DWR(Direct Web Remoting)是一个WEB远程调用框架.利用这个框架可以让AJAX开发变得很简单.利用DWR可以在客户端利用JavaScript直接调用服务端的Java方法并返回值给JavaScript就好像直接本地客户端调用一样(DWR根据Java类来动态生成JavaScrip代码).它的最新版本DWR0.6添加许多特性如:支持Dom Trees的自动配置,支持Spring(JavaScript远程调用spring bean),更好浏览器支持,还支持一个可选的commons-logging日记操作.
以上摘自open-open,它通过反射,将java翻译成javascript,然后利用回调机制,轻松实现了javascript调用Java代码。
其大概开发过程如下:
1.编写业务代码,该代码是和dwr无关的。
2.确认业务代码中哪些类、哪些方法是要由javascript直接访问的。
3.编写dwr组件,对步骤2的方法进行封装。
4.配置dwr组件到dwr.xml文件中,如果有必要,配置convert,进行java和javascript类型互转。
5.通过反射机制,dwr将步骤4的类转换成javascript代码,提供给前台页面调用。
5.编写网页,调用步骤5的javascript中的相关方法(间接调用服务器端的相关类的方法),执行业务逻辑,将执行结果利用回调函数返回。
6.在回调函数中,得到执行结果后,可以继续编写业务逻辑的相关javascript代码。
下面以用户注册的例子,来说明其使用。(注意,本次例子只是用于演示,说明DWR的使用,类设计并不是最优的)。
1.先介绍下相关的Java类
User: 用户类,
public class User {
//登陆ID,主键唯一
private String id;
//姓名
private String name;
//口令
private String password;
//电子邮件
private String email;
//以下包含getXXX和setXXX方法
.......
}
UserDAO:实现User的数据库访问,这里作为一个演示,编写测试代码
public class UserDAO {
//存放保存的数据
private static Map dataMap = new HashMap();
//持久用户
public boolean save(User user) {
if (dataMap.containsKey(user.getId()))
return false;
System.out.println("下面开始保存用户");
System.out.println("id:"+user.getId());
System.out.println("password:"+user.getPassword());
System.out.println("name:"+user.getName());
System.out.println("email:"+user.getEmail());
dataMap.put(user.getId(), user);
System.out.println("用户保存结束");
return true;
}
//查找用户
public User find(String id) {
return (User)dataMap.get(id);
}
}
DWRUserAccess:DWR组件,提供给javascript访问的。
public class DWRUserAccess {
UserDAO userDAO = new UserDAO();
public boolean save(User user) {
return userDAO.save(user);
}
public User find(String id) {
return userDAO.find(id);
}
}
下面说明下程序执行的流程
1.用户在页面上输入相关注册信息,id、name、password、email,点击“提交”按钮
2.javascript代码开始执行,根据用户填写相关信息,通过dwr提供的DWRUserAccess.js里save的方法,调用服务器端的DWRUserAccess类save方法,将注册信息保存。
3.通过DWRUserAccess.jsp里的find方法,调用服务器端DWRUserAccess类里的find方法,执行用户信息查找。
注意,在以上的执行过程中,DWRUserAccess是供DWR调用的,是DWR组件,因此需要将DWRUserAccess类配置到dwr中。
接下来讲解本次dwr测试环境的配置。
1.新建一个webapp,命名为testApp
2.将dwr.jar拷贝到testApp的WEB-INF的lib目录下
3.编译上面的User,UserDAO,DWRUserAccess类,放到classes目录下
4.在web.xml中配置servlet,适配路径到dwr目录下,如下所示
<servlet>
<servlet-name>dwr-invoker</servlet-name>
<display-name>DWR Servlet</display-name>
<description>Direct Web Remoter Servlet</description>
<servlet-class>uk.ltd.getahead.dwr.DWRServlet</servlet-class>
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>scriptCompressed</param-name>
<param-value>false</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>dwr-invoker</servlet-name>
<url-pattern>/dwr/*</url-pattern>
</servlet-mapping>
以上的配置可以拦截testApp下所有指向dwr的请求,关于这个拦截器,我们会在后面介绍。
5.WEB-INF下新建一个dwr.xml文件,内容如下:
< xml version="1.0" encoding="UTF-8" >
<!DOCTYPE dwr PUBLIC "-//GetAhead Limited//DTD Direct Web Remoting 1.0//EN" "http://www.getahead.ltd.uk/dwr/dwr10.dtd">
<dwr>
<allow>
<create creator="new" javascript="DWRUserAccess">
<param name="class" value="test.DWRUserAccess"/>
</create>
<convert converter="bean" match="test.User"/>
</allow>
</dwr>
这里我们把DWRUserAccess配置到了dwr中,create元素中,creater="new"表示每调用一次DWRUserAccess时,需要new一个这样的类;javascript="DWRUserAccess",表示提供给前台页面调用的javascirpt文件是DWRUserAccess.js。
convert元素用于数据类型转换,即java类和javascript之间相互转换,因为和前台交换的是User对象,因此需要对此使用bean转换,我们将在后面介绍这个类。
4.编写测试的HTML页面 test.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE>DWR测试</TITLE>
<meta http-equiv=Content-Type content="text/html; charset=gb2312">
<script src="/oblog312/dwr/engine.js"></script>
<script src="/oblog312/dwr/util.js"></script>
<script src="/oblog312/dwr/interface/DWRUserAccess.js"></script>
</HEAD>
<BODY>
<B>用户注册</B><br>
------------------------------------------------
<Br>
<form name="regForm">
登陆ID:<input type="text" name="id"><br>
口 令:<input type="password" name="password"><br>
姓 名:<input type="text" name="name"><br>
电子邮件:<input type="text" name="email"><br>
<input type="button" name="submitBtn" value="提交" οnclick="OnSave()"><br>
</form>
<br>
<br><B>用户查询</B><br>
------------------------------------------------
<Br>
<form name="queryForm">
登陆ID:<input type="text" name="id"><br>
<input type="button" name="submitBtn" value="提交" οnclick="OnFind()"><br>
</form>
<br>
</BODY>
</HTML>
<SCRIPT LANGUAGE="JavaScript">
<!--
function saveFun(data) {
if (data) {
alert("注册成功!");
} else {
alert("登陆ID已经存在!");
}
}
function OnSave() {
var userMap = {};
userMap.id = regForm.id.value;
userMap.password = regForm.password.value;
userMap.name = regForm.name.value;
userMap.email = regForm.email.value;
DWRUserAccess.save(userMap, saveFun);
}
function findFun(data) {
if (data == null) {
alert("无法找到用户:"+queryForm.id.value);
return;
}
alert("找到用户,nid:"+data.id+",npassword:"+data.password+",nname:"+data.name+",nemail:"+data.email);
}
function OnFind() {
DWRUserAccess.find(queryForm.id.value, findFun);
}
//-->
</SCRIPT>
以下对页面的javascript进行解释
<script src="/oblog312/dwr/engine.js"></script>
<script src="/oblog312/dwr/util.js"></script>
这两个是dwr提供的,用户可以不必关心,只需要导入即可
<script src="/oblog312/dwr/interface/DWRUserAccess.js"></script>
是我们编写的DWRUserAccess类,经dwr反射后,生成的javascript代码,它和DWRUserAccess.java是对应的,供用户调用,实际上我们就是通过这个js文件去调用服务器端的DWRUserAccess类的。
<SCRIPT LANGUAGE="JavaScript">
<!--
function saveFun(data) {
if (data) {
alert("注册成功!");
} else {
alert("用户名已经存在!");
}
}
function OnSave() {
var userMap = {};
userMap.id = regForm.id.value;
userMap.password = regForm.password.value;
userMap.name = regForm.name.value;
userMap.email = regForm.email.value;
DWRUserAccess.save(userMap, saveFun);
}
function findFun(data) {
if (data == null) {
alert("无法找到用户:"+queryForm.id.value);
return;
}
alert("找到用户,nid:"+data.id+",npassword:"+data.password+",nname:"+data.name+",nemail:"+data.email);
}
function OnFind() {
DWRUserAccess.find(queryForm.id.value, findFun);
}
//-->
</SCRIPT>
这段javascirpt代码,我们来看下OnSave函数,首先它构造一个map,将表单数据都设置到map中,然后调用DWRUserAccess.save(userMap, saveFun),执行save操作。大家可以注意到,服务器端的DWRUserAccess中的save方法是这样的:boolean save(User user),其参数是一个User对象,返回一个boolean值;而客户端的方法是这样的:save(userMap,saveFun),第一个参数userMap是javascirpt中的map对象,在这里相当于服务器端的User对象(在服务器端执行时,会通过convert转换成User对象),前面我们提到dwr是利用回调函数来返回执行结果的,第二个参数saveFun即是一个回调函数。在函数function saveFun(data)中,data是执行结果,这里是一个bool值,非常简单的,我们通过判断data是否为真,可以知道用户名是否重复,用户是否注册成功。
看一下OnFind查找函数,执行结果在回调函数findFun(data)中,因为服务器端返回的是一个User对象,通过convert,将会转换成javascript的一个map对象,
于是在findFun中,通过data.id、data.name、data.password、data.email我们可以轻松的访问到这个User对象。
好了配置完毕,启动服务器,在目录中打入localhost/testApp/test.html。
1.在“用户注册”表单中,id框中输入admin,password中输入123456,name中输入chenbug,email中输入chenbug@zj.com,点击提交按钮,弹出对话框:“注册成功”,在服务器后台可以看到信息如下:
下面开始保存用户
id:admin
password:123456
name:chenbug
email:chenbug@zj.com
用户保存结束
再次点击提交按钮,弹出对话框“登陆ID已经存在”。
2.在“用户查询”对话框中,输入登陆ID为admin,点击提交按钮,提示找到用户,并显示相关信息,输入admin123,点击提交按钮,提示无法找到用户。
至此,测试结束。
后续:
1。拦截器 uk.ltd.getahead.dwr.DWRServlet
该类拦截所有指向dwr目录下的请求,并调用Processor的handler方法进行处理,在uk.ltd.getahead.dwr.impl.DefaultProcessor下,我们可以看到详细的处理过程。
if (pathInfo.length() == 0 ||
pathInfo.equals(HtmlConstants.PATH_ROOT) ||
pathInfo.equals(req.getContextPath()))
{
resp.sendRedirect(req.getContextPath() + servletPath + HtmlConstants.FILE_INDEX);
}
else if (pathInfo.startsWith(HtmlConstants.FILE_INDEX))
{
index.handle(req, resp);
}
else if (pathInfo.startsWith(HtmlConstants.PATH_TEST))
{
test.handle(req, resp);
}
else if (pathInfo.startsWith(HtmlConstants.PATH_INTERFACE))
{
iface.handle(req, resp);
}
else if (pathInfo.startsWith(HtmlConstants.PATH_EXEC))
{
exec.handle(req, resp);
}
else if (pathInfo.equalsIgnoreCase(HtmlConstants.FILE_ENGINE))
{
file.doFile(req, resp, HtmlConstants.FILE_ENGINE, HtmlConstants.MIME_JS);
}
else if (pathInfo.equalsIgnoreCase(HtmlConstants.FILE_UTIL))
{
file.doFile(req, resp, HtmlConstants.FILE_UTIL, HtmlConstants.MIME_JS);
}
else if (pathInfo.equalsIgnoreCase(HtmlConstants.FILE_DEPRECATED))
{
file.doFile(req, resp, HtmlConstants.FILE_DEPRECATED, HtmlConstants.MIME_JS);
}
else
{
log.warn("Page not found (" + pathInfo + "). In debug/test mode try viewing /[WEB-APP]/dwr/"); //$NON-NLS-1$ //$NON-NLS-2$
resp.sendError(HttpServletResponse.SC_NOT_FOUND);
}
通过判断request请求的servlet路径,进行处理,大家可以自己去参看,这里不详细讨论。
2.bean转换器,<convert converter="bean" match="test.User"/>
将dwr.jar解压缩,在路径ukltdgetaheaddwr下可以看到dwr.xml,这里配置了系统默认的一些转换器,
<converter id="bean" class="uk.ltd.getahead.dwr.convert.BeanConverter"/>即是刚才用到User类的转换器,进入代码我们来看看它是如何在javascript和java间进行转换的。
打开BeanConverter代码,定位到函数
public Object convertInbound(Class paramType, InboundVariable iv, InboundContext inctx) throws ConversionException
即是将javascript对象转换成java对象的,其中
paramType即Class类型,在上面的例子中是test.User,
InboundVariable iv,是传入的值,通过iv.getValue可以得到传入的javascript值串
InboundContext inctx,是入口参数上下文,用于保存转换的后java对象。
因为前台传入的是一个javascript的map类型,而map肯定是以{开始和以}结束的,于是在这个函数一开始进行了判断
if (!value.startsWith(ConversionConstants.INBOUND_MAP_START))
{
throw new IllegalArgumentException(Messages.getString("BeanConverter.MissingOpener", ConversionConstants.INBOUND_MAP_START)); //$NON-NLS-1$
}
if (!value.endsWith(ConversionConstants.INBOUND_MAP_END))
{
throw new IllegalArgumentException(Messages.getString("BeanConverter.MissingCloser", ConversionConstants.INBOUND_MAP_START)); //$NON-NLS-1$
}
javascript中,map里各个项是用逗号连接的,如var userMap = {id:'admin',password:'123456',name:'chenbug',email:'chenbug@zj.com'};而每个项的键值对是用冒号连接的,
在convertInbound函数的接下来的处理中,即是通过分析map字串,通过paramType构造java实例(即User类),然后通过反射,将这些键值对设置到java实例中,并返回。
这样就完成了javascript到java的转换。
另一个函数
public String convertOutbound(Object data, String varname, OutboundContext outctx) throws ConversionException
即是将java对象转换为javascript对象(其实是声明和赋值语句)。
Object data ,是待转换的java对象
String varname,是javascript中的该对象的变量名
OutboundContext outctx,传出参数上下文,用于保存转换后的javascript值
StringBuffer buffer = new StringBuffer();
buffer.append("var "); //$NON-NLS-1$
buffer.append(varname);
buffer.append("={};"); //$NON-NLS-1$
这里声明了map类型的变量。
即下来来的代码即是通过反射进行变量赋值,如下
buffer.append(varname);
buffer.append('.');
buffer.append(name);
buffer.append('=');
buffer.append(nested.getAssignCode());
buffer.append(';');
大家可以自己去参看更多的代码。
3.dwr本身提供了一个测试环境,大家在配置完后,可以在IE中输入地址http://localhost/testApp/dwr/index.html,看到配置的各DWR组件,并进行相关测试。
【AJAX】DWR入门教程
相关文章:

$.ajax居然触发popstate事件?
我使用$.ajax用来实现一个搜索效果 近段时间因为苹果上微信浏览器的不知明原因需要处理返回事件,因此加多了popstate事件监听用来分别处理苹果跟安卓的返回。 可是居然影响到了我前面的ajax搜索功能,异常情况是:点击搜索按钮-调用ajax请求-直…

C语言网络编程:UDP通信实现
文章目录UDP的特点:UDP的用途UDP编程模型UDP通信代码实现UDP的特点: udp 协议是一种无链接的不可靠传输协议,且UDP每次发送到分组数据大小都是固定的,它的主要特点如下: 不建立连接没有应答机制不会根据网络状况的好坏…

智能跳过节假日算法java_java计算两个日期之前的天数实例(排除节假日和周末)...
java计算两个日期之前的天数实例(排除节假日和周末)发布时间:2020-09-02 23:07:01来源:脚本之家阅读:108作者:jingxian如题所说,计算两个日期之前的天数,排除节假日和周末。这里天数的类型为double…

一步步学习SPD2010--第十四章节--在Web页面使用控件(3)--验证用户数据输入
通过使用验证控件,你可以验证用户输入到控件的数据。插入的控件可以是HTML标签或者标准ASP.NET控件。 在本次练习中,你创建数据输入表单,并使用RequiredFieldValidation控件来强制输入。 转载于:https://www.cnblogs.com/crazygolf/p…

【C#】Gif文件生成
使用codeplex的GifCreator http://gifcreator.codeplex.com 来处理Gif文件 引用库文件Gif.Components.dll 1、把Gif文件转成Png文件 /// <summary>/// 把Gif文件转成Png文件,放在directory目录下/// </summary>/// <param name"file">&…

深度学习各种环境问题积累
1. Pytorch 首先要安装anaconda: 推荐清华镜像 https://mirrors.tuna.tsinghua.edu.cn/anaconda/archive/ 拖到最后,下载最新版即可。 安装完毕要安装pytorch运行环境: # If your main Python version is not 3.5 or 3.6 conda create -n te…

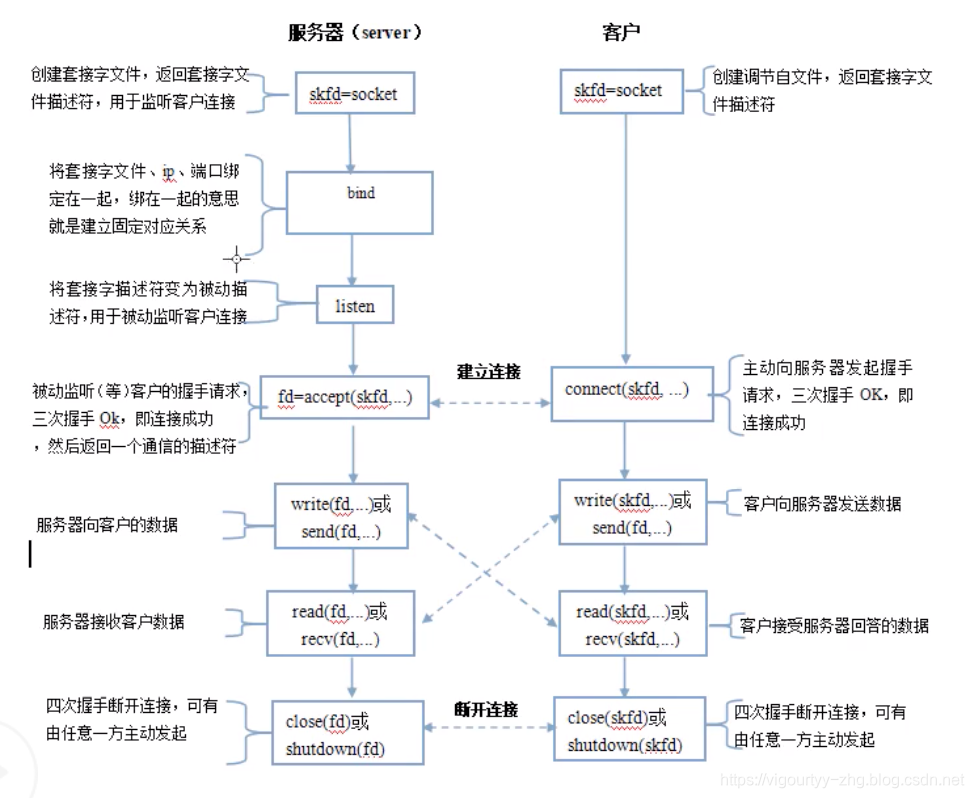
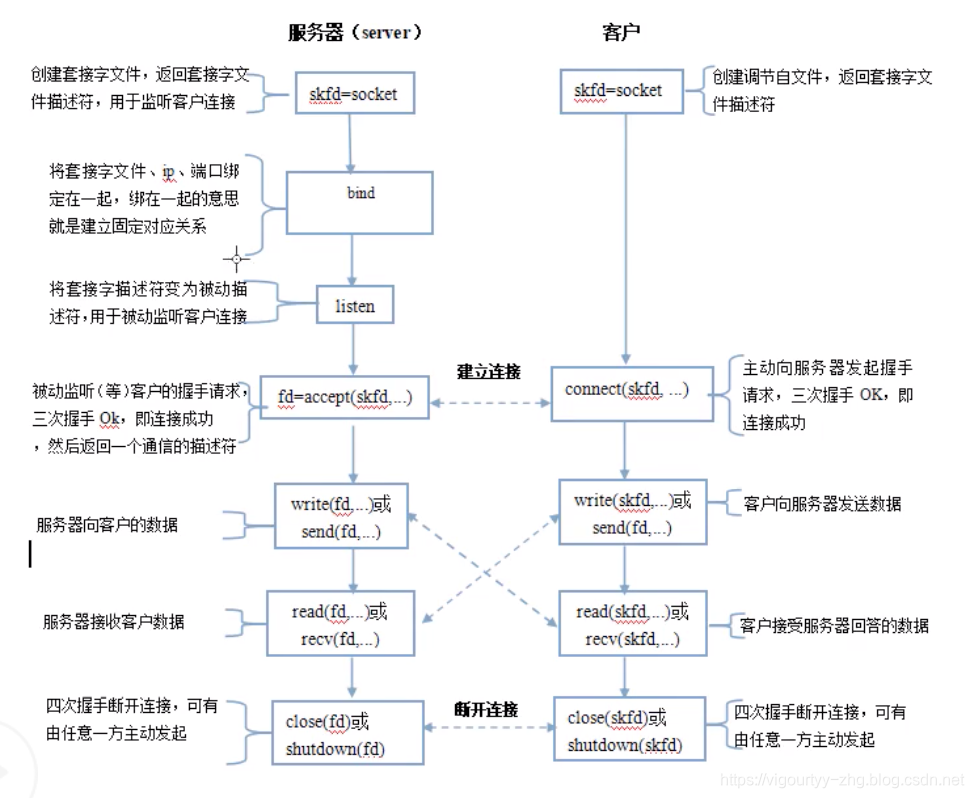
C语言网络编程:TCP实现多线程实现多客户端
TCP通信的编程模型如下: TCP通信是必须要有一个服务器,通过accept函数与客户端socket进行三次握手连接创建的通信描述符与客户端进行数据传输。 此时可以将accept函数的连接设置为多线程形式,轮训监听,每获取到一个客户端的连接&…

Linux C连接Mysql
首先确定系统上安装了GCC和MYSQL了没有, 如果没有先安装.CentOS用 yum -y install gcc yum -y install mysql-server 此外还必须安装mysql-devel 安装成功检测: [rootliu mysql]# rpm -qa | grep gcc libgcc-4.4.7-4.el6.x86_64 gcc-4.4.7-4.el6.x86_64 [rootliu mysql]# rpm…

java servlet 多线程_Servlet的多线程和线程安全
线程安全首先说明一下对线程安全的讨论,哪种情况我们可以称作线程安全?网上对线程安全有很多描述,我比较喜欢《Java并发编程实战》给出的定义,“当多个线程访问某个类时,不管运行时环境采用何种调度方式,或…

JMeter 聚合报告之 90% Line 参数说明
其实要说明这个参数的含义非常简单,可能你早就知道他的含义,但我对这个参数一直有误解,而且还一直以为是“真理”,原于一次面试,被问到了这个问题,所以引起我这个参数的重新认识。 先说说我错误的认识&…

CCF-碰撞的小球
问题描述数轴上有一条长度为L(L为偶数)的线段,左端点在原点,右端点在坐标L处。有n个不计体积的小球在线段上,开始时所有的小球都处在偶数坐标上,速度方向向右,速度大小为1单位长度每秒。当小球到达线段的端…

C语言网络编程:多路IO select实现多客户端
文章目录阻塞式的服务器程序多线程服务器程序非阻塞式服务器程序基于事件响应的服务器程序事件响应服务器程序的实现select阻塞式的服务器程序 我们接触过最多的最基础的网络通信模型为TCP/UDP通信模型,以下为TCP通信模型的基本流程C语言网络编程:TCP客…

MVC 中的 ViewModel
此文章总结自:http://rachelappel.com/use-viewmodels-to-manage-data-amp-organize-code-in-asp.net-mvc-applications ViewModel 这个概念不只是在在MVC模式中有,你会在很多关于MVC、MVP、MVVM的文章中见到这个说法,并且这个概念在任何技术…

java udp tcp协议_【java】TCP和UDP传输协议
TCP协议和UDP协议的比较TCP的全称是Transmission Control Protocol (传输控制协议)传输控制协议,是一种面向连接的协议,类似打电话在通信的整个过程中保持连接保证了数据传递的可靠性和有序性是一种全双工的字节流通信方式服务器压力比较大,资…

dot3_bump_mapping
为什么80%的码农都做不了架构师?>>> //----------------------------------------------------------------------------- // Name: ogl_dot3_bump_mapping.cpp // Author: Kevin Harris // Last Modified: 04/21/05 // Descript…

WPF入门教程-转载
最近为了做炫酷的UI,了解了WPF,之前一直是使用winform的,界面也是古老的不行。在园里找到了一个大佬以前写的教程,备注一下。按照系列教程走下来,可以直接上手了。备忘传送门>>>link:DotNet菜园-W…

记一次shell脚本推后台stopped的问题
我们知道linux 下shell可以被分为交互式脚本和非交互式脚本。 交互式脚本即 输入命令之后shell会等待你的输入,当你输入之后命令会被立即提交从而执行。这个时候我们常见的终端bash,以及login提示等都是交互式命令。 非交互式脚本即shell解释器不需要等待…

封装,继承,多态
一、封装: 封装是实现面向对象程序设计的第一步,封装就是将数据或函数等集合在一个个的单元中(我们称之为类)。被封装的对象通常被称为抽象数据类型。 封装的意义: 封装的意义在于保护或者防止代码(数据…

java将一个数转成36进制的数_编程实现将一个N进制数转换成M进制数。
python: 手写算法版: def conversion_num(num, src, dest): rtn # 1、校验源和目标是否相同 if src dest: rtn num # 2、转成10进制# if src ! 10: num_str str(num) num_str num_str[::-1] exe_num 0 dec_num 0 for num_char in num_str: # 十六进制处理 i…

iOS之Storyboard导航大揭秘(1)
本文使用的软件版本: IOS:6.1 XCode:4.6 Storyboard(故事板)是XCode4.2才开始支持的,为了使设计View更容易。尽管用以前的nib(xib)拖拖拽拽也没问题,不过却需要 在各种文…

nginx的gzip压缩功能
我们在开发网站的时候,应该要考虑到pv,因为pv比较大可能会造成服务器带宽不够用,进而导致用户体验变差。 这个时候我们就可以考虑用nginx的gzip功能。 在nginx中开启gzip压缩功能很简单,之需要在nginx的配置文件nginx.conf中配置以…

C语言的单链表逆序和指定范围逆序
文章目录前言逆序指定范围逆序源码实现前言 关于链表的逆置,是考察对链表指针的理解。知道了如何不实用额外空间,同时使用O(n)复杂度对链表进行逆序之后将会对链表有好理解。 同时关于如何在指定范围内对链表逆置同样可以进一步加深理解 逆序 基本过程…

mysql udf 性能_适当的mysql udf
问题不在于参数的类型,而是在调用str_ucwords_init时它是NULL(因为在检索任何行之前调用了str_ucwords_init).要使str_ucwords与字段一起使用,您必须通过在_init函数中将initid-> maybe_null设置为1并在str_ucwords中将* null_value设置为1(并且结果为NULL,尽管这可能不是必…

让Windows7运行速度更快的BIOS优化设置教程
和以前使用WindowsXP一样,很多用户都在设法提高windows7的系统运行速速,比较常见的方法大多是对系统服务进行优化,去掉一些可有可无的系统服务,还有就是优化资源管理器菜单等。除此之外,还有一些“不常见的偏方”&…

开源 免费 java CMS - FreeCMS1.2-功能说明-网上调查
2019独角兽企业重金招聘Python工程师标准>>> 下载地址:http://code.google.com/p/freecms/ 网上调查 从FreeCMS 1.2 开始支持 Admin和站点管理员可以管理站点下所有网上调查,普通用户只可管理自己添加的网上调查。 1. 网上调查管理 从左…

Python 之 杂谈(迭代器iter)、偏函数
1、 l [1,2,3,b,5,6] def func():return l.pop() x iter(func,b) print(x.__next__()) print(x.__next__()) print(x.__next__())执行结果: 遇到“b”就停下 2、偏函数 from functools import partial def add(x,y):return xy func partial(add,1)#将1固定传给x…

C语言的单链表创建:头插法/尾插法
文章目录前言链表头插法链表尾插法源码实现前言 接下来一段时间,将对数据结构进行复习,总的来说数据结构自大学之后忘记得有点吓人,为了防止脑容量本就小得脑袋更小,必须得持续性得温故了。 链表数据结构得提出 是为了弥补数组上…

java配置文件实现方式_java相关:详解Spring加载Properties配置文件的四种方式
java相关:详解Spring加载Properties配置文件的四种方式发布于 2020-4-29|复制链接摘记: 一、通过 context:property-placeholder 标签实现配置文件加载1、用法示例: 在spring.xml配置文件中添加标签..一、通过 context:property-placeholder 标签实现配置…

objective-c abort() 与 exit() 函数的区别
exit()函数 调用exit会让用户感觉程序崩溃了,不会有按Home键返回时的平滑过渡和动画效果;另外,使用exit可能会丢失数据,因为调用exit并不会调用-applicationWillTerminate:方法和UIApplicationDelegate方法; abort() a…

用户、组的管理常用到的命令介绍
在LINUX系统管理中,我们经常添加删除修改用户和组的信息,所以我们来学习下创建删除修改用户和组 下面我们就来简单的说下什么是组、什么是用户的概念? 用户: 其实简单的理解就是文件或者目录创建的一种标识。 组: 组简…
