释这三者的先后顺序和作用范围。执行顺序:请注意,这个顺序可能因具体的配置和使用的技术而有所不同。在实际应用中,建议根据项目的具体需求来合理配置和使用这些组件。拦截器执行流程图:实现拦截器需要实现这个接口,这个 接口中有三个默认方法,这三个方法的执行顺序:我们实现接口然后重写这三个方法,就会在对应的时机被自动执行。这里就是调用处理

[IoC容器Unity]第四回:使用范例
1.引言 前面几个章节介绍了Unity的基本使用,主要分为程序和配置文件两种方法的使用,可以参考一下链接, [IoC容器Unity]第一回:Unity预览[IoC容器Unity]第二回:Lifetime Managers生命周期[IoC容器Unity]第三回&#x…

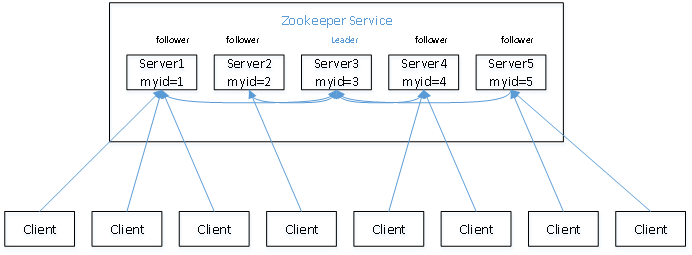
Zookeeper概要、协议、应用场景
Zoopkeeper提供了一套很好的分布式集群管理的机制,就是它这种基于层次型的目录树的数据结构并对树中的节点进行有效管理,从而可以设计出多种多样的分布式的数据管理模型,作为分布式系统的沟通调度桥梁。

L1-056 猜数字 (结构体解决)
L1-056 猜数字 (20 分) 一群人坐在一起,每人猜一个 100 以内的数,谁的数字最接近大家平均数的一半就赢。本题就要求你找出其中的赢家。 输入格式: 输入在第一行给出一个正整数N(≤104)。随后 N 行,每行给…

不同的source control下配置DiffMerge
TFS: 1. 打开Option -> Source Control -> Visual Studio TFS -> Configure User Tools; 2. 添加 .*, Compare, C:\Program Files (x86)\SourceGear\DiffMerge\DiffMerge.exe, /title1%6 /title2%7 %1 %2; 3. 添加 .*, Merge, C:\Program Files (x86)\Sour…

下载oracle修复补丁下载,Oracle数据库修复工具下载_FROMBYTE Reconstructor for Oracle官方版下载[修复软件]-下载之家...
FROMBYTE Reconstructor for Oracle(Oracle数据库修复工具)官方版是一款专为Oracle的数据库进行修复软件,可以通过Oracle数据库修复工具软件创建一个修复区域,随后对数据库所在的位置扫描,将扫描的结果显示在主区域,让您可以查看哪…

SEO查询指令,非常值得你收藏!
用好搜索引擎一些特殊指令,是干SEO这行的一个基本功。初步整理了10个功能,单独使用是最基本的能力,如果综合使用,你会发现搜索的奥妙无穷。 1. site: 某个特定网站收录情况 比如site:www.baidu.com 2. cache: 上一次搜索…

GITHup的使用
一个源码管理工具,由于不擅长敲GIt命令,还不太喜欢用英文版本的软件,所以想办法用中文版的图形工具步骤如下: 下载了GIT64位,安装,下载了TortoiseGit和TortoiseGit中文语言包,先后安装。然后设置…

debug:g2o cmake时报错“Qt5 not found. Install it and set Qt5_DIR accordingly
** debug:g2o cmake时报错“Qt5 not found. Install it and set Qt5_DIR accordingly” ** 完整报错: ubuntu:~/WorkSpace/g2o/build$ cmake …/ – Compiling on Unix – Found CHOLMOD and its dependencies – Compiling with OpenGL support – C…

oracle表中怎么去重复,Oracle里去掉表里组合字段重复的记录步骤是什么呢?
当设计表的时候没有建组合字段唯一约束,以后需要增加这一约束时,却发现表里已经有了很多重复记录了。请看看我用的去掉表里组合字段重复的记录方法:假设原始表名为source_table,字段名1为field_name1,字段名2为field_name2。(当然稍加修改也可…

Windows Server 2012
安装Windows Server 2012之后,为了使用的方便性、性能,作如下配置: 一、方便使用: 1、启动时不需要按CtrlAltDel: 控制面板|管理工具|本地安全设置,弹出本地安全设置窗口,然后选择“安全设置…

从网站上扒网页,保存为file文件格式
保存下来的页面总是有部分特效缺失,可是文件包里已经有好几个js文件了。 例如想保存易迅的搜索页面,条件筛选栏的按钮全部失效了,按钮-更多、多选等 都没有反应,搜索结果的鼠标悬浮显示完整信息也没有了。 在 Chrome 地址栏中键…
