HTML5想必大家都很熟悉了。然而,你能准确地说出HTML5带来了哪些新特性吗?本文总结了HTML5带来的15项你必须知道的新特性。一起来看下:1.新的文档类型 (New Doctype)目前许多网页还在使用XHTML 1.0 并且要在第一行像这样声明文档类型:1.<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
2."http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">. 在HTML5中,上面那种声明方式将失效。下面是HTML5中的声明方式:1.<!DOCTYPE html>. 2.脚本和链接无需type (No More Types for Scripts and Links)在HTML4或XHTML中,你需要用下面的几行代码来给你的网页添加CSS和JavaScript文件。1.<.link rel="stylesheet" href="path/to/stylesheet.css" type="text/css" />.
2.<.script type="text/javascript" src="path/to/script.js">.</.script>. 而在HTML5中,你不再需要指定类型属性。因此,代码可以简化如下:1.<.link rel="stylesheet" href="path/to/stylesheet.css" />.
2.<.script src="path/to/script.js">.</.script>. 3.语义Header和Footer (The Semantic Header and Footer)在HTML4或XHTML中,你需要用下面的代码来声明"Header"和"Footer"。1.<.div id="header">.
2....
3.</.div>.
4...........
5.<.div id="footer">.
6....
7.</.div>. 在HTML5中,有两个可以替代上述声明的元素,这可以使代码更简洁。
1.<.header>.
2....
3.</.header>.
4.<.footer>.
5....
6.</.footer>. 4.Hgroup在HTML5中,有许多新引入的元素,hgroup就是其中之一。假设我的网站名下面紧跟着一个子标题,我可以用<h1>和<h2>标签来分别定义。然而,这种定义没有说明这两者之间的关系。而且,h2标签的使用会带来更多问题,比如该页面上还有其他标题的时候。在HTML5中,我们可以用hgroup元素来将它们分组,这样就不会影响文件的大纲。1.<.header>.
2.<.hgroup>.
3. <.h1>. Recall Fan Page </.h1>.
4. <.h2>. Only for people who want the memory of a lifetime. </.h2>.
5.</.hgroup>.
6.</.header>. 5.标记元素 (Mark Element)你可以把它当做高亮标签。被这个标签修饰的字符串应当和用户当前的行动相关。比如说,当我在某博客中搜索“Open your Mind”时,我可以利用一些JavaScript将出现的词组用<mark>修饰一下。1.<.h3>. Search Results </.h3>.
2.<.p>. They were interrupted, just after Quato said, <.mark>."Open your Mind"</.mark>.. </.p>. 6.图形元素 (Figure Element)在HTML4或XHTML中,下面的这些代码被用来修饰图片的注释。1.<.img src="path/to/image" alt="About image" />.
2.<.p>.Image of Mars. </.p>. 然而,上述代码没有将文字和图片内在联系起来。因此,HTML5引入了<figure>元素。当和<figcaption>结合起来后,我们可以语义化地将注释和相应的图片联系起来。1.<.figure>.
2.<.img src="path/to/image" alt="About image" />.
3.<.figcaption>.
4. <.p>.This is an image of something interesting. </.p>.
5.</.figcaption>.
6.</.figure>. 7.重新定义<small> (Small Element redefined)在HTML4或XHTML中,<small>元素已经存在。然而,却没有如何正确使用这一元素的完整说明。在HTML5中,<small>被用来定义小字。试想下你网站底部的版权状态,根据对此元素新的HTML5定义,<small>可以正确地诠释这些信息。 8.占位符 (Placeholder)在HTML4或XHTML中,你需要用JavaScript来给文本框添加占位符。比如,你可以提前设置好一些信息,当用户开始输入时,文本框中的文字就消失。而在HTML5中,新的“placeholder”就简化了这个问题。9.必要属性 (Required Attribute)HTML5中的新属性“required”指定了某一输入是否必需。有两种方法声明这一属性。1.<.input type="text" name="someInput" required>.
2.<.input type="text" name="someInput" required="required">. 当文本框被指定必需时,如果空白的话表格就不能提交。下面是一个如何使用的例子。1.<.form method="post" action="">.
2.<.label for="someInput">. Your Name: </.label>.
3.<.input type="text" id="someInput" name="someInput" placeholder="Douglas Quaid" required>.
4.<.button type="submit">.Go</.button>.
5.</.form>. 在上面那个例子中,如果输入内容空且表格被提交,输入框将被高亮显示。10.Autofocus 属性 (Autofocus Attribute)同样,HTML5的解决方案消除了对JavaScript的需要。如果一个特定的输入应该是“选择”或聚焦,默认情况下,我们现在可以利用自动聚焦属性。 1.<.input type="text" name="someInput" placeholder="Douglas Quaid" required autofocus>. 11.Audio 支持 (Audio Support)目前我们需要依靠第三方插件来渲染音频。然而在HTML5中,<audio>元素被引进来了。1.<.audio autoplay="autoplay" controls="controls">.
2. <.source src="file.ogg" />.
3. <.source src="file.mp3" />.
4. <.a href="file.mp3">.Download this file.</.a>.
5.</.audio>. 当使用<audio>元素时请记得包含两种音频格式。FireFox想要.ogg格式的文件,而Webkit浏览器则需要.mp3格式的。和往常一样,IE是不支持的,且Opera 10及以下版本只支持.wav格式。12.Video 支持 (Video Support)HTML5中不仅有<audio>元素,而且还有<video>。然而,和<audio>类似,HTML5中并没有指定视频解码器,它留给了浏览器来决定。虽然Safari和Internet Explorer9可以支持H.264格式的视频,Firefox和Opera是坚持开源Theora 和Vorbis格式。因此,指定HTML5的视频时,你必须提供这两种格式。 1.<.video controls preload>.
2.<.source src="cohagenPhoneCall.ogv" type="video/ogg; codecs='vorbis, theora'" />.
3.<.source src="cohagenPhoneCall.mp4" type="video/mp4; 'codecs='avc1.42E01E, mp4a.40.2'" />.
4.<.p>. Your browser is old. <.a href="cohagenPhoneCall.mp4">.Download this video instead.</.a>. </.p>.
5.</.video>. 13.视频预载 (Preload attribute in Videos element)当用户访问页面时这一属性使得视频得以预载。为了实现这个功能,可以在<video>元素中加上preload="preload"或者只是preload。1.<.video preload>. 14.显示控制条 (Display Controls)如果你使用过上面的每一个提到的技术点,你可能已经注意到,使用上面的代码,视频仅仅显示的是张图片,没有控制条。为了渲染出播放控制条,我们必须在video元素内指定controls属性。 1.<.video preload controls>. 15.正规表达式 (Regular Expressions)在HTML4或XHTML中,你需要用一些正规表达式来验证特定的文本。而HTML5中新的pattern属性让我们能够在标签处直接插入一个正规表达式。1.<.form action="" method="post">.
2.<.label for="username">.Create a Username: </.label>.
3. <.input type="text"
4. name="username"
5. id="username"
6. placeholder="4 <> 10"
7. pattern="[A-Za-z]{4,10}"
8. autofocus
9. required>.
10.<.button type="submit">.Go </.button>.
11.</.form>. 结论事实上,还有很多新元素和特性,上面提到的只是一些我认为网站开发中常用的,剩下的就由你们自己去摸索啦。
HTML5十五大新特性
相关文章:

[THUWC2017]随机二分图
题目大意 给一张二分图,有左部点和右部点。 有三种边,第一种是直接从左部点连向右部点,出现概率为50%。 第二种边一组里有两条边,这两条边同时出现或者不出现,概率都是50%。 第三种边一组里有两条边,这两条…

Eclipse问题集锦
1、SDK版本过低的问题。 现象: 更新SDK后,每次进入Eclipse,都会提示说需要23.0.0版本的SDK,当前的22.6.0版本的SDK版本过低;然而,确认更新后,结果却是说没有任何更新的东东。 解决办法ÿ…

渥太华大学计算机硕士课程,渥太华大学计算机工程专业解析
本课程以扎实的传统工程技术为基础,涵盖计算机软硬件设计的多个不同方面,并可对基于微处理器的系统、计算机体系结构、编程概念、实时操作系统、软件工程和机器人技术进行更专业的研究。这个项目提供了多种职业发展途径。强制一年级的课程:化学原理gng11…

博弈最高位POJ 1704(Georgia and Bob-Nim博弈)
新手发帖,很多方面都是刚入门,有错误的地方请大家见谅,欢迎批评指正 Georgia and BobTime Limit: 1000MS Memory Limit: 10000KTotal Submissions: 6341 Accepted: 1826Description Georgia and Bob decide to play a self-invented game. Th…

用Python深入理解跳跃表原理及实现
最近看 Redis 的实现原理,其中讲到 Redis 中的有序数据结构是通过跳跃表来进行实现的。第一次听说跳跃表的概念,感到比较新奇,所以查了不少资料。其中,网上有部分文章是按照如下方式描述跳跃表的: 这种描述便于理解&am…

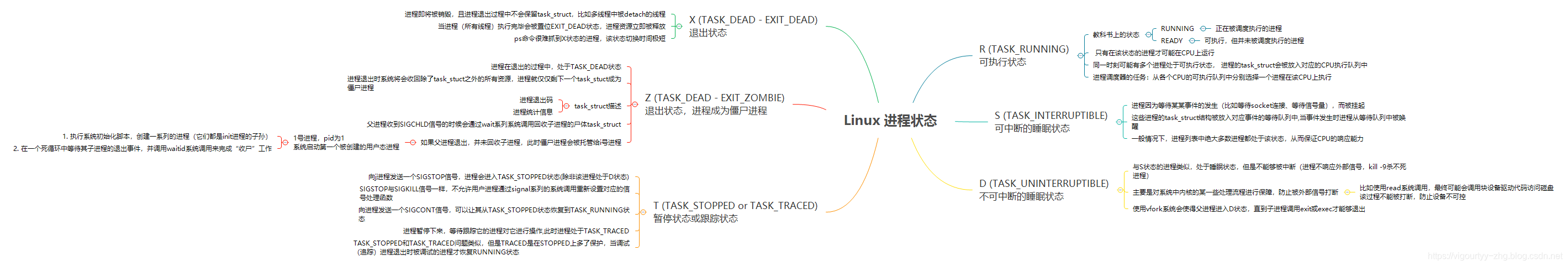
Linux进程管理:进程状态和CPU平均负载
常见的linux进程状态如下: 关于源文件xmid,可以从Mind-Mapping获取 这里借助进程状态来描述一下linux系统中的平均负载的概念 当我们感觉到系统变慢时,通常通过top和uptime命令来了解系统的负载情况 [rootpub-ncpu-ndb0 ~]# uptime21:06:13…

poj2420A Star not a Tree?(模拟退火)
链接 求某一点到其它点距离和最小,求这个和,这个点 为费马点。 做法:模拟退火 1 #include <iostream>2 #include<cstdio>3 #include<cstring>4 #include<algorithm>5 #include<stdlib.h>6 #include<vector&…

刀剑英雄登陆显示服务器繁忙,玩刀剑遇到问题解决方法
以下是目前在内测阶段玩家比较常见的一些问题,希望对大家有所帮助!1.如果没有正确安装DX9.0B,可能会造成"执行文件BO.EXE时出错,错误代码:2"或者"错误代码:1157"等错误.一个验证方法就是直接运行Bo.exe文件如果提示"…

实战:一次失败的WEB攻击试验,欢迎高手补充
2019独角兽企业重金招聘Python工程师标准>>> 首先声明:这个文章我描述的是一次比较失败的WEB攻击试验,理论基础是一次在网上看到的一篇关于"慢攻击"的概念,那什么叫慢攻击呢? 在解释这个"慢攻击"概…

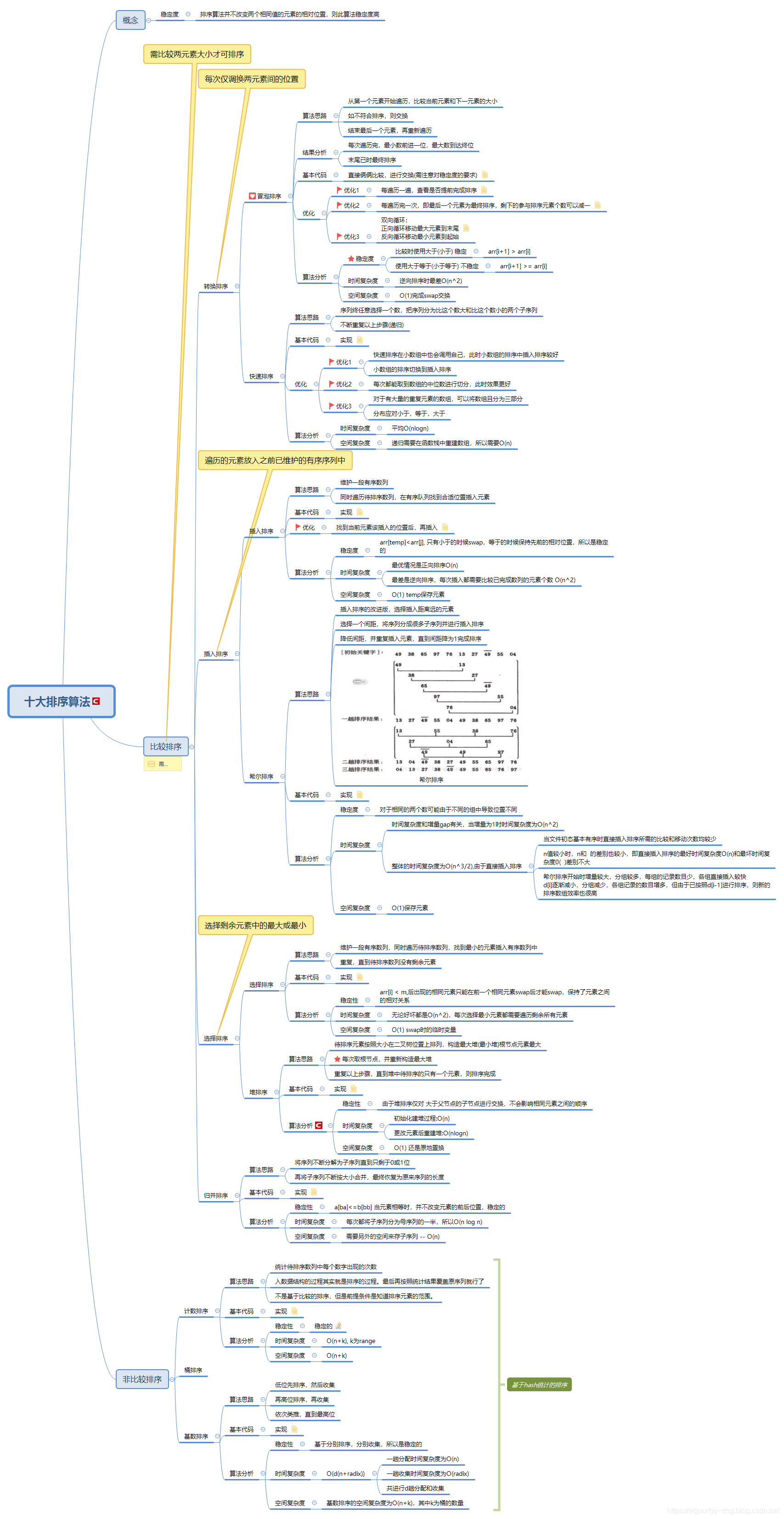
十大排序算法 导图总结
以下为我们经常用到的十大典型排序算法导图,很多设计以及优化的思想值得去参考学习 因为代码较多,所以都添加到对应的实现注释中了,相关代码可以从Mind-mapping获取xmind源文件 参考文档: 基数排序 堆排序 希尔排序 https://blog.csdn.net/r…

机器学习问题的十个实例【转】
机器学习是什么?这个问题的答案可以参考权威的机器学习定义,但是实际上,机器学习是由它所解决的问题定义的。因此,理解机器学习最好的方式是观察一些实例。 首先来看一些现实生活中众所周知和理解的机器学习问题的实例,…

node项目部署到服务器报错,记一次部署node项目到centos服务器经历
:-}先从网上随便搜了个 contos 安装 node 的教程,大概就是这样。准备命令:yum -y install gcc make gcc-c openssl-devel wget下载源码及解压:编译及安装:cd node-v0.10.26make && make install验证是否安装配…

用shell脚本监控系统
简单的用shell脚本写一个“监控”程序作为思路,大致为:实时检测系统的内存使用率,如果大于阈值那么报警(如果有条件可以使用短信接口或者实在不行可以使用邮件通知),并记录到日志文件里,如果小于…

P2480 [SDOI2010]古代猪文 Lucas+CRT合并
\(\color{#0066ff}{ 题目描述 }\) 猪王国的文明源远流长,博大精深。 iPig在大肥猪学校图书馆中查阅资料,得知远古时期猪文文字总个数为N。当然,一种语言如果字数很多,字典也相应会很大。当时的猪王国国王考虑到如果修一本字典&…

Linux进程管理: 多进程编程
多进程编程 mind-Mapping保存有xmind原始文件,可直接获取 无名管道PIPE 命名管道FIFO POSIX共享内存 POSIX消息队列 POSIX信号量 SYS V共享内存 SYS V消息队列 SYS V信号量

关于HtmlAgilityPack解析页面中数据乱码问题
第一种方式:publicstaticHtmlDocument LoadHtmlByUrls(stringurl){HtmlDocument htmldoc;HtmlWeb htmlWeb new HtmlWeb(); //不够完善 此内置方法导致中文乱码//htmlWeb.OverrideEncoding Encoding.UTF8;htmldoc htmlWeb.Load(url);Encoding coding htmldoc.S…

服务器无线网卡驱动程序,在Ubuntu里使用Windows的无线网卡驱动程序的方法教程...
Ubuntu的“帮助和支持”说“Ubuntu支持一种称为NDISWrapper的系统。它可以让你在Ubuntu下使用Windows无线设备驱动程序”。1、准备好无线网卡的Windows驱动程序,我是用for Windows XP的。2、先用有线网络联网,在新立得软件包管理器里安装ndisgtk。或到ht…

绿色版mysql使用方法
一、下载MySQLhttp://www.mysql.org/downloads我下载的是mysql-noinstall-5.0.67-win32.zip 二、安装过程1、解压缩 mysql-noinstall-5.0.67-win32.zip 到一个C盘,重新命名为 MySQL5 。假定MYSQL_HOMEC: MySQL52、编辑mysql的运行配置文件my.ini,如果没有…

C# 栈 、队列的概念
栈: 也是System.Collections下的数据结构 存储依然是Object类型的对象 Stack 名字 new Stack(); Count:实际拥有的元素个数 栈的释放顺序是先进后出(后进先出) 压栈——Push(object 对象)把这个对象添加到栈的顶部 弹栈——Pop()…

Linux多线程管理: 多线程编程
多线程编程 mind-Mapping保存有一下导图的xmind文件,可直接获取 互斥变量 互斥对象 ptrhead相关接口 条件变量 future异步访问类 async类 promise类 package_task类

codeforces 165B(Burning Midnight Oil)
【题意描述】 本题就是给定代码任务为n行,起始代码书写能力为v行,然后每经过一次除以k,当v变为0时看是否完成代码任务n?并求出最小的v。 【解题思路】 我们可以对v值进行二分,然后确定最后的v值。 【AC代码】 1 #inclu…
服务器计费系统安卓,GitHub - NWAFU/dms_client: 服务器计费系统(客户机端):用于统计租户的服务器使用情况...
概述在电信的业务中,有一种Unix实验室出租业务。只要用户向电信运营商申请一个Unix帐号,就可以远程登录Unix实验室,并使用Unix系统。用户使用电信运营商提供的Unix实验室的服务需要缴纳一定的费用,电信运营商需要一套数据采集系统…

mac的终端下面使用ssh user@localhost输入密码 不能正常登录
2019独角兽企业重金招聘Python工程师标准>>> 今天回来后发现系统突然很奇怪,以前在mac的终端下面使用ssh userlocalhost输入密码就可以连接到远程的SSH服务器,今天连接的时候老是提示如下错误: KENFORFORLIN:~ kenforstar$ sudo …

spring mvc + mybatis 框架搭建 ( idea + gradle)
spring mvc mybatis 框架搭建 idea gradle 刚刚入门,只是个人见解,如有错误或者问题欢迎指出指正。 邮箱: [ wgh0807qq.com ] 文章引用: [apache - log4j] [mybatis 配置] 一、 build.gradle 加载相关包 在dependencies下配置 相…

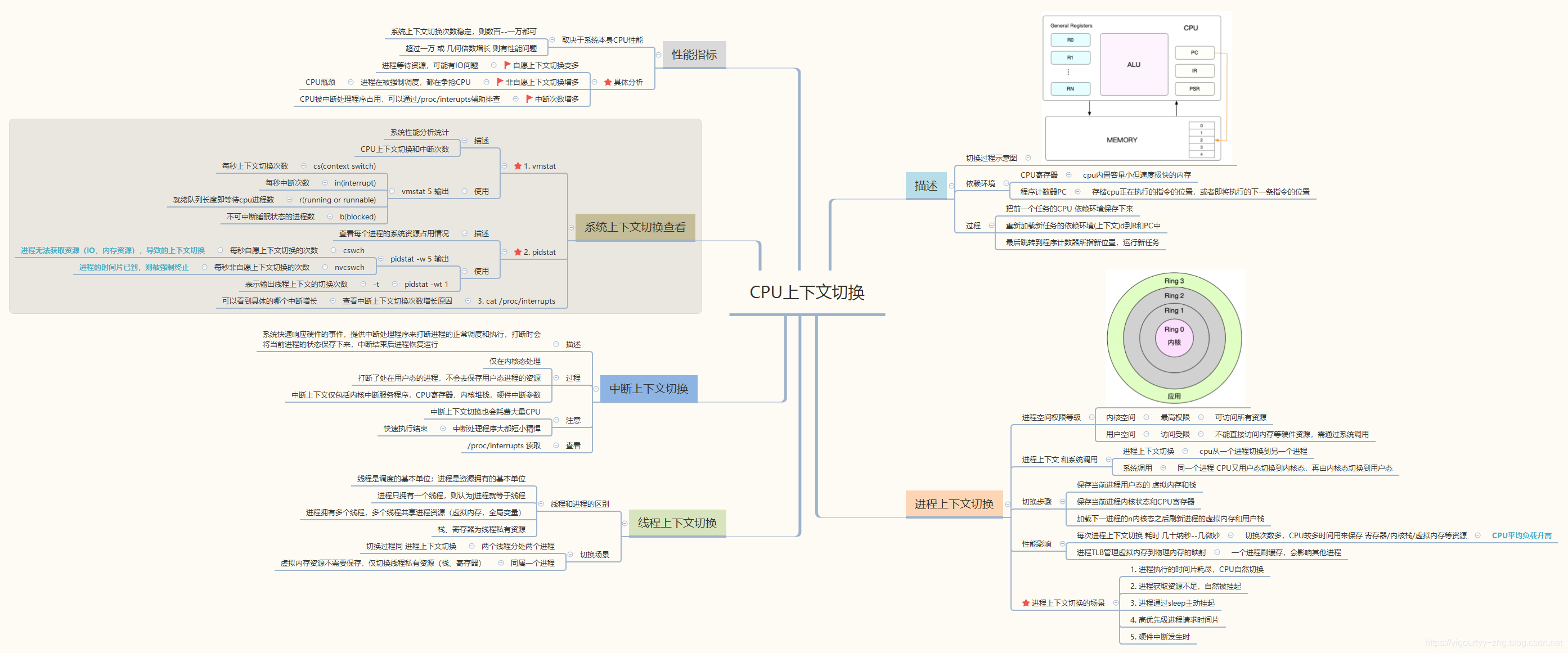
Linux系统性能分析: CPU
CPU 原始文件路径mind-Mapping CPU上下文切换 CPU使用率

jquery-tmpl 插件
做项目时页面上有处功能是:在页面有处列表、有添加,我添加修改或删除后要刷新这个列表,首先想到的是局部刷新,但我们一般说的局部刷新就是利于ajax去后台调用数据并显示,而这里是一整个列表就比较麻烦了,刷…

java mongodb存base64_阿里JAVA面试分享经验【文末有福利】
基础篇参考这里的面试题:面试题写在后面了能回答上百分之七十,基础的广度就算OK了。如果达不到,那么缺什么就赶紧补什么。广度达到了,还需要对个别热点问题有深度。每个人的精力都有限,可以适当挑选两个热点问题进行深…

win7/8SVN必备的4个服务
为什么80%的码农都做不了架构师?>>> 最近刚刚学会用vpn,某次用某软件加速系统后svn不能用了,反复查看,发现是Event Log的原因。所以和大家分享一下SVN必备的4个系统服务。 Windows Event Log Secure Socket Tunneling…

Spark集群部署(standLone)模式
安装部署: 1. 配置spark为1个master,2个slave的独立集群(Standlone)模式, 可以在VMWare中构建3台运行Ubuntu的机器作为服务器; master主机配置如下: vim /etc/hostname 编辑此文件,设…