WPF-002 下拉列表的简单实现
最近在一个WPF项目中用到一个下拉列表,随着用户输入字符而进行显示,使用了绑定等知识,虽然实现比较简单,可是在性能上也是想了很多办法终于才勉强可以用,与大家分享下。
用于页面绑定的模型类:
public class MainWindowModel : INotifyPropertyChanged { public event PropertyChangedEventHandler PropertyChanged; private ObservableCollection<Content> names = new ObservableCollection<Content>(); private bool popupIsOpen = false; public bool PopupIsOpen { get { return popupIsOpen; } set { popupIsOpen = value; this.PropertyChanged(this, new PropertyChangedEventArgs("PopupIsOpen")); } } public ObservableCollection<Content> Names { get { return this.names; } set { this.names = value; this.PropertyChanged(this, new PropertyChangedEventArgs("Names")); } } } public class Content { private string name=string.Empty; public string Name { get { return this.name; } set { name = value; } } }后台代码:
/// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : Window { private MainWindowModel model = new MainWindowModel(); private List<BackgroundWorker> threadPool = new List<BackgroundWorker>(); public MainWindow() { InitializeComponent(); this.DataContext = model; } /// <summary> /// 在此增加内容 /// </summary> private void InitialSetValue() { this.Dispatcher.BeginInvoke(new Action(() => { this.model.Names.Clear(); for (int i = 0; i < 100; i++) { Content content = new Content(); content.Name = i.ToString() + i.ToString() + i.ToString() + i.ToString() + i.ToString(); this.model.Names.Add(content); } })); } /// <summary> /// 下拉菜单消失要清空内容 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void popupContent_Closed(object sender, EventArgs e) { this.model.Names.Clear(); } /// <summary> /// 文本框失去焦点,下拉列表隐藏 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void textBox1_LostFocus(object sender, RoutedEventArgs e) { this.model.PopupIsOpen = false; } /// <summary> /// 文字内容改变,下拉类表出现 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void textBox1_TextChanged(object sender, TextChangedEventArgs e) { this.model.PopupIsOpen = true; if (threadPool.Count > 0) { threadPool[0].CancelAsync(); } threadPool.Clear(); string key = this.textBox1.Text.Trim(); if (string.IsNullOrEmpty(key)) { this.model.PopupIsOpen = false; return; } BackgroundWorker worker = new BackgroundWorker(); worker.WorkerReportsProgress = true; worker.WorkerSupportsCancellation = true; worker.DoWork += (o, p) => { InitialSetValue(); p.Result = this.model.Names; }; worker.RunWorkerCompleted += (o, p) => { this.model.Names = p.Result as ObservableCollection<Content>; if (this.model.Names.Count <= 0) { this.model.PopupIsOpen = false; } }; threadPool.Add(worker); Thread.Sleep(100); if (threadPool.Count > 0) { threadPool[0].RunWorkerAsync(); } } /// <summary> /// 子项被选中,下拉列表消失 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void item_SelectionChanged(object sender, SelectionChangedEventArgs e) { var data = (sender as ListBox).SelectedItem as Content; if (data == null) { this.model.PopupIsOpen = false; return; } try { this.textBox1.TextChanged -= new TextChangedEventHandler(textBox1_TextChanged); var searchtext = data.Name; this.model.PopupIsOpen = false; } catch { } finally { this.textBox1.TextChanged += new TextChangedEventHandler(textBox1_TextChanged); } } }页面代码:
<Window x:Class="TestPopup.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <Grid> <TextBox Height="38" HorizontalAlignment="Left" Margin="71,89,0,0" LostFocus="textBox1_LostFocus" TextChanged="textBox1_TextChanged" Name="textBox1" VerticalAlignment="Top" Width="236" /> <Popup Name="popupContent" StaysOpen="False" IsOpen="{Binding PopupIsOpen}" Closed="popupContent_Closed" Placement="Bottom" PlacementTarget="{Binding ElementName=textBox1}" > <ListBox Name="contentItems" SelectionChanged="item_SelectionChanged" ItemsSource="{Binding Names}" MinWidth="{Binding ElementName=textBox1, Path=ActualWidth}"> <ListBox.ItemTemplate> <DataTemplate> <TextBlock Margin="5,5" FontSize="15" Text="{Binding Name}" Foreground="Gray"/> </DataTemplate> </ListBox.ItemTemplate> </ListBox> </Popup> </Grid> </Window>效果:
主要注意的有一点,下拉列表消失时一定要清除数据,不然下次显示的时候会很慢。在用的时候找了好久才发现这个问题。
详细工程:http://download.csdn.net/detail/yysyangyangyangshan/4762184
相关文章:

洛谷:P3950 部落冲突
原题地址:https://www.luogu.org/problemnew/show/P3950 题目简述 给定一棵树,每次给定一个操作,有如下两种: 将某条边染黑 2.询问给定的u,v两点间是否有边被染黑思路 询问两点间是否有边被染黑只需要在求LCA时判一下就行。所以直接上树链剖分…

深入理解ceph-disk prepare 源码逻辑
文章目录CEPH-DISK代码逻辑DEF MAIN:DEF PARSE_ARGS:DEF Prepare.set_subparser(subparsers)def _prepare(self):PrepareBluestore的_prepare函数def prepare(self, *to_prepare_list):PrepareData类中的prepare函数def prepare_device(self, *to_prepare_list): #prepare_devi…

Deep Learning 学习随记(三)续 Softmax regression练习
上一篇讲的Softmax regression,当时时间不够,没把练习做完。这几天学车有点累,又特别想动动手自己写写matlab代码 所以等到了现在,这篇文章就当做上一篇的续吧。 回顾: 上一篇最后给出了softmax regression的代价函数和…

html画三个重叠的矩形,html5 实现两个矩形的叠加
Canvas Primer - Example: Drawing shadowswindow.addEventListener(load, function () {//得到canvas,并检测是否支持canvasvar elem document.getElementById(myCanvas);if (!elem || !elem.getContext) {return;}// 得到可以画图的上下文contextvar context el…

sqlplusw下登录sys账户
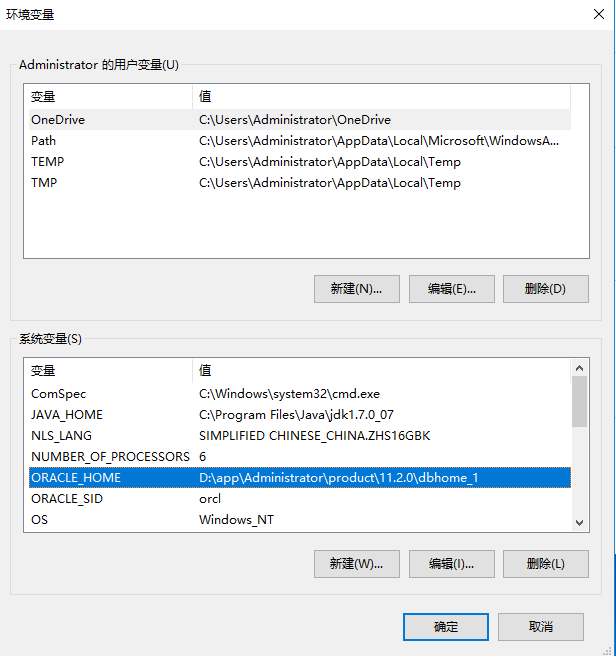
今天使用sqlplusw时,发现每次使用sys用户登录时总是报错,提示要以sysdba或者sysoper的身份登录,错误提示如下图所示:可是界面上没地方可以输入角色的地方呀,后经尝试发现,在口令输入框里首先输入密码&#…

mybatis =或这个=提示错误Tag name expecte问题解决
解决方案: 1、将<号或者>号进行转义 DATE_SUB(CURDATE(), INTERVAL 31 DAY) < DATE(created) 2、使用<![CDATA[ ]]>符号进行说明 <![CDATA[DATE_SUB(CURDATE(), INTERVAL 31 DAY) < DATE(created)]]> 附: 附录:常见…

s-sgdisk源码分析 “--set-alignment=value分区对齐参数”
文章目录边界对齐子命令使用源码分析sgdisk.cc main函数入口gptcl.cc DoOptions解析并执行具体命令函数gpt.cc CreatePartition创建分区函数,设置起始扇区对齐gpt.cc Align分区对齐函数,设置起始扇区对齐sgdisk命令是由 gdisk-0.8.6-4.el7.x86_64程序包安…

NuGet学习笔记(3) 搭建属于自己的NuGet服务器
文章导读 创建NuGetServer Web站点 发布站点到IIS 添加本地站点到包包数据源 在上一篇NuGet学习笔记(2) 使用图形化界面打包自己的类库 中讲解了如何打包自己的类库,接下来进行最重要的一步,从零开始搭建属于自己的NuGet服务器,诚然园子里及其…

计算机网络共享打不开,网络和共享中心打不开,共享无法访问没有权限
在Win7系统下如果别的计算机设置了共享,那么在本机设置网络发现后就可以打开网络搜索到共享计算机和共享文件了,不过一些朋友反馈win7系统网络发现无法启用的问题,下面小编整理了解决方法,大家可以参考一下哦。解决方法如下&#…
千万不要把 bool 当成函数参数
我们有很多 Coding Style 或 代码规范。 但这一条可能会经常被我们所遗忘,就是我们 经常会在函数的参数里使用bool参数,这会大大地降低代码的可读性。 不信?我们先来看看下面的代码。 当你读到下面的代码,你会觉得这个代码是什么意…

修改ceph-disk源码,增加指定ceph.conf部署osd的功能
文章目录 ceph环境源码修改 主文件:`ceph-disk/main.py`main函数入口parse_args(argv)增加子命令解析get_conf函数使`conf`生效修改所有调用get_conf函数的上级函数参数配置由于最近工作中需要优化osd部署流程,单节点并发加盘过程需要指定特定conf文件,来完成单盘db,wal分区…

相关计算机专业的英语文献,英文文献及翻译计算机专业.doc
英文文献及翻译计算机专业外文资料翻译—英文原文NET-BASED TASK MANAGEMENT SYSTEMHector Garcia-Molina, Jeffrey D. Ullman, Jennifer WisdomABSTRACTIn net-based collaborative design environment, design resources become more and more varied and complex. Besides c…

作业 3 应用分支与循环结构解决问题 统计字符个数
/*统计字符,包括空格或回车,数字字符和其他字符*/#include<stdio.h> int main(void) {int digit,space,letter,other; /*定义4个变量分别存放统计结果*/ char ch;int i;digitspaceletterother0; /*置…

php后期静态绑定
从php5.3开始,php增加了一个叫后期绑定的功能,用于在继承范围内引用静态调用的类 该功能从语言内部角度考虑北命名为“后期静态绑定”;“后期绑定”意思说:static::不再被解析为定义当前方法所在的类&#…

pytest 9 pytest-datadir读取文件信息
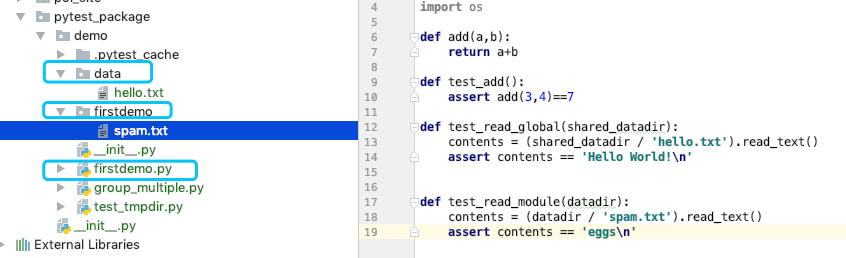
安装:pip install pytest-datadir 介绍:用于操作测试数据目录和文件的插件。pytest-datadir他会寻找包含测试模块名字的文件夹或者全局的一个文件夹名字为data下的数据。比如以下的一个结构: firstdemo.py可以从test_firstdemo文件夹下的文件…

深入理解ceph-disk activate 源码逻辑
文章目录CEPH-DISK代码逻辑Activate osd的主要逻辑如下DEF main_activate激活osd的入口函数DEF mount_activate挂载临时目录,分配osd id并初始化osdDEF activate 分配osd_id以及初始化osdCEPH-DISK代码逻辑 本文在上文 :深入理解ceph-disk prepare 源码逻辑基础上描…

simple_html_dom meta,HTML DOM Meta content 属性
HTML DOM Meta content 属性Meta 对象定义和用法content 属性可设置或者返回 meta 元素 content 属性值。content 属性指定了 meta 信息的内容。注意: 这个属性可用的值依赖于name 和httpEquiv 属性的值。语法设置 content 属性:linkObject.content"…

struts2登录后返回登录前的页面
在Action中添加 String getUrl() { return ServletActionContext.getRequest().getHeader("referer"); } 然后配置struts的这个Action的result为:<result type"redirect">${url}</resu…

Exchange 2010 恢复误删除的邮箱账户及其邮箱
在误删除邮箱后,AD中相应的账号也会随之删除,此时该如何恢复? 先来模拟邮箱被误删除,在EMC控制台中删除别名为jqq的邮箱 打开ADUC,发现相应的jqq账号也被删除了: 1.恢复AD账号 下载运行ADRecycle Bin,点击【…

Python 函数初识 (1)
一、今日主要内容 认识函数 函数:对功能或者动作的封装(定义) 语法: def 函数名字(形参) 函数体 函数的调用格式:函数名(实参) 函数的返回值 关键字:return 终止函数的运行 1、函数内部不写return,默认函数末尾返回…

python的popen函数
最近了解了一下python的popen函数的使用,主要是用来执行linux命令 函数使用 使用之前需要导入import os模块 使用方式: os.popen(cmd)返回值: 返回一个文件句柄 import os cmd"/sbin/partx /dev/sdb" result_listos.popen(cmd) print result_list执行…

计算机竞赛CCC可以直接学吗,CCC 计算机竞赛到底有多牛!
加拿大计算机竞赛是什么?难度情况?加拿大计算机竞赛是由加拿大滑铁卢大学主办的,每年举办一次,是一场面向中学生的计算机程序设计比赛,CCC竞赛的一个目的是为广大中学生朋友们提供一个机会来测试自己分析、设计以及编程…

PHP basename() 函数
定义和用法 basename() 函数返回路径中的文件名部分。 语法 basename(path,suffix) 参数描述path必需。规定要检查的路径。suffix可选。规定文件扩展名。如果文件有 suffix,则不会输出这个扩展名。转载于:https://www.cnblogs.com/wuyou/p/3387079.html

真实工作经验总结——案例解析企业选型操作步骤
这是一个融合了本人以前工作经验的案例,包含有多个企业的选型需求。选型的过程也参考了本人以前所经历的部分事实。展现的目的在于让PUBer看到一个相对真实的选型。企业介绍这是一家中型的电脑和周边设备生产企业,即一个典型的电子企业。企业有内贸和外贸…

Oracle Goldengate Windows平台Oracle-Oracle单向复制
实验目的 Goldengate最基本的从源端一对一的单向复制,注意其中Goldengate版本取决于Oracle的版本。单向复制一般适用于保持目标数据库的实时更新,且目标数据库用来检索,如报表或者分析使用。 Source DB 操作系统:Windows 10 64 Or…

C语言解析命令行函数:getopt系列
头文件:/usr/include/getopt.h 函数传入较长参数 函数getopt_long_only和getopt_long两者用法差不多,都可以用来解析命令行选项 函数出处 #include <getopt.h> //getopt_long()头文件位置 int getopt_long (int ___argc, char *const *___ar…

宁波大学计算机专业复试,2016年宁波大学信息科学与工程学院计算机专业考研复试题库. (1)...
2016年宁波大学信息科学与工程学院计算机专业考研复试题库(二)——————————————————————————————————————————一、选择题1.下列有关浮点数加减运算的叒述中,正确的是()。对阶操作丌会引起阶码上溢戒下溢右规和尾…

RedHat、CentOS设置静态IP、主机名、关闭防火墙(虚拟机VMware客户机)
设置静态IP、主机名 1. /etc/sysconfig/network [roothadoop ~]# vi /etc/sysconfig/network NETWORKINGyes HOSTNAMEhadoop #主机名 GATEWAY192.168.80.1 #网关 2. /etc/sysconfig/network-scripts/ifcfg-eth0 [roothadoop ~]# vi /etc/sysconfig/network-scripts/ifc…

关于box2d相关学习教程记录一下
Box2D 2.0.1版本 认识Box2D世界掉落的苹果——b2Body刚体创建圆形刚体创建静止不动的刚体在运行时创建刚体刚体的上衣——b2BodyDef.userDataBox2D能再简单点吗——LDEasyBox2D让刚体听我的——ApplyForce、ApplyImpulse、SetLinearVelocity创建多边形刚体创建圆角刚体给圆角刚…

韦东山网课https://edu.csdn.net/course/play/207/1117
接口讲解https://edu.csdn.net/course/play/207/1117转载于:https://www.cnblogs.com/chulin/p/9878555.html
